ブログ
BLOG


お問合せフォームをブラウザデフォルトのデザインのまま設置したりしていませんか?
ユーザビリティを損なわず、デザイン性の高いカスタマイズ方法を紹介していきます。
3. テキストフォーム
3-1. テキスト入力時枠の色を変更する
3-2. バリデーションの状態を表示する
4. セレクトボックス
4-1. 矢印のアイコンを変更する
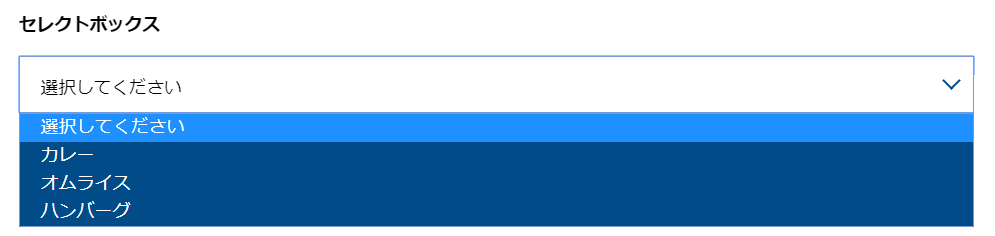
4-2. 選択欄もカスタマイズする
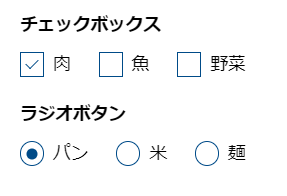
5. チェックボックス・ラジオボタン
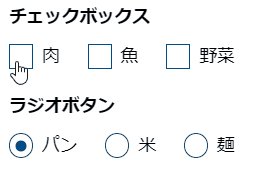
5-1. アイコンを変更する
5-2. チェック時にアニメーションを付ける
おまけ ON/OFFスイッチにする(チェックボックス)
1. デフォルトのフォームを用意
 最低限のhtmlとcssで構成されたフォームです。
最低限のhtmlとcssで構成されたフォームです。
入力から送信まで問題なく行えるのですが、野暮ったい印象を受けます。
2. カスタマイズできる形に調整
細部をカスタマイズできるように調整したフォームです。
こちらのソースを元にカスタマイズしていきます。

html
<div class="form_area">
<dl>
<dt>チェックボックス</dt>
<dd>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="" checked>
<span class="checkbox-field-text">肉</span>
</label>
</span>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="">
<span class="checkbox-field-text">魚</span>
</label>
</span>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="">
<span class="checkbox-field-text">野菜</span>
</label>
</span>
</dd>
</dl>
<dl>
<dt>ラジオボタン</dt>
<dd>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="" checked>
<span class="radio-field-text">パン</span>
</label>
</span>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="">
<span class="radio-field-text">米</span>
</label>
</span>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="">
<span class="radio-field-text">麺</span>
</label>
</span>
</dd>
</dl>
<dl>
<dt>セレクトボックス</dt>
<dd>
<select name="slc1">
<option value="" selected="selected">選択してください</option>
<option value="1">カレー</option>
<option value="2">オムライス</option>
<option value="3">ハンバーグ</option>
</select>
</dd>
</dl>
<dl>
<dt>テキストフォーム</dt>
<dd><input type="text"></dd>
</dl>
<div class="submit"><input type="submit" value="送信"></div>
</div>css
.form_area {
padding:20px;
}
.form_area dl{
margin-bottom:30px;
}
.form_area dt{
font-weight:bold;
margin-bottom:20px;
}
/* form */
.form_area input[type="text"],
.form_area select{
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: button;
appearance: none;
border-radius: 0;
width:100%;
font-size:16px;
border:1px solid #aaa;
padding:15px;
}
/* submit */
.form_area .submit{
display: flex;
justify-content: center;
}
.form_area .submit input{
cursor:pointer;
border:none;
display: inline-block;
width:300px;
background:#000;
color: #fff;
font-weight:bold;
margin:5px;
padding: 20px 15px;
}
/* check,radio */
.checkbox-field label,
.radio-field label{
display: inline-block;
margin-right: 20px;
}
3. テキストフォーム
3-1. テキスト入力時枠の色を変更する
デフォルトでは青色の枠ですが、cssで好きなデザインに変更できます。
※mac Safari/Chrome非対応

html
<input type="text">css
input[type="text"]:focus{
border-color: #C0D85C;
box-shadow: 2px 2px 5px 0px rgba(0,0,0,0.2);
}
3-2. バリデーションの状態を表示する
タグの最後に「required」を追加すると、簡単なバリデーションチェックができます。
「送信ボタン」を押さずとも、入力した内容にエラーが出ていないかの確認をすることができます。

html
<input type="text" required>css
input[type="text"]:valid{
color: #000;
background:#fff;
border-color:#aaa;
}
4. セレクトボックス
4-1. 矢印のアイコンを変更する
ブラウザごとの表示の差が激しいセレクトボックス。
どのブラウザでも同じ矢印アイコンが表示されるように調整します。

html
<div class="select_wrap">
<span class="icon"></span>
<select name="slc1">
<option value="" selected="selected">選択してください</option>
<option value="1">カレー</option>
<option value="2">オムライス</option>
<option value="3">ハンバーグ</option>
</select>
</div>css
.select_wrap{
position:relative;
z-index:1;
}
.select_wrap .icon{
position:absolute;
z-index:2;
right:1px;
top:1px;
background:#fff;
width:50px;
height:calc( 100% - 2px );
pointer-events:none;
}
.select_wrap .icon:after{
content: "";
position: absolute;
left:50%;
top:50%;
margin-top:-10px;
transform: rotate(-45deg);
width: 10px;
height: 10px;
border-bottom: 2px solid #004B88;
border-left: 2px solid #004B88;
}
4-2. 選択欄もカスタマイズする
デフォルトデザインで済ませがちな所ですが、
配色を変更することでまた違った印象になるかと思います。
※mac Safari/Chrome非対応

css
select option{
background:#004B88;
color:#fff;
}
select option:hover,
select option:checked{
background:#fff;
color:#004B88;
}
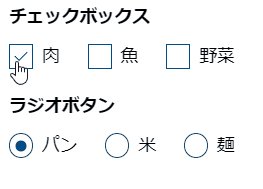
5. チェックボックス・ラジオボタン
5-1. アイコンを変更する
デフォルト状態のフォームが野暮ったく見える原因第1位(個人的な意見です)
アイコンが変わるだけでも印象がだいぶ変わります。

html
<p>チェックボックス</p>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="" checked>
<span class="checkbox-field-text">肉</span>
</label>
</span>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="">
<span class="checkbox-field-text">魚</span>
</label>
</span>
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="">
<span class="checkbox-field-text">野菜</span>
</label>
</span>
<p>ラジオボタン</p>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="" checked>
<span class="radio-field-text">パン</span>
</label>
</span>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="">
<span class="radio-field-text">米</span>
</label>
</span>
<span class="radio-field">
<label>
<input type="radio" name="rd1" value="">
<span class="radio-field-text">麺</span>
</label>
</span>css
.checkbox-field label input,
.radio-field label input{
display: none;
}
.checkbox-field label input:checked + .checkbox-field-text:after,
.radio-field label input:checked + .radio-field-text:after{
display: block;
}
.checkbox-field label,
.radio-field label{
display: inline-block;
margin-right: 20px;
}
.checkbox-field label .checkbox-field-text,
.radio-field label .radio-field-text{
padding-left: 30px;
position: relative;
cursor: pointer;
}
.checkbox-field label .checkbox-field-text:before,
.radio-field label .radio-field-text:before{
content: "";
position: absolute;
transition: 0.3s;
left: 0;
top: 0;
bottom: 0;
margin: auto;
width: 20px;
height: 20px;
border: 1px solid #004B88;
background-color: #fff;
}
.checkbox-field label .checkbox-field-text:after{
content: "";
position: absolute;
transition: 0.3s;
display: none;
width: 20px;
height: 10px;
left:0;
top:50%;
margin-top:-8px;
transform:scale(0.5) rotate(-45deg);
border-bottom: 2px solid #004B88;
border-left: 2px solid #004B88;
}
.radio-field label .radio-field-text:after{
content: "";
position: absolute;
transition: 0.3s;
display: none;
background: #004B88;
width: 20px;
height: 20px;
left:1px;
top:50%;
margin-top:-10px;
transform:scale(0.5);
}
.radio-field label .radio-field-text:before,
.radio-field label .radio-field-text:after{
border-radius: 100px;
}
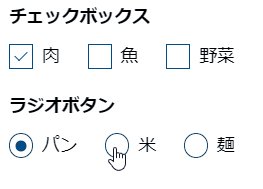
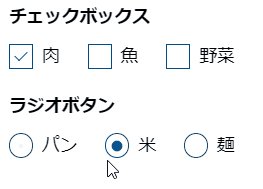
5-2. チェック時にアニメーションを付ける
「押した!」感が出ます。
アニメーションの盛り過ぎはしつこく見えるのでご利用は計画的に。

css
.checkbox-field label input:checked + .checkbox-field-text:after,
.radio-field label input:checked + .radio-field-text:after{
opacity: 1;
}
.radio-field label .radio-field-text:after,
.checkbox-field label .checkbox-field-text:after{
opacity: 0;
display: block;
}
.radio-field label .radio-field-text:after{
transform:scale(0.2);
}
.radio-field label input:checked + .radio-field-text:after{
transform:scale(0.5) ;
}
.checkbox-field label .checkbox-field-text:after{
transform: rotate(-45deg) scale(0.2);
}
.checkbox-field label input:checked + .checkbox-field-text:after{
transform:scale(0.5) rotate(-45deg);
}
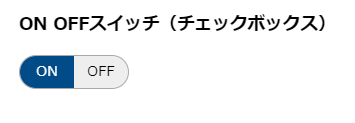
おまけ ON/OFFスイッチにする(チェックボックス)
アプリの設定画面でよく見るやつです。
チェックボックスで実装してみました。

html
<div class="checkbox-onoff">
<span class="checkbox-field">
<label>
<input type="checkbox" name="ck1" value="" checked>
<span class="checkbox-field-text">ON</span>
</label>
</span>
</div>css
.checkbox-field label input{
display: none;
}
.checkbox-onoff{
position:relative;
width:100px;
border-radius:100px;
border:1px solid #aaa;
background:#eee;
overflow:hidden;
}
.checkbox-onoff .checkbox-field-text{
position:relative;
z-index:1;
display:block;
width:100%;
height:100%;
padding:8px 2px;
cursor:pointer;
font-size:13px;
text-indent:-9999px;
}
.checkbox-onoff .checkbox-field-text:before,
.checkbox-onoff .checkbox-field-text:after{
position:absolute;
top:0;
width:50%;
height:100%;
display:flex;
justify-content:center;
align-items:center;
z-index:1;
text-indent:0;
pointer-event:none;
}
.checkbox-onoff .checkbox-field-text:before{
right:0;
content:"OFF";
}
.checkbox-onoff .checkbox-field-text:after{
left:0;
content:"ON";
}
.checkbox-onoff .checkbox-field label input:checked + .checkbox-field-text:before{
background:transparent;
color:#000;
}
.checkbox-onoff .checkbox-field-text:before,
.checkbox-onoff .checkbox-field label input:checked + .checkbox-field-text:after{
background:#004B88;
color:#fff;
}
6. 確認・送信・戻るボタン
確認画面でボタンの数が増えることを考慮して、上下左右にmarginを指定しておきます。

html
<div class="submit">
<input type="button" value="戻る" class="back">
<input type="submit" value="送信" class="submit">
</div>
</div>css
.submit{
display: flex;
justify-content: center;
}
.submit input{
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: button;
appearance: none;
border-radius: 0;
width:100%;
font-size:16px;
cursor:pointer;
border:none;
display: inline-block;
width:300px;
background:#000;
color: #fff;
font-weight:bold;
margin:5px 10px;
padding: 20px 15px;
}
.submit input.submit{
background-color:#004B88;
}
.submit input.back{
background-color:#666;
}
いかがでしょうか?
チェックボックスやラジオボタンはデフォルトよりクリックできる範囲が広がっているので、より使いやすくなっているかと思います。
アイコンを変えてみるだけでも雰囲気がガラッと変わるのでぜひ試してみてください!