2017年以前の旧ブログ
BLOG2017


こんにちは。
まだまだ西日本の太陽はきついですが風が涼しくなってきた気もする今日この頃です。
今回は何回か使ったことあるけど使うたびどうやってたっけ…となるフォトショップの機能を覚書です。
パターンの元サイズを知る
PSのパターン便利ですよね。
ただWebサイトのコーディング時に使うリピート素材を切り出したいときにレイヤー効果などのパターンを使われていると切れ目がわからない!!!などと思うことはないでしょうか?
というわけで今回はPSのパターン効果が使われているレイヤーから、リピートして使える素材を書き出す方法をご紹介します。
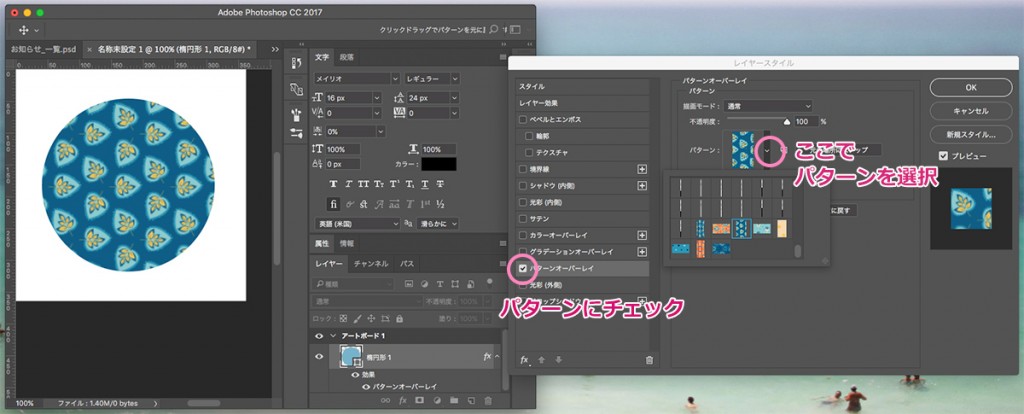
まずはシェイプレイヤーにレイヤースタイルを追加でパターンを入れてみます。

PSのパターンは追加できるので読み込みさせておけばいつでも使えるのがよいですよね。(重たくなったりするのかもですが…)今回はこちらからフリーのパターンをとってきました。
スタンダードなストライプのパターンなど入れておくとしょっちゅうお世話になります。
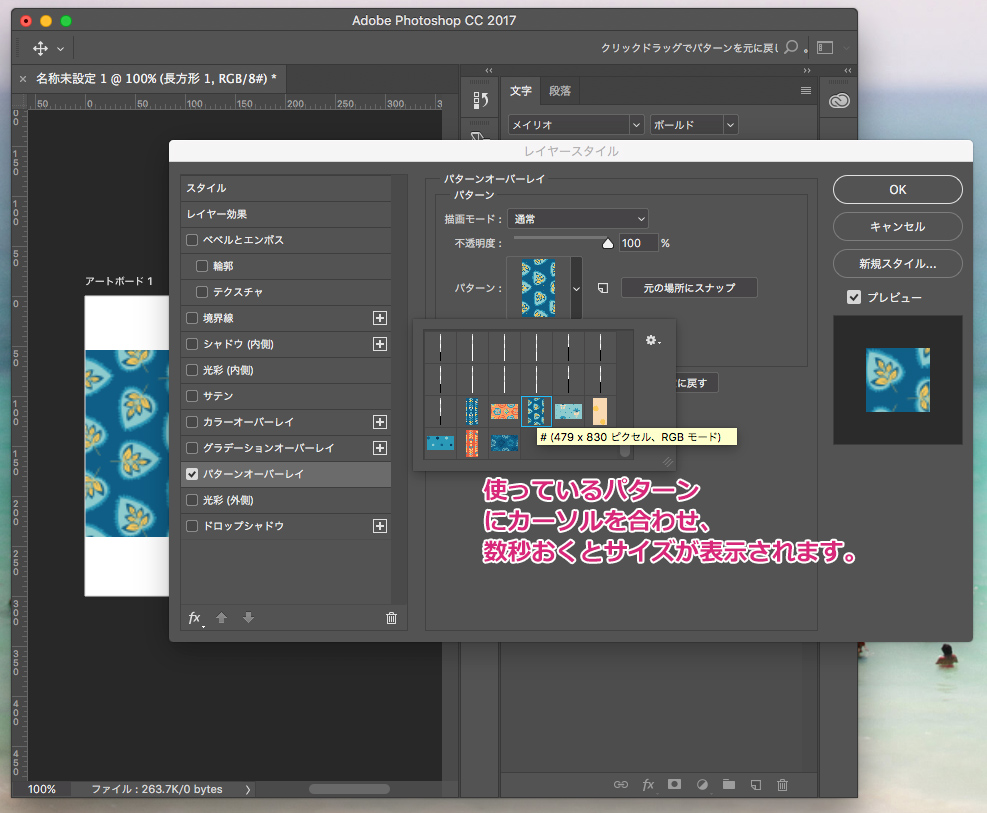
肝心のパターンの元サイズを知る方法。
さっきのレイヤースタイル編集画面で、使っているパターンにカーソルを合わせて数秒おくと、サイズが表示されます。

これだけ。めっちゃ簡単ですね。
これでこのパターンの元サイズが(w479×h830)ということがわかりました。
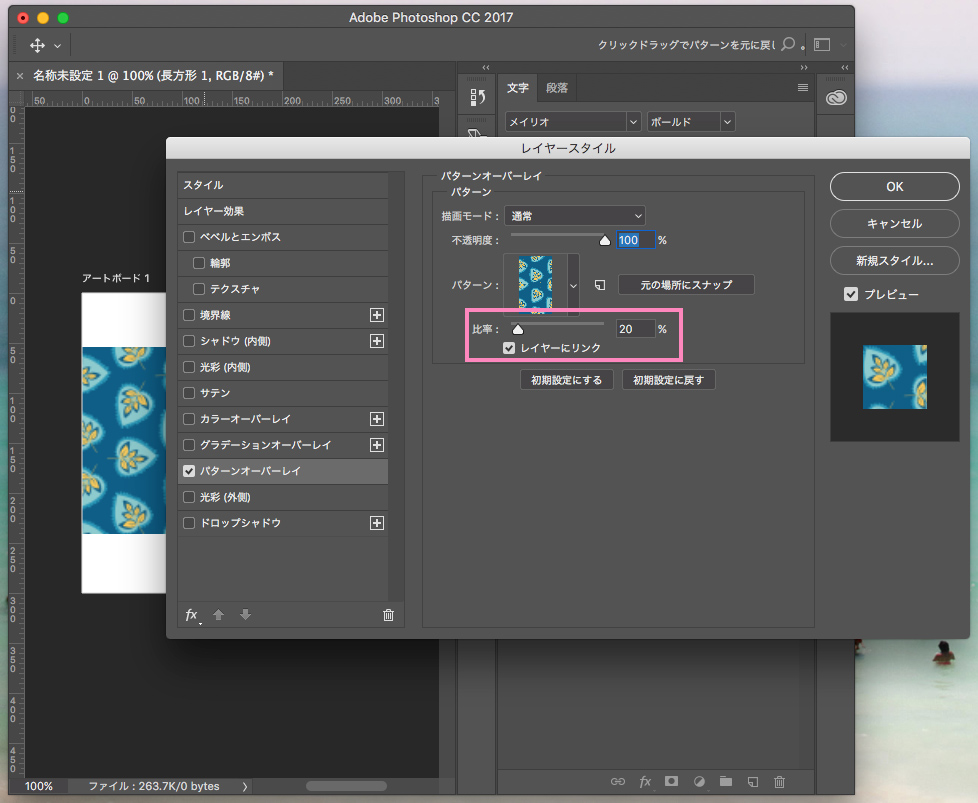
今回は元が大きいので元サイズから比率を変えています。
比率を見るにははこちらのピンクで囲んでいるところ。

これでリピート元のサイズが(w479×h830)の20%ということがわかりました。
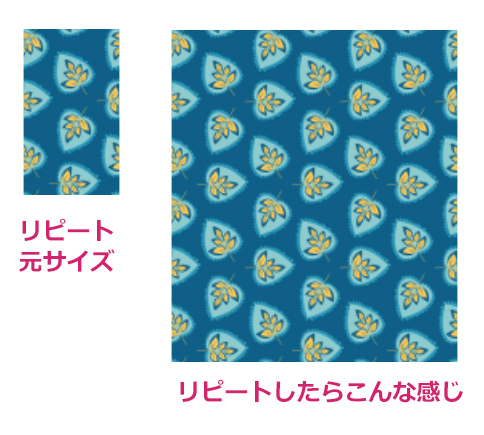
たまたま画像が変な数値で計算しにくかったので今回は一旦(w479×h830)の同じパターンの四角を作って自由変形で20%の大きさにしました。

あとはリピート元サイズの画像をスライスすればリピート素材として使えます!
いかがでしたでしょうか。
思ったより簡単でしたね。。。
何かの機会にお役に立てば幸いです。
そんなかんじでした!