ブログ
BLOG


Webフォントを選ぶとき、数字の形って気にしてますか?
数字の高さや幅が揃っていないと、年表や価格表の表示がズレて読みにくくなります。
また、数字の高さが異なる特徴的なフォントを使うことで、数字をアクセントにすることもできます。
今回は使い勝手のよいWebフォントを選ぶためのポイントと、
GoogleFontsで特に人気のフォントから、数字のタイプ別でオススメをご紹介します。
Webフォントの選び方
見出しだけか、本文にも使うのか
見出しだけならスクリプト書体(筆記体)や装飾フォントも視野に入れることができます。
対して本文テキストにも混ぜて使うなら、和文の書体に合わせてサンセリフかセリフを選ぶのが無難です。
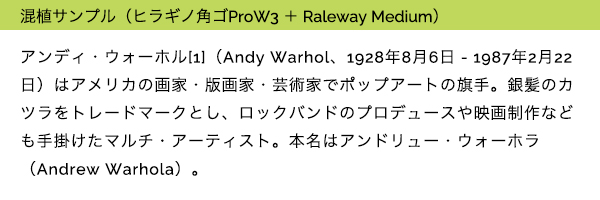
GoogleFontsの中でも特に人気があるサンセリフ体のRalewayは「W」の形が印象的。
ブログなどで和欧混植されているのをよく見かけます。

※和欧混植とは、英字と日本語でフォントを分けることを言います。
cssで和欧混植をする場合は、font-familyで日本語フォントの指定より前に英字用フォントを指定します。
html { /* 英字用のフォントを指定 */
font-family: 'Raleway', /* 日本語用のフォントを指定 */ 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', 'メイリオ', Meiryo,
sans-serif;
}
数字の高さや字幅
文字の高さが均等な「ライニングフィギュア」、かつ文字の幅が揃っている「等幅」のフォントなら、
数字が並んだときでも読みやすいです。
Roboto CondensedとOswaldはどちらも有名でよく使われているフォント。
Oswaldの数字は文字毎に幅が異なる「プロポーショナル」なので、
価格などを縦に並べるようならRobotoの方が向いています。

数字のスタイル
本文テキストの英文中でライニングフィギュアの数字を使用すると、数字の高さが目立ってしまう場合があります。
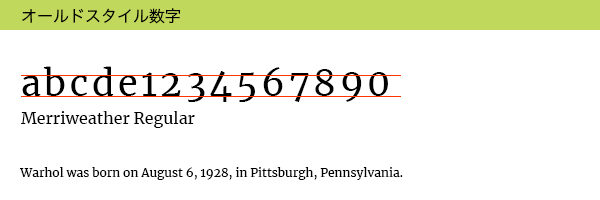
数字と小文字の高さが揃っている「オールドスタイル数字」なら、英文の中に数字を馴染ませることができます。
他にも、Webなら新着記事などの日付表示がオールドスタイルだとオシャレでカワイイ!
↓Merriweatherの数字はオールドスタイル。数字が英文に馴染んでいます。

等幅ライニング数字
使い勝手の良い等幅ライニング数字のフォントです。
ベーシックなフォントから、手書き風まで10個のフォントをご紹介します。
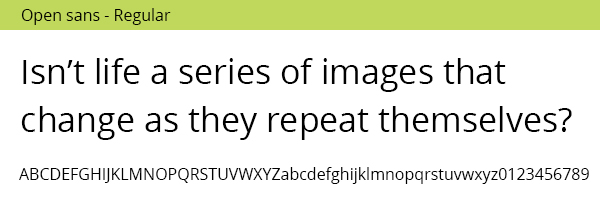
Open Sans
・10スタイル
・等幅/ライニング数字
・GoogleFontsで見る
有名なヒューマニスト・サンセリフ系のOpen Sans。ベーシックなフォントです。
ディスプレイでの表示に適していて、小さいフォントサイズでも読みやすいように作られています。

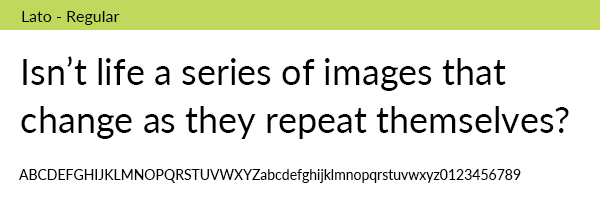
Lato
・10スタイル
・等幅/ライニング数字
・GoogleFontsで見る
ポーランド語で「夏」という意味のLatoは、柔らかな温かみを感じるベーシックなヒューマニスト・サンセリフです。
こちらもベーシックで、Webだけでなく案内標識や出版物でも使用されてきました。

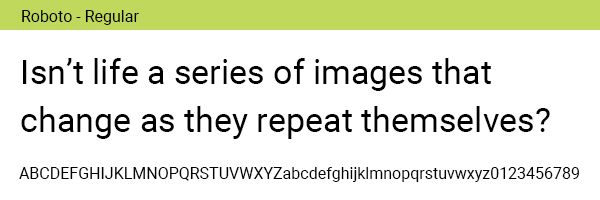
Roboto
・12スタイル
・等幅/ライニング数字
・GoogleFontsで見る
RobotoはGoogleのデザイナーによって開発された、現代的なネオグロテスク・サンセリフです。
Androidのデフォルトフォントとしても使われています。

Roboto Condensed
・6スタイル
・等幅/ライニング数字
・GoogleFontsで見る
等幅数字のサンプルでも使ったRoboto Condensedです。
縦長なコンデンス書体ですが、私の場合は本文に混植して使うこともあります。

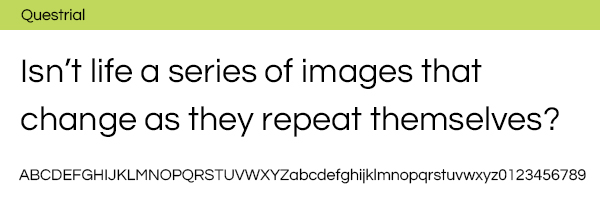
Questrial
・1スタイル
・等幅/ライニング数字
・GoogleFontsで見る
ジオメトリック系のサンセリフ。「Q」のシッポが可愛い。

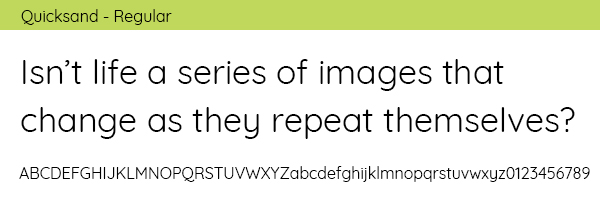
Quicksand
・5スタイル
・等幅/ライニング数字
・GoogleFontsで見る
幾何学的でありながら温かみのある、コロンとした丸みがキュートなQuicksand。これもよく見かけます。
小さなフォントサイズでも読みやすいため、丸ゴはもちろん、角ゴシックと混植しても可愛いです。

Crimson Text
・6スタイル
・等幅/ライニング数字
・GoogleFontsで見る
Crimson Textはクラシカルな印象。読みやすく、海外のサイトでもよく使われています。

EB Garamond
・10スタイル
・等幅/ライニング数字
・GoogleFontsで見る
Crimson Textより更にクラシカルなEB Garamondはその名の通り、オールドフェイス系のセリフ書体として有名なGaramondがベースです。

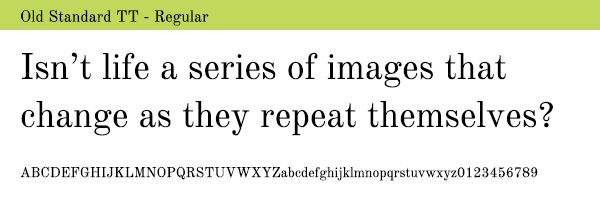
Old Standard TT
・3スタイル
・等幅/ライニング数字
・GoogleFontsで見る
Old Standard TTはカーブした直線の先がボール状になっているのが特徴。モダンフェイス系のセリフ書体です。

Amatic SC
・2スタイル
・等幅/ライニング数字
・GoogleFontsで見る
スモールキャップスの手書き風フォント。ナチュラルなゆるさが良いですね!

オールドスタイル数字
英文中で数字を馴染ませたい、あるいは数字をアクセントにしたい時にオススメ。
Raleway
・18スタイル
・オールドスタイル数字
・GoogleFontsで見る
混植サンプルでも使ったRaleway。「W」以外もエレガントな形です。
太さのバリエーションが豊富なので、混植する際に和文フォントと太さを合わせやすいです。

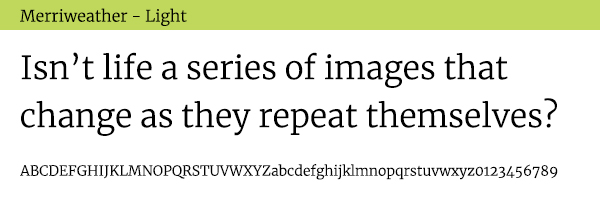
Merriweather
・8スタイル
・オールドスタイル数字
・GoogleFontsで見る
X-Heightを高めに設計されているMerriweatherは可読性が高く、ディスプレイ表示に向いているフォントです。
※X-Height:ベースライン基準での小文字(x,z,vなど)の高さ

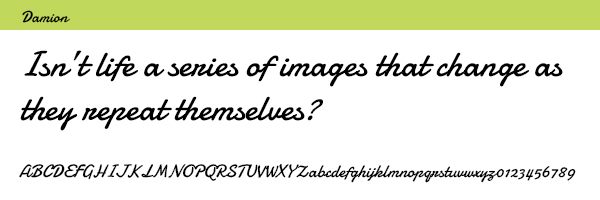
Damion
・1スタイル
・オールドスタイル数字
・GoogleFontsで見る
Damionはカジュアルなスクリプト書体です。文字の繋がりが綺麗に設計されています。

プロポーショナル数字
特に数字を揃える必要がないWebサイトであれば、プロポーショナルも候補にできます。
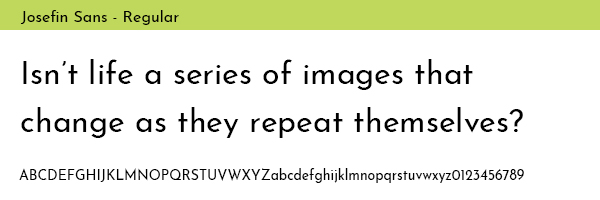
Josefin Sans
・10スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
Futuraに似たジオメトリック系ですが、「e」がとにかく可愛い。
大きく見出しで使うのも、小さく控えめに使うのも、どちらもオススメなイチオシフォント。

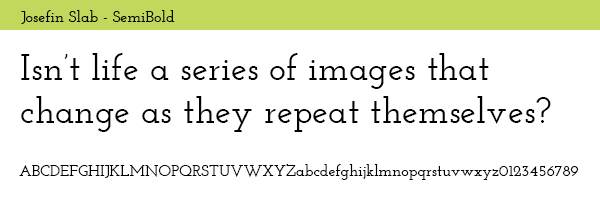
Josefin Slab
・10スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
Josefin Sansのスラブセリフ版。「f」のステムのカーブが美しい。
女性がターゲットのWebサイトの見出しなどに良さそうです。

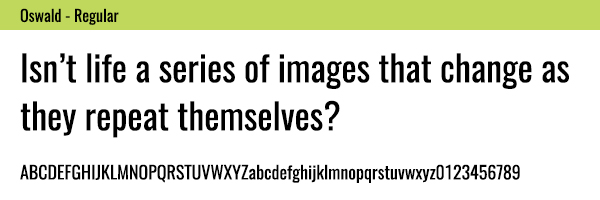
Oswald
・6スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
縦長で力強いサンセリフのOswald。見出しやメインビジュアルに使うとビシっと決まります。

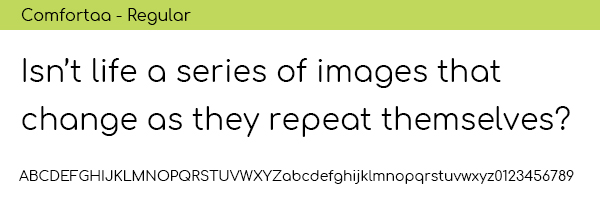
Comfortaa
・5スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
特に小文字がとにかくコロ〜んとしているラウンド型なフォント。

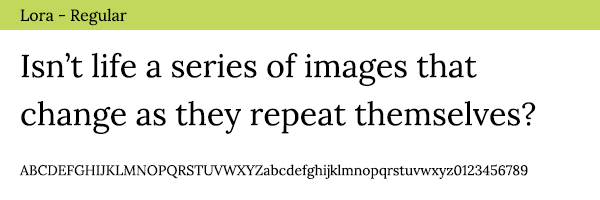
Lora
・4スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
現代的なセリフ書体のLoraは、ディスプレイの表示と印刷物の両方で読みやすいように設計されています。

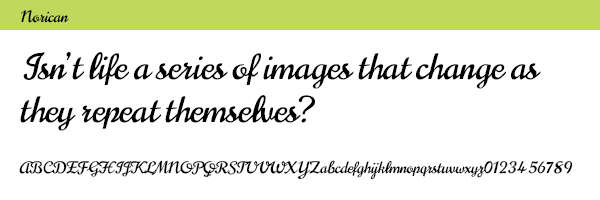
Norican
・1スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
クラシカルなスクリプト書体。こちらも文字の繋がりが綺麗。

Sacramento
・1スタイル
・プロポーショナル/ライニング数字
・GoogleFontsで見る
モノラインの手書き風スクリプト書体。使う場所は選びますが、とてもとてもとても好きなフォント。

GoogleFontsの登録フォントはどんどん増えており、記事作成時点ではなんと計940種類!
これだけ多いと、どれを使おうか選ぶのに時間がかかることも。
検索には絞り込み機能もありますが、数字のタイプ別でも選べるようになってほしいなと思います!
XD、早く合成フォントに対応してほしいな。。。