2017年以前の旧ブログ
BLOG2017


普段あまり利用する事は少ないですが、Welcartの商品登録を簡単にしてくれるプラグインがあったのでご紹介。
Welcartって何が面倒くさいって、まず商品投稿をして商品コード名を決めた上で、商品投稿画面とは別でメディアから画像名を商品コード名に合わせてリネームしてからアップロードしなければいけないというなんとも回りくどい画像登録方法です。
あまりに手間なので、社内のエンジニアがfunction.phpに商品登録画面から画像を登録できるようにしてくれてました。
/////////////////////// メタボックスの追加と保存 ///////////////////////
add_action("admin_init", "metaboxs_init");
function metaboxs_init(){ // 投稿編集画面にメタボックスを追加する
$itemcode = get_post_meta( absint($_GET['post']), '_itemCode', true );
if ( $_GET['page'] == 'usces_itemedit' || $_GET['page'] == 'usces_itemnew' || $itemcode ) { // welcartの投稿のときのみ表示する
add_meta_box( 'my_upload', '商品画像', 'my_upload_postmeta', 'post', 'side','high' );
}
add_action( 'save_post', 'save_my_upload_postmeta' );
}
/////////////////////// メタボックス(画像アップロード用) ///////////////////////
//投稿ページに表示されるカスタムフィールド
function my_upload_postmeta(){
global $post;
$post_id = $post->ID;
$ex_images = array();
$my_uploaded_ids = get_post_meta( $post_id, '_my_upload_images', true );
if ($my_uploaded_ids): foreach( $my_uploaded_ids as $key => $img_id ):
$ex_images[] = $img_id;
endforeach; endif;
global $usces; //WELCARTの登録画像処理 START
$itemcode = get_post_meta( $post_id, '_itemCode', true );
$mainpict = $usces->get_mainpictid( $itemcode );
$welups = array();
if ( !in_array( $mainpict, $ex_images ) ) $welups[] = $mainpict;
$pictids = $usces->get_pictids( $itemcode );
if ($pictids): foreach ($pictids as $valid):
if ( !in_array( $valid, $ex_images ) ) $welups[] = $valid;
endforeach; endif;
if ( $welups[0] ): foreach ($welups as $welid): //カスタムフィールドに登録されていないWELCARTの登録画像がある場合
add_post_meta( $post_id, '_my_upload_images', $welid ); //IDの登録
$ex_images[] = $welid;
$att_post = array();
$att_post['ID'] = $welid;
$att_post['post_parent'] = $post_id;
wp_update_post( $att_post ); //投稿への紐付け処理
// echo '<script >alert( "外部よりアップロードされた画像(ID:' .$welid.')をこのアイテム(ID:' .$post_id.')に紐付けしました。" );</script>';
endforeach; endif;
//WELCARTの登録画像処理 END
if($ex_images): foreach( $ex_images as $img_id ):
$thumb_src = wp_get_attachment_image_src ($img_id,'medium');
if ( empty ($thumb_src[0]) ){ //画像が存在しない空IDを強制的に取り除く
delete_post_meta( $post_id, '_my_upload_images', $img_id );
} else {
$my_upload_li.=
"\t".'<li class="img" id="img_'.$img_id.'">'."\n".
"\t\t".'<span class="img_wrap">'."\n".
"\t\t\t".'<a href="#" class="my_upload_images_remove" title="画像を削除する"></a>'."\n".
"\t\t\t".'<img src="'.$thumb_src[0].'"/>'."\n".
"\t\t\t".'<input type="hidden" name="_my_upload_images[]" value="'.$img_id.'" />'."\n".
"\t\t".'</span>'."\n".
"\t".'</li>'."\n";
}
endforeach; endif;
?>
<style >
#item-main-pict, #item-main-pict.postbox { display:none; } /* ウェルカート商品画像の既成メタボックス */
#my_upload_images { display:block; clear:both; list-style-type: none; }
#my_upload_images:after { content:"."; display:block; height:0; clear:both; visibility:hidden; }
#my_upload_images li { display:block; width:100%; margin:0; padding:5px 0; text-align:center; }
#my_upload_images li span.img_wrap { display:inline-block; margin:0; height:auto; width:auto; padding:4px; text-align:center; position:relative; background:#ccc; }
#my_upload_images li span img { margin:0; padding:12px; max-height:160px; max-width:160px; height:auto; width:auto; background:#fff; vertical-align:text-bottom; }
#my_upload_images li span input { display:none; }
#my_upload_images li span a.my_upload_images_remove { position:absolute; top:-8px; right:-8px; height:32px; width:32px; text-align:center; vertical-align:middle; background:#ccc; border-radius:50%; }
#my_upload_images li span a.my_upload_images_remove:before { content:'×'; display:inline-block; text-decoration:none; width:1em; margin-right:.2em; text-align:center; font-size:20px; line-height:20px; padding:6px; color:#fff; font-weight:bold; }
#my_upload_images li span a.my_upload_images_remove:hover { background:#aaa; }
#my_upload_buttons a { padding:6px; height:32px; width:100%; line-height:20px; font-weight:bold; text-align:center; }
</style>
<div id="my_upload_buttons">
<a id="my_upload_media" type="button" class="button" title="画像を追加・変更">アイテム画像の追加・削除</a>
<p>ドラッグで好きな順に並べてください。</p>
</div>
<ul id="my_upload_images">
<?php echo $my_upload_li; ?>
<input type="hidden" name="my_upload_postmeta_nonce" value="<?php echo wp_create_nonce(basename(__FILE__)); ?>" />
</ul>
<script >
jQuery( function(){
var custom_uploader;
jQuery('#my_upload_media').click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: '商品画像をアップロード',
library: {
uploadedTo: wp.media.view.settings.post.id,
type: 'image'
},
button: {
text: '商品画像を選択'
},
multiple: true, // falseのとき画像選択は一つのみ可能
frame: 'select', // select(左のnavを取り除く)|| post(デフォルト)
editing: false,
});
custom_uploader.on('select', function() {
var images = custom_uploader.state().get('selection'),
ex_ul = jQuery('#my_upload_images'),
ex_id = 0,
array_ids = [];
ex_ul.children( 'li' ).each( function( ){
ex_id = Number(jQuery(this).attr( 'id' ).slice(4));
array_ids.push( ex_id );
});
images.each(function( file ){
new_id = file.toJSON().id;
if ( jQuery.inArray( new_id, array_ids ) > -1 ){ //投稿編集画面のリストに重複している場合、削除
ex_ul.find('li#img_'+ new_id).remove();
}
ex_ul.append('<li class="img" id="img_'+ new_id +'"></li>').find('li:last').append(
'<span class="img_wrap">' +
'<a href="#" class="my_upload_images_remove" title="画像を削除する"></a>' +
'<img src="'+file.attributes.url+'" />' +
'<input type="hidden" name="_my_upload_images[]" value="'+ new_id +'" />' +
'</span>'
);
});
});
custom_uploader.open();
});
jQuery( ".my_upload_images_remove" ).live( 'click', function( e ) {
e.preventDefault();
e.stopPropagation();
img_obj = jQuery(this).parents('li.img').remove();
});
jQuery( "#my_upload_images" ).sortable({
axis : 'y',
cursor : "move",
tolerance : "pointer",
opacity: 0.6
});
});
</script>
<?php
}
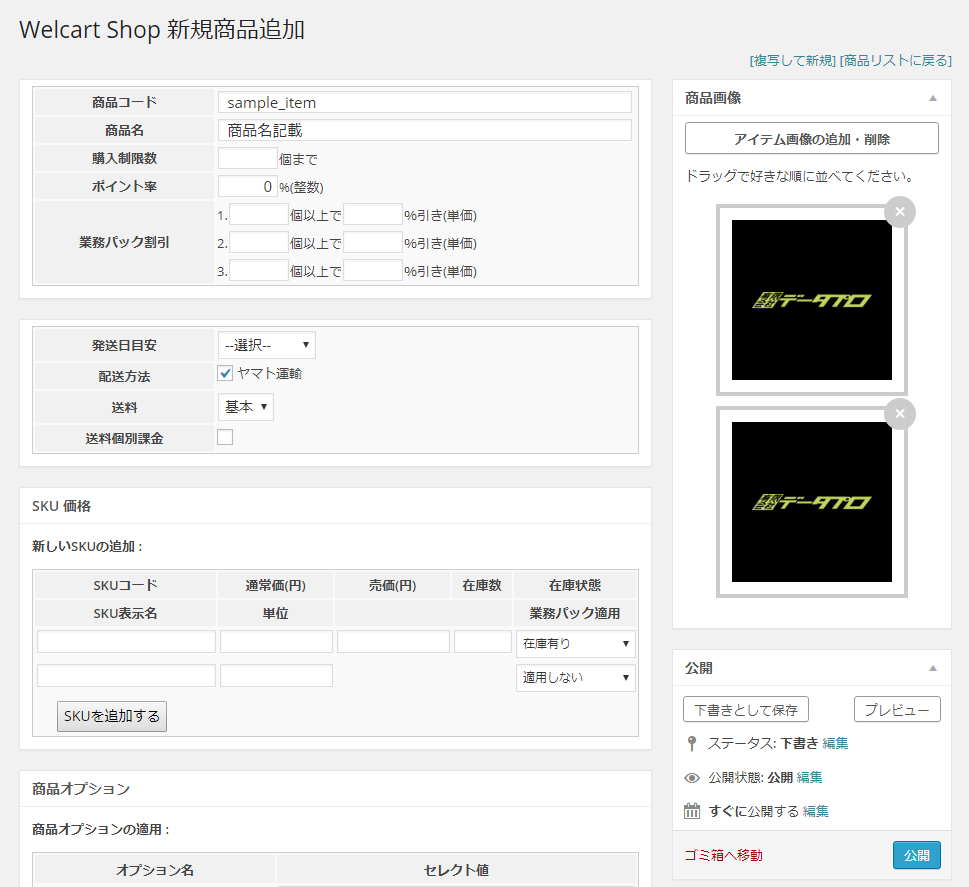
上記長くなりましたが、これを入れる事でWelcartの商品登録画面がこのようになります。

その場で画像追加・削除ができるようになっており非常に便利です。
ずっとこの機能を使ってたのですが、どうも同じ機能のプラグインがありました。
インストールして使ってみた感じ、使い方は同じでした。
投稿時に画像をアップでき、保存(公開)のタイミングで画像ファイル名を商品コード名に連番でリネーム処理してくれます。
EC-CUBEや他のEC系では当たり前かもしれませんが、Welcartを利用する場合は絶対に活用したいプラグインです。
注意事項
商品投稿画面から選択できないはずですが、すでに別の商品で利用してるメディアにアップされた画像を別の商品登録で選択はできません。
リネームされますので、最新で選択された商品にしか表示しなくなります。