2017年以前の旧ブログ
BLOG2017


最近お客さんからもダーシノと呼ばれている篠田です。
WordPressで通常の投稿以外に投稿タイプを利用したい時に用いられるカスタム投稿ですが、プラグインCustom Post Type UIを使い簡単に設定できます。
Custom Post Type UIでカスタム投稿を設定する
まずはプラグイン「Custom Post Type UI」をWordpressにインストールします。
インストールはWordPress管理画面で「プラグイン」 > 「新規追加」からプラグインを検索してください。
インストールが完了したらプラグインを有効化します。
有効化すると管理画面のメニューに「CPT UI」 の項目が表示されます。
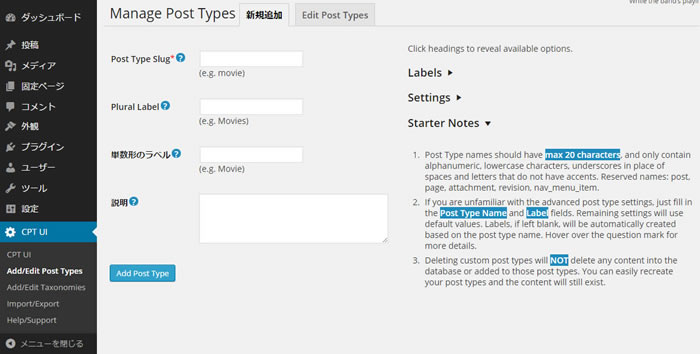
「CPT UI」 > 「Add/Edit Post Types」をクリックしてください。

上の画面が表示されます。
カスタム投稿タイプの追加する
カスタム投稿を追加するには画面左のフォームを設定します。
- Post Type Slug
- プログラムで呼び出すために設定する投稿タイプ名。日本語NG。
- Plural Label
- 管理画面上での表示名です。日本語OK
- 単数形のラベル
- 英語の場合の複数形と単数形での呼び方の違いに対応するための項目です。必須項目でないので不要の場合は空で問題ありません。
- 説明
- 上で設定しているカスタム投稿タイプの説明です。必要な場合は記載してください。
以上を設定し、左下の「Add post Type」ボタンをクリックするとカスタム投稿タイプが、Wordpressの管理画面項目に追加されます。
管理画面上で表示されるカスタム投稿タイプの項目を編集する
画面右フォームの「Labels」をクリックし、管理画面上で表示されるテキストを編集していきます。

設定してない状態だと管理画面上のカスタム投稿サブメニューや投稿画面の項目が、入力フォーム下(e.g. ○○○○○)の○○○○が表示されるのでテキストを入力して好きな文字に編集できます。
必須項目ではないので、英語のままでよければ入力しなくても問題ありません。
カスタム投稿タイプのシステム情報を編集する
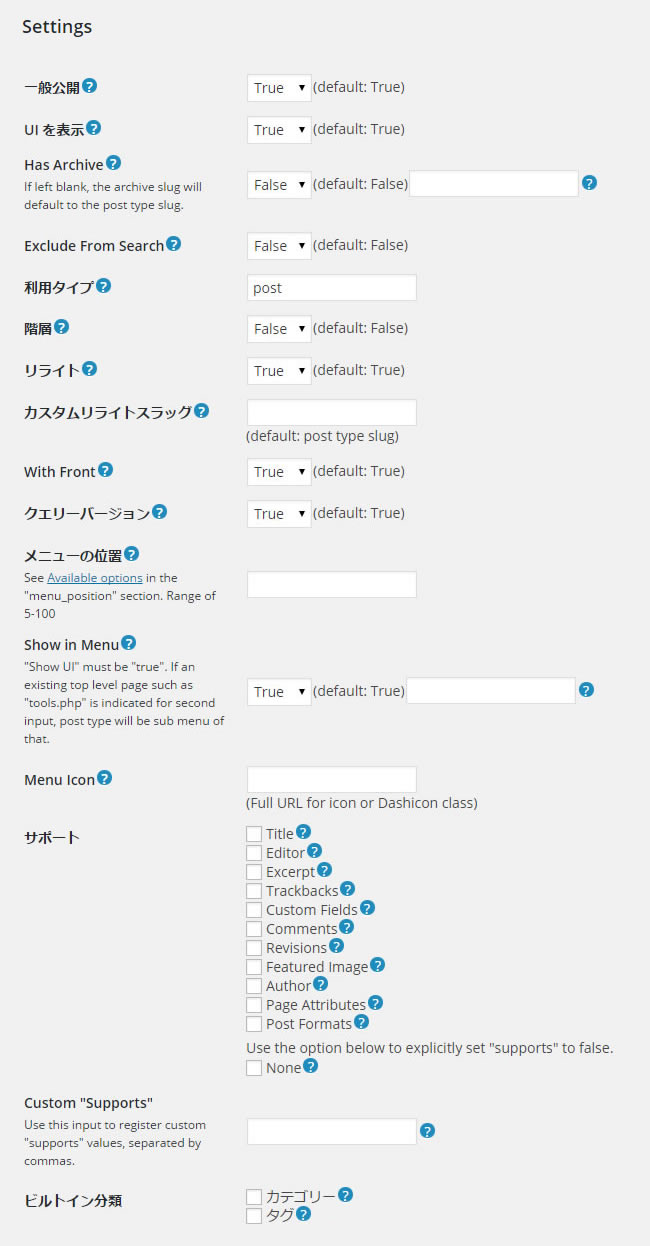
画面右フォームの「Settings」をクリックし、カスタム投稿タイプのシステム情報を編集していきます。

- 一般公開
- Falseでログインしないとホームページ上で表示されません。
- UIを表示
- Falseで管理画面上にカスタム投稿タイプ名が表示されません。
- Has Archive
- アーカイブページを利用する場合はTrueを設定します。
- Exclude From Search
- Trueでこのカスタム投稿がページ内検索対象から外れます。
- 利用タイプ
- このカスタム投稿の権限項目です。初期値postで投稿を管理できる権限があればこのカスタム投稿も管理できます。
- 階層
- Trueに設定すると、記事同士で「親」が設定できるようになります。
- リライト
- Trueで下記のカスタムリライトスラッグが適用されます。
- カスタムリライトスラッグ
- カスタム投稿の一覧・詳細がホームページ上で表示される際のURLを「Post Type Slug」で設定した値から変更します。
- With Front
- Trueでカスタム投稿ページ表示時のURLにパーマリンクのカスタム構造が適用されます。パーマリンク:カスタム構造 [/xxxxxx/%post_id%/] 、PostTypeSlug設定 [old_blog] の場合、詳細ページURLは [ドメイン/xxxxxx/old_blog/詳細ページスラッグ]となります。
- クエリーバージョン
- Falseで詳細ページのURLがパラメータを渡す形になるのでパラメータがURLで必要な場合を除きTrueに設定してください。
- メニューの位置
- 管理画面の項目表示順番を設定できます。設定値は5〜100までの数値です。数値が高いほど項目は下に表示されます。
- Show in Menu
- 「UIを表示」がTrueの場合のみ適用されます。カスタム投稿を管理画面の各項目のサブメニューに表示できます。対象の項目ファイル名を入力フォームに記載してください。
例) メディアの場合はupload.phpと記載する。
- Menu Icon
- 項目のアイコン画像を絶対パスURLで指定できます。サイズは16×16pxです。
- サポート
- 記事の投稿画面で表示する機能をチェックします。
- ビルトイン分類
- カスタム投稿タイプで利用するカテゴリーにチェックを入れます。デフォルトでは投稿で使用している「カテゴリー」と「タグ」のみですが、追加したタクソノミーもこちらに表示されます。
カスタム投稿のカテゴリーとして利用できる、タクソノミーもプラグイン「Custom Post Type UI」で設定できます。
「CPT UI」 > 「Add/Edit Taxonomies」からタクソノミーの追加、編集可能です。
次はカスタム投稿の使い方を書こうかな。