2017年以前の旧ブログ
BLOG2017


こんにちは、サブマネージャーの篠田です。
データプロではWordpressのSP、PC表示切り替えには「Multi Device Switcher」というプラグインを利用しています。
ダウンロード
https://wordpress.org/plugins/multi-device-switcher/
今回はこちらのプラグインを利用した時、特定の固定ページのみPCサイトに表示する方法がありましたのでご紹介します。
1.プラグインの設定で切り替える
まずは、「Multi Device Switcher」の設定で切り替えできないできないかを調査!
・・・・ありました。

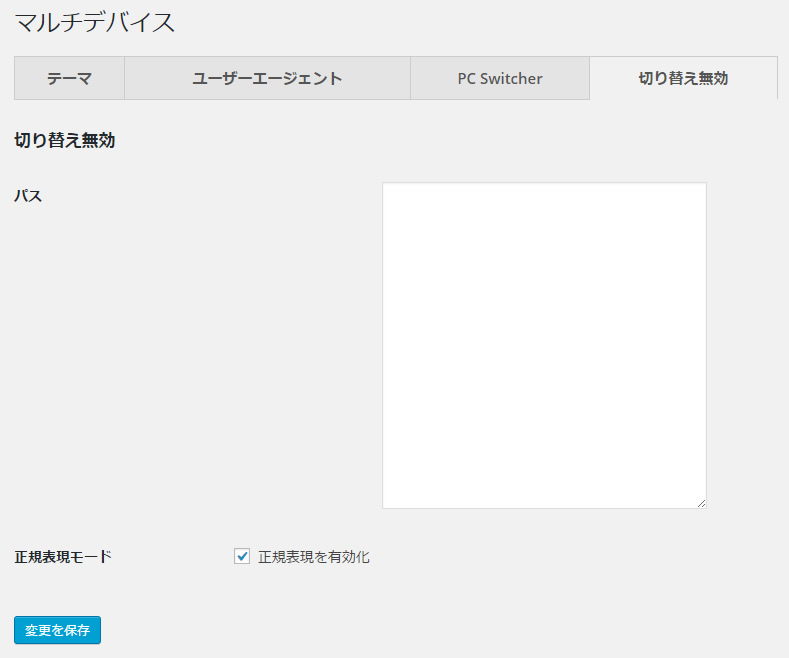
Wordpressの管理画面 > 外観 > マルチデバイス > 「右タブの切り替え無効」から設定可能です。
パスの記述エリアに切り替えを無効にしたいページのURL(スラッグ)を記述して、変更を保存すれば記述ページが切り替え無効になります。
簡単ですね!
って思ってたんですが・・・複数ページを指定したら無効にならない・・・
無効になるのは1ページ設定した時のみ・・・何故なんだ orz
色々試してみたのですがどうにもこうにもならないので、別の手法を考えます。
2.切り替えコードを直接記述する
プラグインでの設定は一旦置いといて。
切り替え無効にしたページのリンク記述箇所に、PCサイトに切り替えて表示を指定するコードを記述しました。
コードはこちら↓
<a href="http://xxxxxxURL/ページ名?pc-switcher=1">
?pc-switcher=1 は「Multi Device Switcher」を導入したスマホサイトで、「PC表示ボタン」をクリックした時と同じアクションです。
ページが切り替わると同時に「PC表示ボタン」をクリックするイメージです。
該当するページのリンクに全部記述する必要があるためちと手間ですが、「Multi Device Switcher」の切り替え無効機能が複数ページ動かない間はこれでいくしかないのでしょうか・・・
もしかしたらWordpressとのバージョンの関係で機能してないだけかもしれませんので、そこらへんはおいおい検証していきます。
あまり利用する機会自体が少ない機能だとは思いますが。
それでは、このへんで。