ブログ
BLOG


ロゴとは企業、ブランドなどの理念やコンセプトを視覚化してデザインに落とし込み、そのVI(ヴィジュアルアイデンティティ)を示すものです。
会社名、ブランド名だけでなく、本のタイトルやイベントタイトルなども含まれます。
今回は簡単なロゴデザイン制作の工程を書きつつ、デザイナーがどのように考えながらアイデンティティを視覚化していくのかという作業を簡単に紹介します。
さわやか、流麗なイメージのロゴ
仕様ツールはAdobe Illustraterです。
徳島の名産品、「すだち」という名前をイメージに合わせてロゴ化したいと思います。
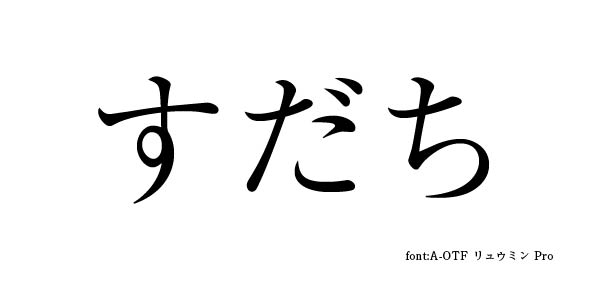
まずベースとなるフォントで「すだち」の文字を作ります。今回は「リュウミン Pro」というフォントをベースにしました。すだちの香り高い高級感や酸味をイメージして細い明朝のフォントを選びました。

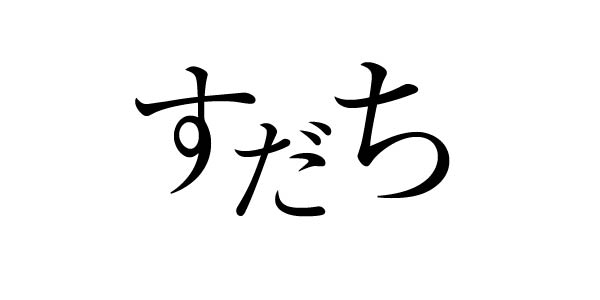
そのままの状態だと味気ないので少し文字の配置や大きさを変えて動きを持たせます。

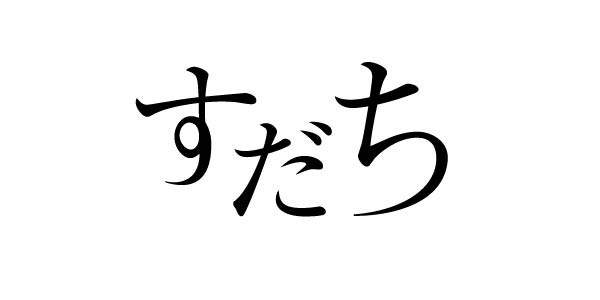
さらに文字をアウトライン化して、まとまりがでるように文字の形を変えていきます。「ち」のはらいを伸ばしたり、文字の太さを少し誇張したりして形にオリジナリティを出しました。

ここから色をつけて一層さわやかな印象を足しました。
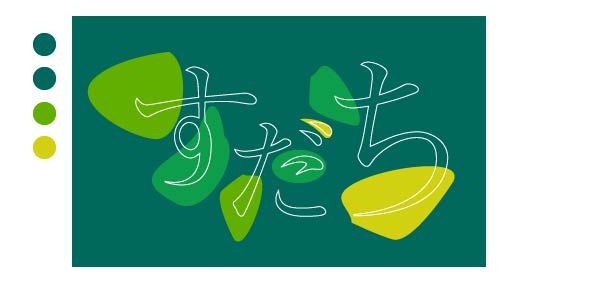
色選びはなるべく並べても色合いがかぶらないようにトーンを分けて何色か用意します。今回は酸味や香りを表す爽やかな黄色、皮の緑色を中心に選びました。そして、選んだ色を変えたい箇所に配置します。

こちらをクリッピングして、すだちの要素を少し足して完成です!

どしんとした和風ロゴ
今度は鳴門の「渦」をイメージしたロゴを作成してみます。
まず、ベースとなるフォントを置きます。
今回は字画が多いのでなるべくシンプルに見える新ゴを使いました。

アウトライン化して、少し形をいじっていきます。
ステンシル風にして隙間を作ったり、さんずいの斜めを少し広くして横に広げて存在感を出しました。

渦の部分にオリジナリティを出すために中をうずまきの形を足しました。
そして、パスの変形からラフの効果を使い少し文字をカクカクさせました。

潮っぽい印象が出したかったので文字に線を足したりして和風な印象にいたしました。
開いた部分に英字を入れて、古臭すぎないポップな印象にして完成です!

まとめ
いかがでしたでしょうか。
今回は簡単に作り方や、印象を形化する工程を描いてみました。
ラフを書いて一からデザインしていくこともありますが、今回は簡易な方法でロゴを作成する手段を書いてみました。
何かしらの参考になれば嬉しいです。