2017年以前の旧ブログ
BLOG2017


こんにちは、バッキーです。
たまにはデザイナーらしい事を書こうと思い、大好きなIllustratorを使って簡単にキャラクターを描く方法を紹介したいと思います。
使用するもの
・Illustrator (CC)
・紙とペン
以上です。
まずは下書きから
いきなりIllustratorで絵を描こうとすると、いろいろと迷って線がぐにゃぐにゃとしてしまうと思います。
「そんな事ないよ」という達人さんも中にはいらっしゃるかと思いますが、私は確実になります。
なので、まずは下書きをアナログで描きます。

こんな感じ。(スキャナーが環境にないので写メを使用しています)
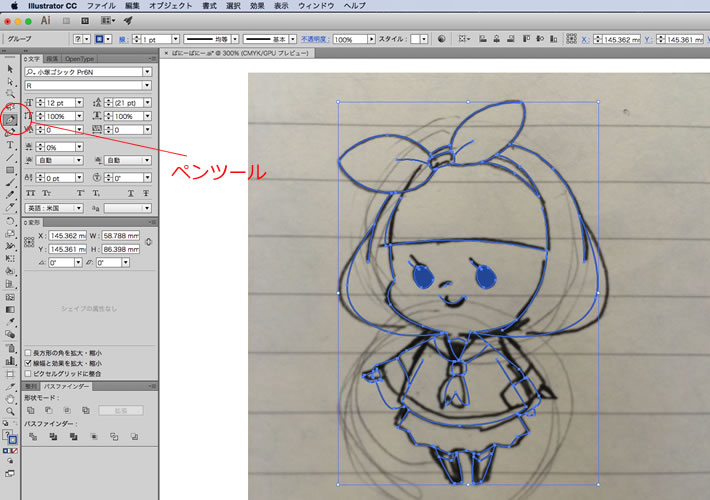
これをIllustratorの新規カンバス(N)に配置をします。
ペンツールを使ってなぞろう!
次に、配置した下書きの上をペンツール(P)を使ってちまちまとなぞっていきます。

この時しっかりと線がくっついていると、後々便利なのでくっつけてあげて下さい。
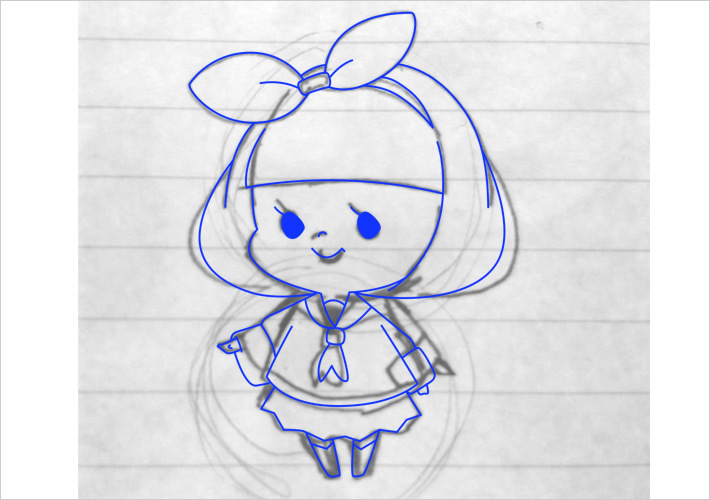
 出来ました。
出来ました。

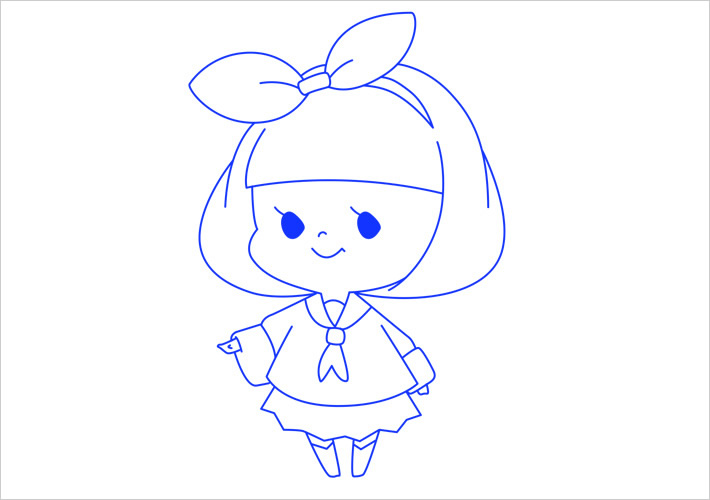
下書きを消してあげるとこんな感じです。
下書きがぽっちゃり体型だったので、少し細めになるように線を引いてみました。
うん、かわいい。
線を手描き風にする
今回は柔らかいイメージが欲しかったので、線を手描き風にしてみます。
線を手描き風にするために使用するのは<ラフ>機能です。
このラフ機能を使用すると、線がギザギザになり手描きっぽさが出てくれます。
詳しくはこちら:Illustrator Mania様
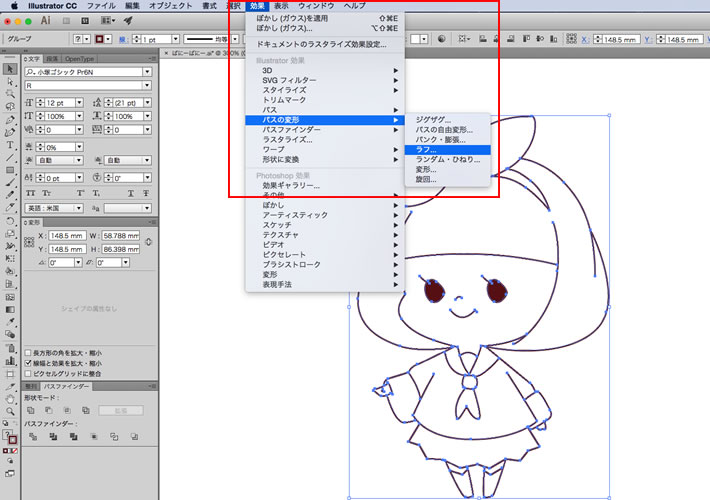
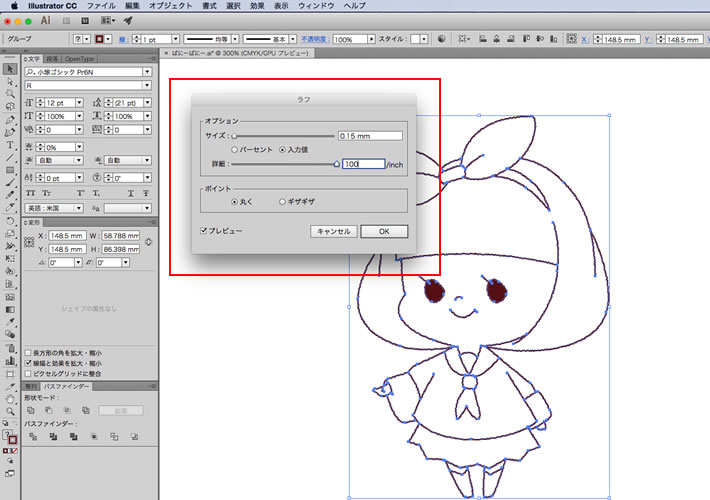
上記URL先にあるように、[メニュー]→[効果]→[パスの変形]→[ラフ]を選択します。

ラフを選択すると、以下のような画面が出るので、ここを自分のお好みの数値へ変更します。

OKを押すと効果が適用されます。
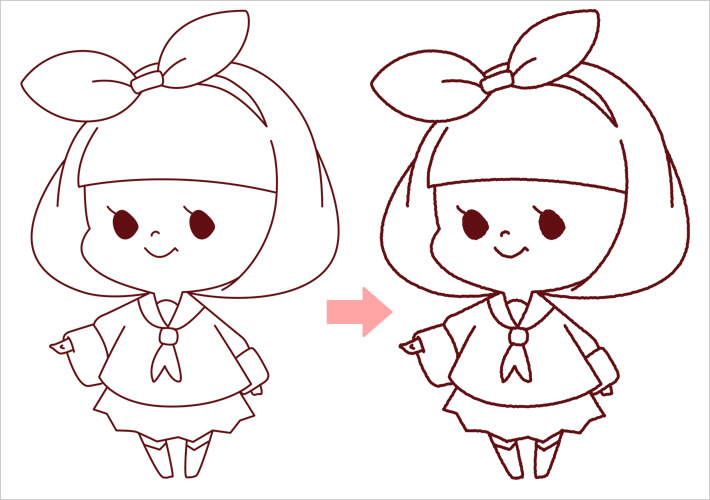
 左が適用前、右が適用後です。
左が適用前、右が適用後です。
改めて見ると、少し微量過ぎたな…と思いました。すみません。
(青色の線のままだと目がチカチカとするので、線の色は変えてあげました)
ライブペイントツールで色を塗ろう!
次に、色塗り作業に入ります。
色塗りに使用するのはライブペイントツール(K)です。
ライブペイントツールのすごいところは、パスを閉じなくても欲しい箇所に色が塗れるところだと思います。
この機能を知った時は、今までちまちまとパスを閉じて色を塗っていた過去の自分が惨めになりました……。
そんな便利なライブペイントツールを使用するためには、まずライブペイントを作成します。
今回はラフを使ってパスを変形させたので(少し手間ですが)先に、
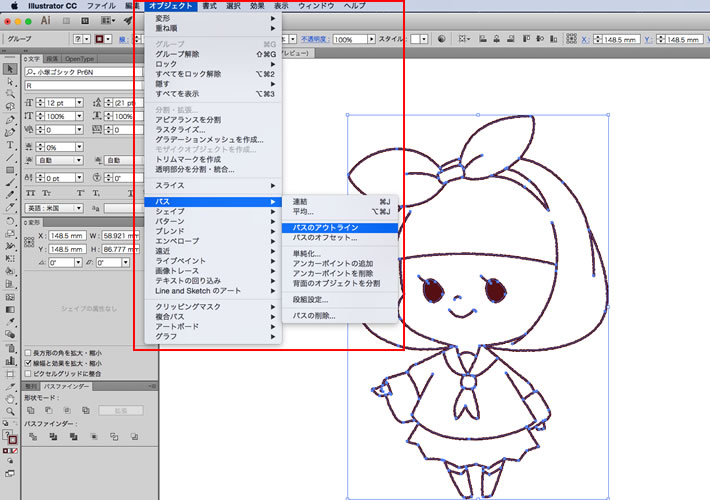
[メニュー]→[オブジェクト]→[パス]→[パスのアウトライン]を選択し、線を塗りへ変更します。

パスのアウトライン化が終わったら[パスファインダー]の[合体]で、バラバラだったパスをつなげてあげます。
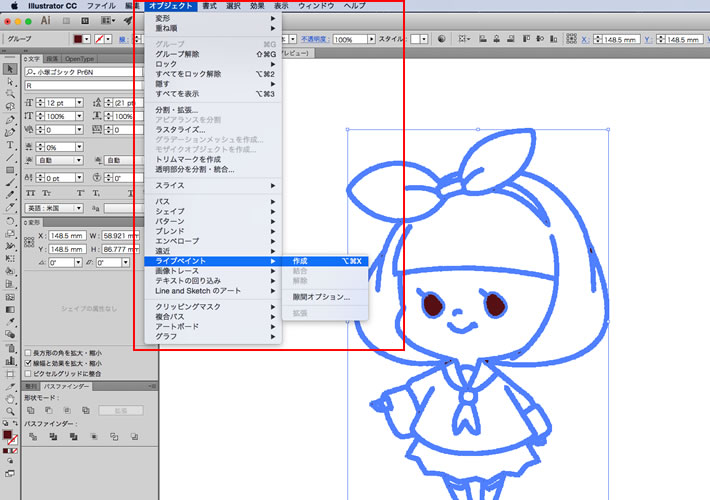
合体したパスを選択したまま[メニュー]→[オブジェクト]→[ライブペイント]→[作成]で、ライブペイントを作成します。
ここまでくるともうゴールは近いです!!
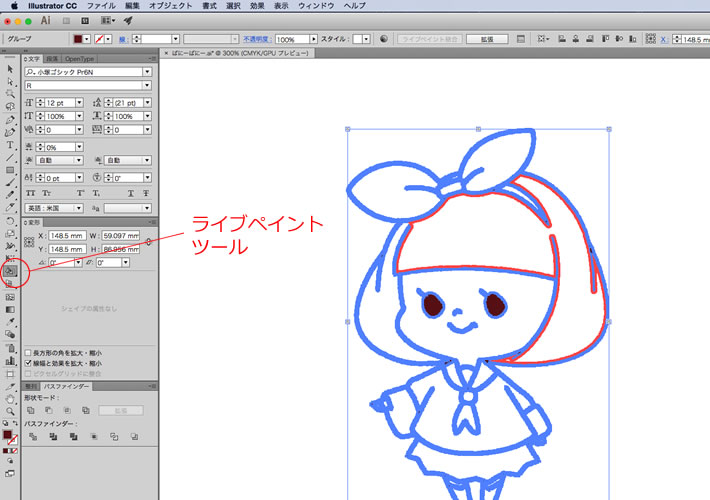
 ライブペイントを作成すると、ライブペイントツールが使えます!!
ライブペイントを作成すると、ライブペイントツールが使えます!!
 ツールバーにあるライブペイントツールを選択又はショートカットキー(K)で、ライブペイントツールを使って、色を塗りたい箇所をどんどんと塗っていきます。
ツールバーにあるライブペイントツールを選択又はショートカットキー(K)で、ライブペイントツールを使って、色を塗りたい箇所をどんどんと塗っていきます。
この作業が一番楽しいです。

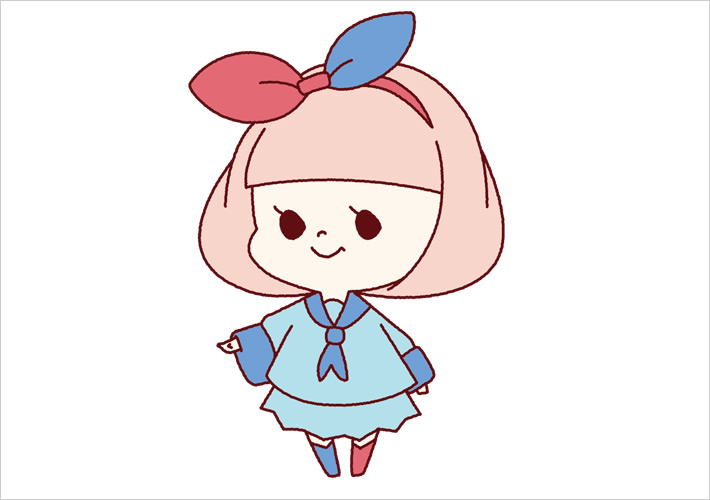
塗れました。完成です。
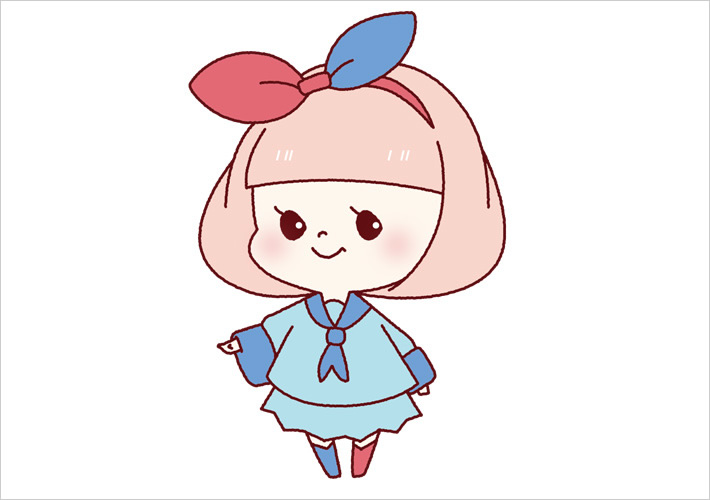
一手間加えると生き生きする
これだけだと寂しいな…と思う方は、目にハイライトを入れたり、頬を染めたり…などすると、より一層キャラクターが生き生きとしてかわいくなると思います。
まとめ
いかがでしたでしょうか?
Illustratorひとつあれば、楽しくキャラクターを作ることが出来るんです!
キャラクターを描こう→お絵描きソフト
では無く、たまにIllustratorを使ってお絵描きソフトとはまた違った味のあるキャラクターを作ってみてください。
きっと新しい感動が生まれるはずです。
この記事を見た、少しでも多くの方にIllustratorの魅力が伝わると嬉しいです。
おまけ

DATAPROカラーにしてみました( * ´ ω ` * )