ブログ
BLOG


まなべぇです。
9月も半ばですがまだ全然暑いですね。
さて、表題の画像アセット機能ですが「個人的にPhotoshopで好きな機能」第一位にランクインしています。
ちなみに二位はスポット修復ブラシツールです。
「スライスツールで画像切り出して」とお願いされたら首から上が高速反復横飛びするくらいには、すっかり画像アセットに飼いならされてしまっているような気がします。
デザイナーはもちろん、コーダーもよく使うこの機能。
効率良く切り出す方法、よくあるミスの解決策などをまとめてみました。
1. 基本操作
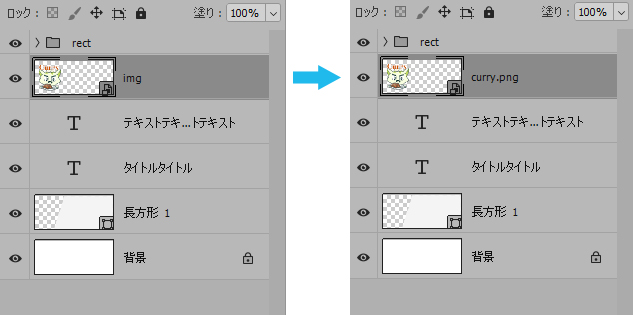
①書き出したいレイヤー・グループの名前を「画像名.拡張子」の形式に変更する。

②「ファイル」→「生成」→「画像アセット」をクリック

③psdデータがあるフォルダを確認

「psd名-assets」という名前のフォルダに書き出された画像が入っています。

とりあえずはこの3ステップで書き出すことができます。簡単!
書き出し設定したレイヤーやグループの内容を編集した場合、即座に変更後の内容に書き出し直してくれます。気が利いてる!

2. 書き出しできる形式
.jpg .png .svg .gif の4つ
3. オプション
拡大率
| デフォルト(100%) | sample.png |
| 元画像から200% | 200%sample.png sample@2x.png |
| 固定サイズ(px) | 100 x 100 sample.png |
| 固定サイズ(px以外) | 100mm x 100mm sample.png |
固定サイズ指定の記号は✕(バツ)ではなくx(エックス)です。地味~に注意。
画質(jpg)
| デフォルト(90%) | sample.jpg |
| 画質75% | sample.jpg75% |
| sample.jpg75 |
10%単位で指定する時は1の位を省略してしまってもOKです。
画質(png)
| デフォルト(PNG-24) | sample.png |
| PNG-8 | sample.png8 |
| PNG-24 | sample.png24 |
| PNG-32 | sample.png32 |
あまり指定する機会は無いですがpngも画質(色数と背景透過)の設定ができます。
出力先フォルダの変更
| デフォルト(psd名-assets) | sample.png |
| psd名-assets/img/ | img/sample.jpg |
| psd名-assets/img/sub/ | img/sub/sample.jpg |
別のフォルダに書き出したい時や、1つのpsdの中に複数のアートボードを作っている時などに便利です。
出力するフォルダが別の場合は同じファイル名を使ってもOKです。
4. うまく書き出せない時の原因・解決法
errors.txtというテキストファイルが生成される

errors.txtを開くと、エラーが出ているレイヤーとその原因がリスト化されています。
大体下の原因でエラーが起こることが多いです。
記述ミス
sample,png samplepng sample.pmg など。凡ミスも積もれば大きなタイムロスに。
ファイル名の重複
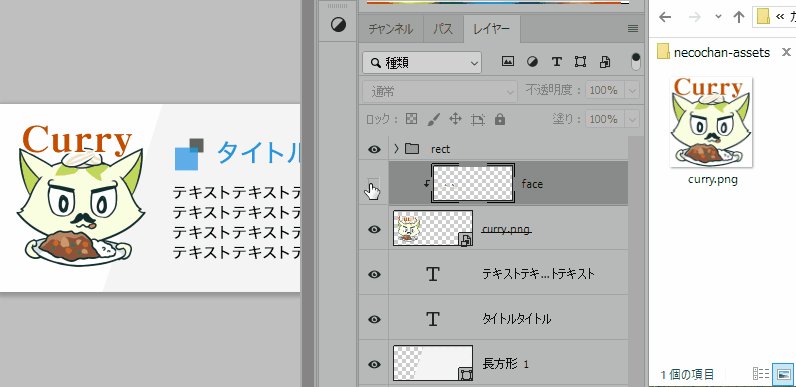
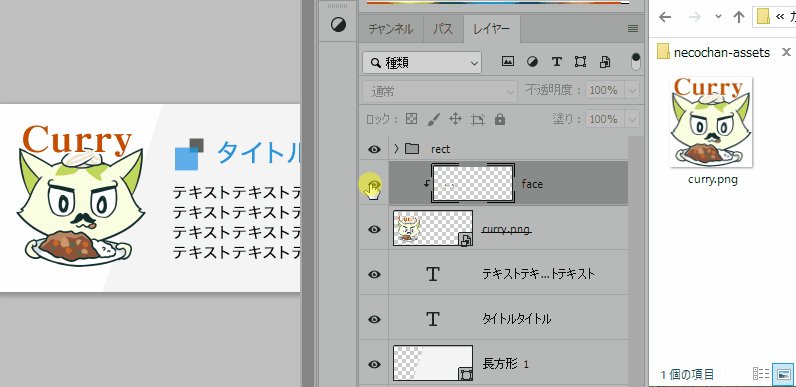
bnr1.pngやimg.jpgなど、シンプルな命名をしている時に起こりやすいです。
1ページ内に複数配置している要素なども重複しやすいので注意。
出力先のフォルダを分けたり、一番上の要素だけアセットの生成をしておくとミスを防ぎやすいです。
オプションの記述位置ミス
画質と拡大率設定はこんがらがりやすいところ。
最初が拡大率・最後が画質です。
余白を含めた画像が生成される
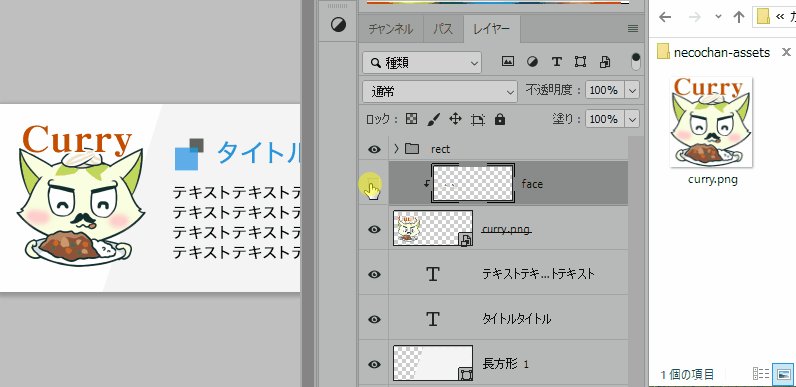
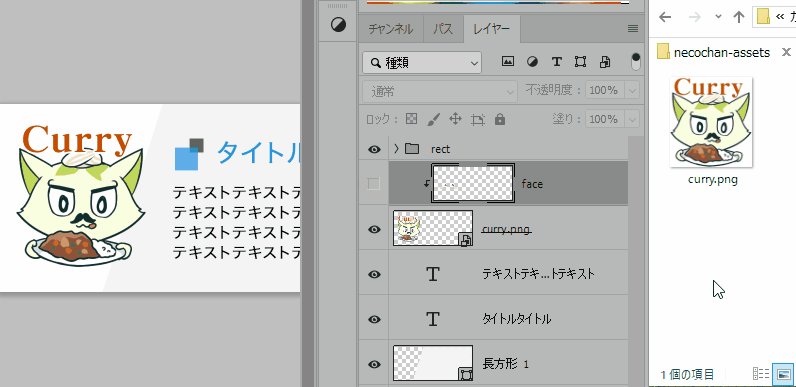
レイヤーマスク有りのレイヤーに設定している場合、マスクされている領域で書き出されてしまいます。
逆に、あえて余白のある画像書き出しを行うことも可能です。

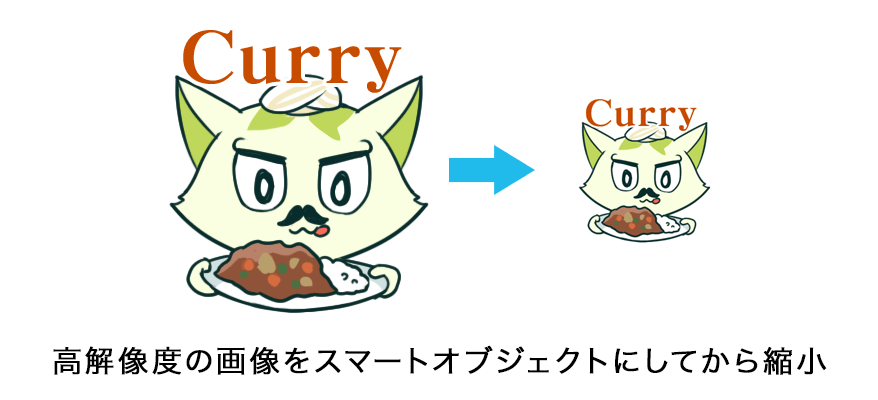
2倍以上で書き出すと画像やテキストが荒れる
画像の場合
画像をラスタライズ化していると、拡大率100%の状態から拡大縮小されるため、小さめの画像などは特に荒れが目立ちやすいです。
高解像度の画像をスマートオブジェクト化し、デザイン上に配置する事で解決できます。

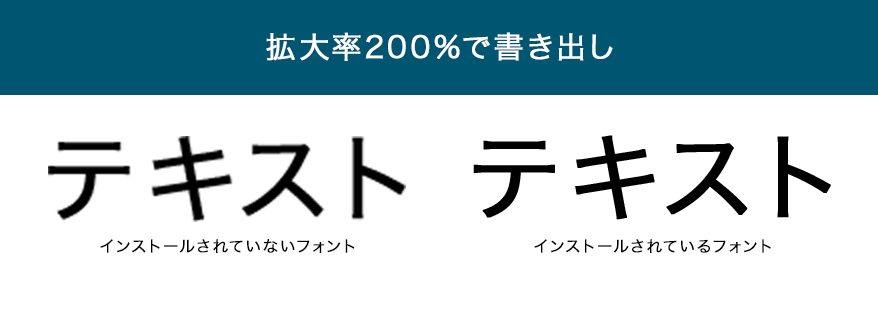
テキストの場合
フォントがインストールされていない時、拡大率100%の状態からラスタライズされ拡大縮小されるため、ぼやけたテキストが書き出されてしまいます。
フォントをインストールするか、フォントを持っている人に書き出しをお願いしましょう。

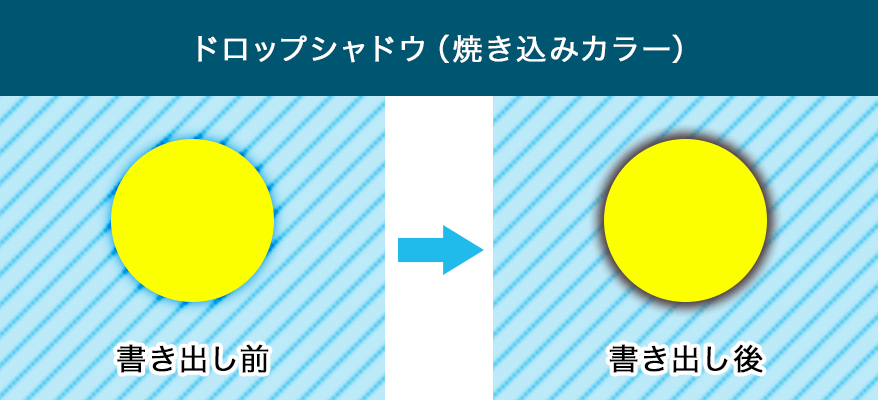
書き出し前と書き出し後で、透過画像の色が変わる
透過部分のレイヤー描画モードが「通常」以外になっていると、psdデータと違う色合いで書き出されてしまう可能性が高いです。
背景と画像を別々に切り出したい時、ドロップシャドウなどの効果を使っている時は要注意。

5. チェックリスト
▶スペルミスは無いか
▶ファイル名が被っていないか
▶画質・拡大率の指定位置は間違っていないか
▶背景透過部分の描画モードは「通常」になっているか
▶デザイン内で使用されているフォントはインストールしているか
▶拡大率200%以上で書き出す画像はスマートオブジェクト化しているか
▶デザイン内で使用されているフォントはインストールされているか
この7つをクリアしていれば、きれいな画像アセットができているはず!
地味に奥が深い画像アセット機能。
少しでも画像切り出しにかかる時間が短縮されればと思い記事にしてみました。
Illustratorにも同じような機能があるのですが、また別の機会で紹介しようかと思います。それでは。