ブログ
BLOG


3Dがトレンドになっている
最近、Webサイトやチラシで3Dを使用しているデザインを多く見かけます。
3Dはリッチでモダンな印象を与えることができます。
今回はそんなデザインをイラストレーターで作成する方法を説明します!
3Dの使用例
イラストレーターで3Dオブジェクトを作成しよう
土台の作成
まずは、3Dにしたいテキストや図形を作成します。

3Dに変換
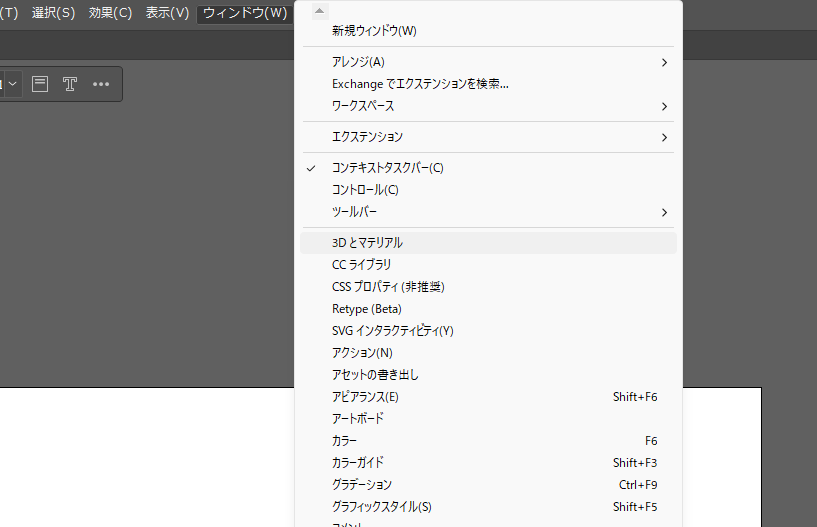
上のメニューバーから「ウィンドウ」>「3Dとマテリアル」をクリックします。
表示されたウィンドウに「オブジェクト」「マテリアル」「ライト」タブが表示されます。
「オブジェクト」→3Dの種類、回転
「マテリアル」→質感
「ライト」→照明(光沢)の量、角度
をそれぞれ設定できます。

オブジェクトを変更
まずは、「オブジェクト」タブから好きな3Dの種類を選択します。
それぞれ以下のような結果になります。
平面
平面のまま角度をつけて3Dにすることができます。

押し出し
角度を変更でき、加えて厚みを持たせることができます。

回転体
オフジェクトを回転させ、厚みを持たせます。

拡張
押し出しに比べ、角が丸くなり膨らんでいるような3Dになります。

それぞれの3Dの強さや角度などの微調節はウィンドウから変更することができます。
マテリアルを変更
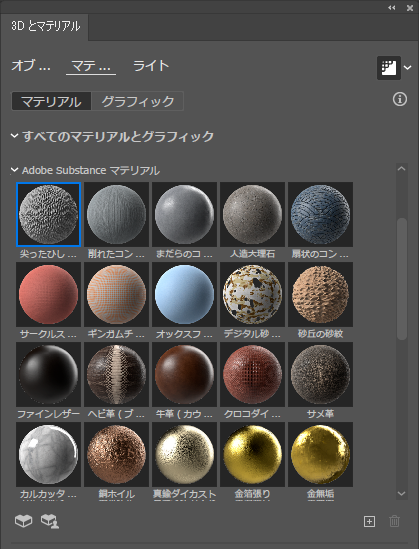
次に、質感の変更です。
初期設定ではマットな質感になっていると思います。別の質感に変更してみましょう。
画像のように「adobe substance マテリアル」にある様々な質感を表現できます。

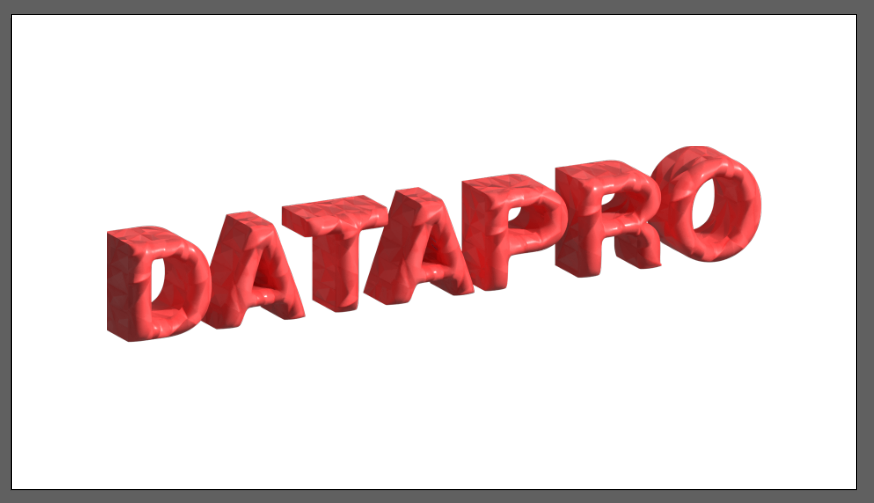
「尖ったひし形コンクリートタイル」の場合、画像のように表面がコンクリート風に変わります。
全然印象が変わりますね!

プロパティから、カラーや荒さ、解像度などを調節することができます。

ライトを変更
最後に照明の変更です。
こちらもデフォルトで右上から照明が当たって、左下に影が落ちるようになっています。
角度、強度、高さ、回転、柔らかさが調節できるので、それぞれ好みの照明に調節しましょう。

まとめ
いかがでしたでしょうか。
操作自体は簡単なので、誰でも3Dを作成することができます!
注意点としては、3Dプレビューに時間がかかり、重くなりやすいのでPCのスペックを確認してから使ってみましょう!
ぜひ、デザインの参考にしてください!
ではまた!