2017年以前の旧ブログ
BLOG2017


LINEスタンプ7弾をやっと審査に出せてホッとしているまなべぇです。
今回のスタンプ、まさかのアニメーションスタンプです!!
動きます!ヤツがモリモリ動きます!!
スタンプ7弾の話は販売開始時にするとして…
今回はアニメーションスタンプ作成時に約立つ、
Photoshopの「フレームアニメーション」機能をご紹介します。
広告でよく見る動くバナー作成時にもお役立ちの機能です。
作ってみよう
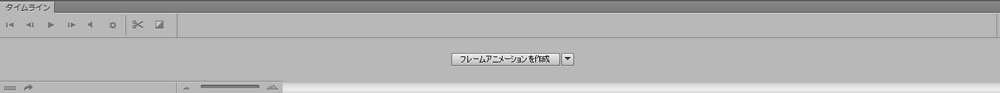
イラストの背景の星が動くGIFアニメを作成します。「ウィンドウ」→「タイムライン」でタイムラインのタブを表示させます。

こういうのが出てきます。
「フレームアニメーションを作成」をクリックすると、編集画面が作成されます。
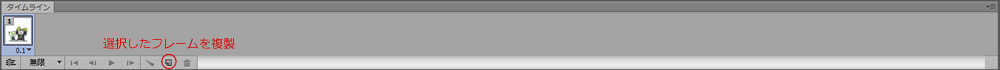
「選択したフレームを複製(紙マークのアイコン)」をクリックします。

すると、新しいフレーム目が作成されます。
2フレーム目を選択した状態で、表示・非表示にしたいレイヤーをそれぞれ表示・非表示にします。
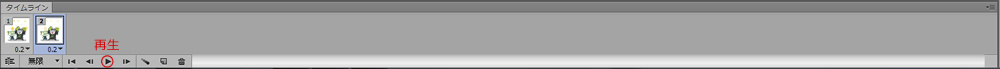
「再生(右向きの矢印アイコン)」をクリックすると、アニメをプレビューすることができます。

早いor遅いと感じたら、サムネイル下の数字をクリックすると、表示時間を調整することができます。
その他をクリックすると、より詳細に表示時間を調整することができます。
GIFアニメで出力
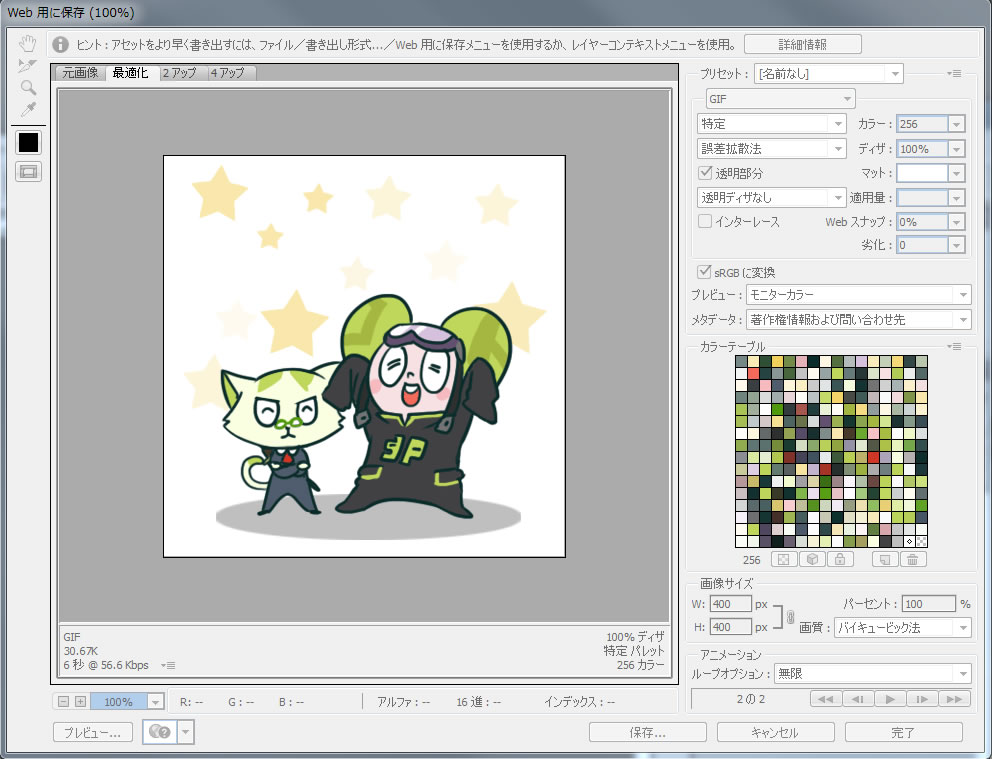
「ファイル」→「書き出し」→「Web用に保存」を選択します。

保存形式がgifになっていることを確認し、保存をクリックします。
ブラウザにできたgifをドラッグして確認してみます。

動いてますね。
トゥイーンで手間短縮
例えばキャラクターがジャンプし、背景の星も動くアニメーションを作ろうとします。
その時に、1コマ作っては上にずらし背景も調整し…としていると
手間がかかる上、再生してみると動きがぎこちない…といった事が起こってしまいます。
トゥイーン機能を使えば、最初と最後のコマの動きを指定するだけで中間の動きを自動で補完してくれます。
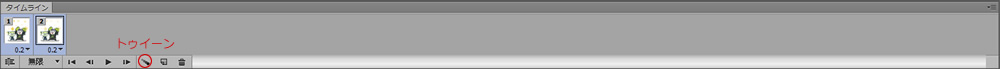
先程の流れで2フレーム作成します。
2フレーム目のキャラクターを上に移動させておきましょう。
1フレーム目と2フレーム目をShiftを押しながらクリックで選択します。
その状態のまま、紙マークのアイコンの左にある
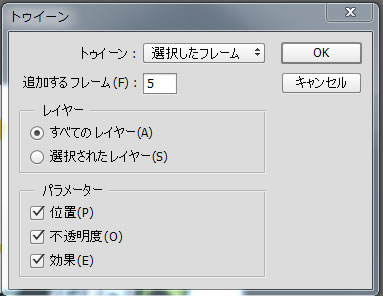
「アニメーションフレームをトゥイーン(丸が複数重なってるアイコン)」をクリックします。


追加するフレームの数字が補完するフレームの数になります。数が多ければ多いほど動きが滑らかになります。
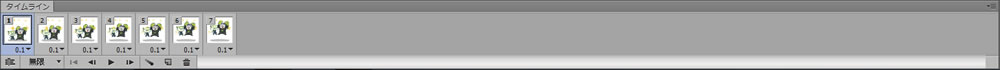
OKをクリックすると、1フレーム目と2フレーム目の間に補完フレームが5つできました。

ちなみにトゥイーンで補完してくれるのは、レイヤーごとの移動と不透明度の2つです。
このままだと着地する時だけガクッと動いているので、1フレーム目を複製、複製したフレームを一番後ろにドラッグします。
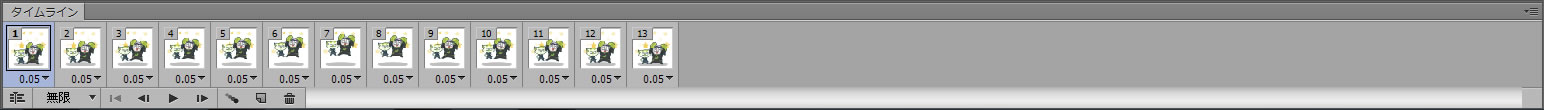
一番最後のフレームとその一個前のフレームを複数選択し、トゥイーン☆

なめらかに動いていますが、なんだか無重力空間にいるようなジャンプですね…
これじゃイカン!という事でアニメーションの基礎が載っているサイトをググってみました。
「魅力的なアニメーションの12の原則」 http://vooook.com/75
上のページの1と2の応用で余分なフレームの削除と、溜めの動きを追加します。

2~3フレームに地面に踏み込む動きを追加し、
一番高い位置までジャンプしているフレーム前後を削除しました。

さっきと比べると違和感のない動きになったかと思います!
同じ要領で星を点滅させ、gif出力して完成です。

まとめ
アニメ作成スキルが無くてもそれっぽいアニメが作れる方法でした。