ブログ
BLOG


最近Webデザイン作業をする上でのツールは「XD」が主流となってきました。
もちろん弊社もXDでデザイン作業をすることがほとんどです。
画像を枠に持っていくだけで勝手にクリッピングマスクしてくれたり、ブログ一覧などを作る時はリピートグリッドで一瞬にして同じデザインを作成してくれるなど、便利な機能が盛りだくさんです。
XDについての詳細は下記をご確認ください。
https://www.adobe.com/jp/products/xd.html
使い始めの頃に思ったことが、IllustratorやPhotoshopとの併用方法です。
Photoshopメインで作業していた時は、Illustratorでアイコンやイラストを作成し、Photoshopへコピペするだけで画像としてもシェイプとしても簡単に配置できていたのですが、XDではそれが出来ずアイコンなどをパスのまま配置するにはどうすれば。。。という状態でした。
そこで便利な機能となるのが「CCライブラリ」でした!!!
CCライブラリって?
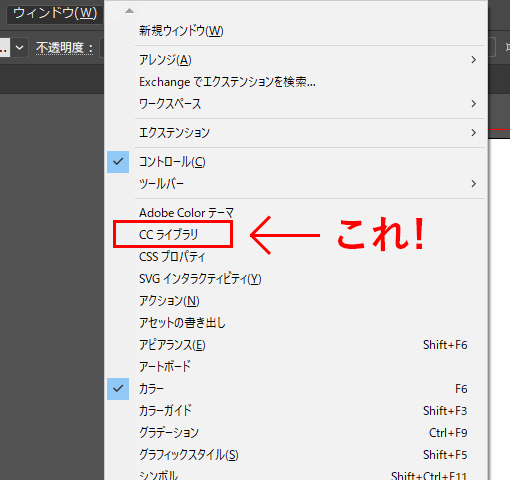
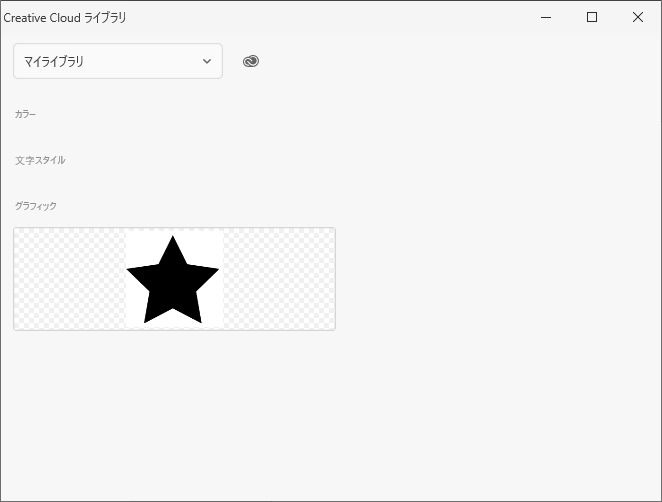
「CCライブラリ」とは、IllustratorとPhotoshopどちらもウィンドウから確認することができます。

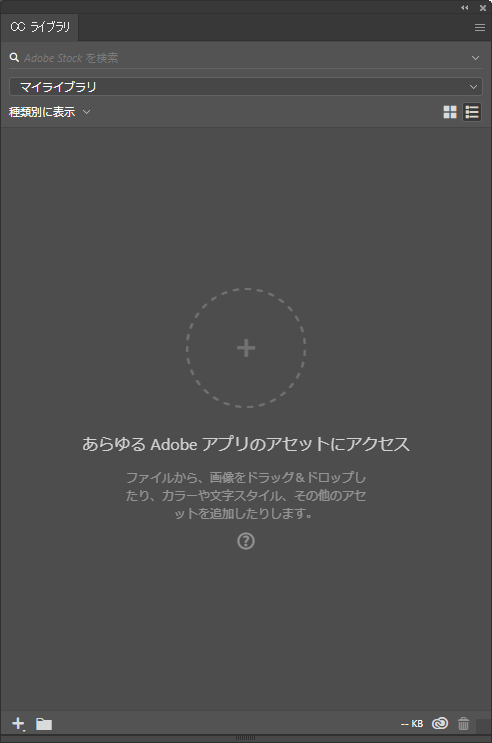
そしてここから表示されるものがこちらです。

使い方は簡単です。
まずは適当にIllustratorで何か作ります。(とりあえず★にしました)
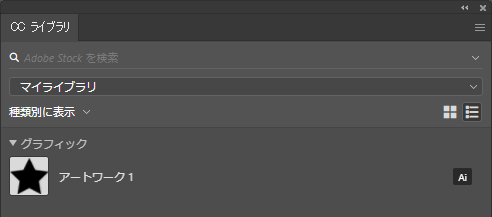
続いてそのオブジェクトを選択し、そのまま上記画像の枠にドラッグ&ドロップすると、、、

ちゃんと表示されましたね。
しかも準備はこれだけ!!!
では続いてXDを開き、新規作成をしてください。
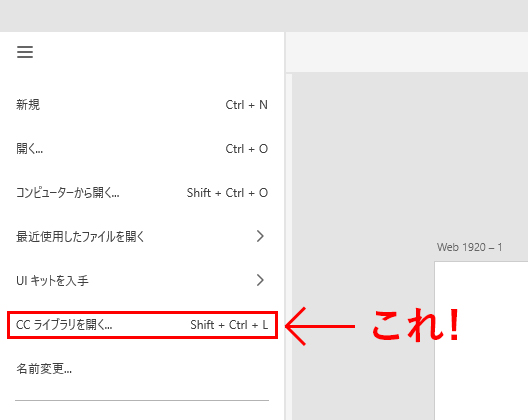
左上のメニューボタンを開くと、「CCライブラリ」が確認できます。(Windows版)

ここから「CCライブラリ」を開くと、、、先程Illustrator作ったものがちゃんとあります!!!

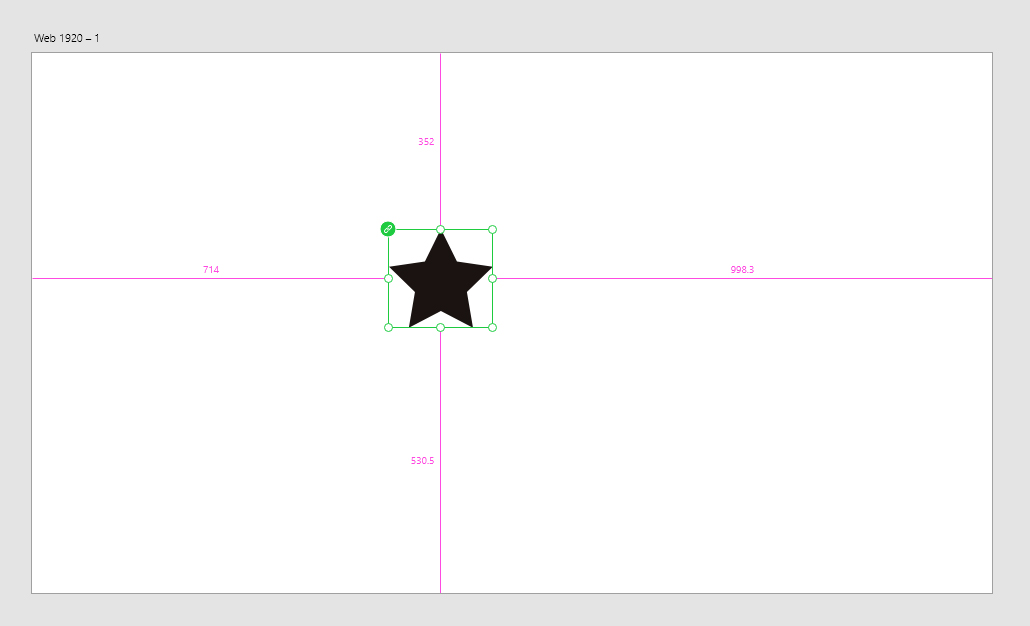
最後にこの★をデザイン上にドラッグ&ドロップするだけです!
これだけでアイコンやイラストを簡単に配置できました!

選択したオブジェクトの緑丸をクリックすれば、パスとしても調整できます。
Photoshopも同様に写真の色味など調整し、CCライブラリで共有すればXDで使用できるので、とても便利ですね。
もちろん元のデータを調整することもちゃんと可能です。
CCライブラリのオブジェクトや画像を右クリックで「編集」をするだけでIllustratorやPhotoshopで元データが開かれ、調整完了して保存すればCCライブラリ内のデータも更新されるのでご安心ください。
最後に。。。
いかがでしたでしょうか?
IllustratorやPhotoshopで作成したものに限らず、カラーや文字スタイルも「CCライブラリ」で共有可能なので、これからもどんどん使用していきたい機能です。
他にも「マイライブラリ」だけではなく、新規ライブラリの作成もできるので案件ごとに分けられたり、他の人と共同で閲覧&編集できる「招待」機能もあるので、チームなどでデザインする時はさらに便利になりそうです。