ブログ
BLOG


Webサイトのデザインをする時、お客さんの要望やターゲット層のこと、このサイトを作る目的など、そういったことを整理しながらどんなデザインにするか考えます。
これはWebに限らず、デザイナーと付く職の人たちはみんな考えることだと分かりますよね???
でもそれと同時に私はこうも思います。。。↓
なんとか流行(トレンド)に乗っかりたい!!!!
ファッションで、その年その季節に合った色やアイテムがトレンドとして発表されるように、インターネットでも「キレイ!」「おしゃれ!」「面白い!」と思わせるWebデザインは、時間や社会に合わせて変わっています。
では今どんなWebデザインが流行っているのか?
というわけで、インターネットで個人的によく見かけるテイストや、最近オシャレだと思うイメージやレイアウトなど、私が流行していると思うWebデザインをいくつかご紹介します。
※以下、画像クリックでサイトにリンクします。
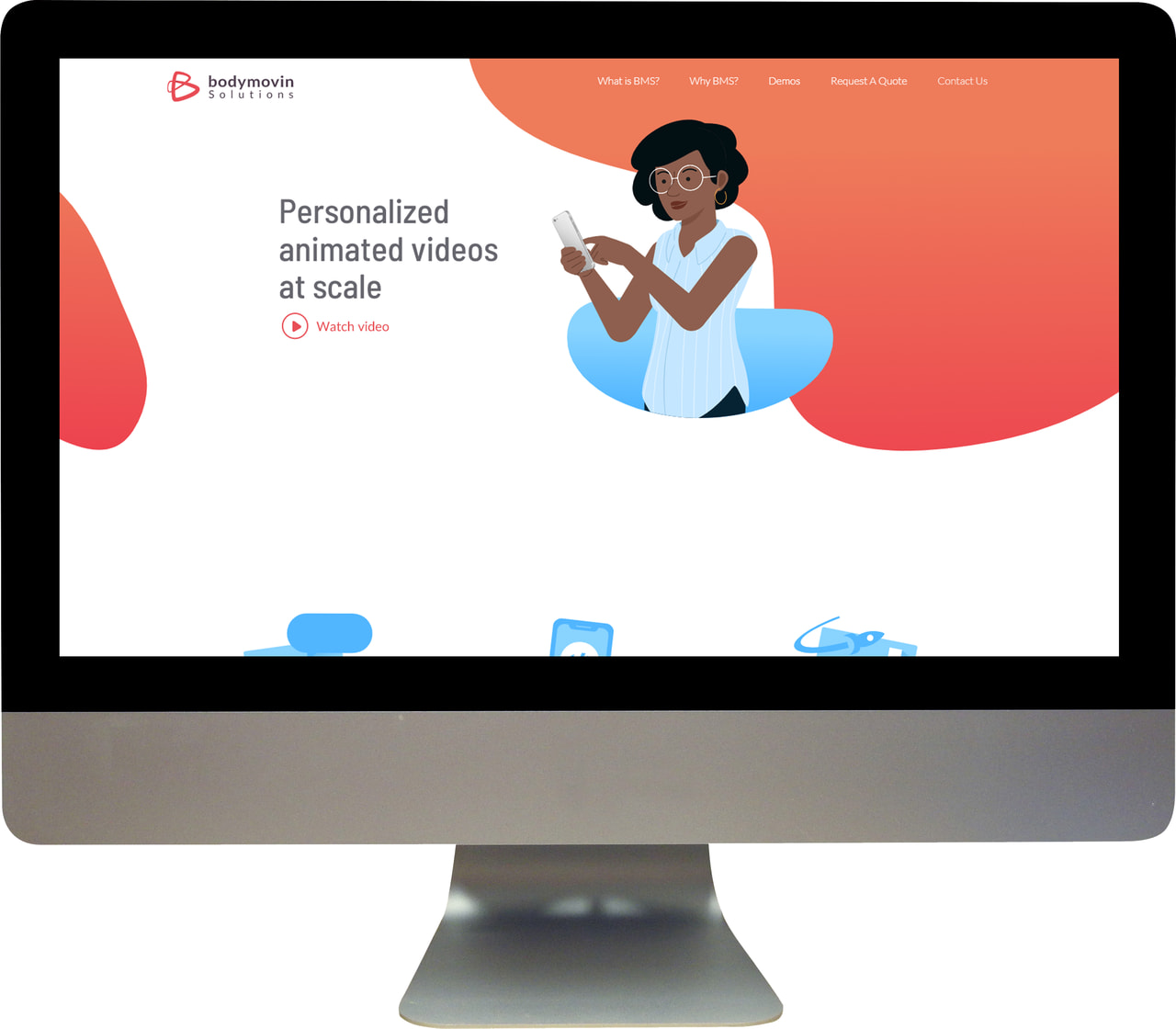
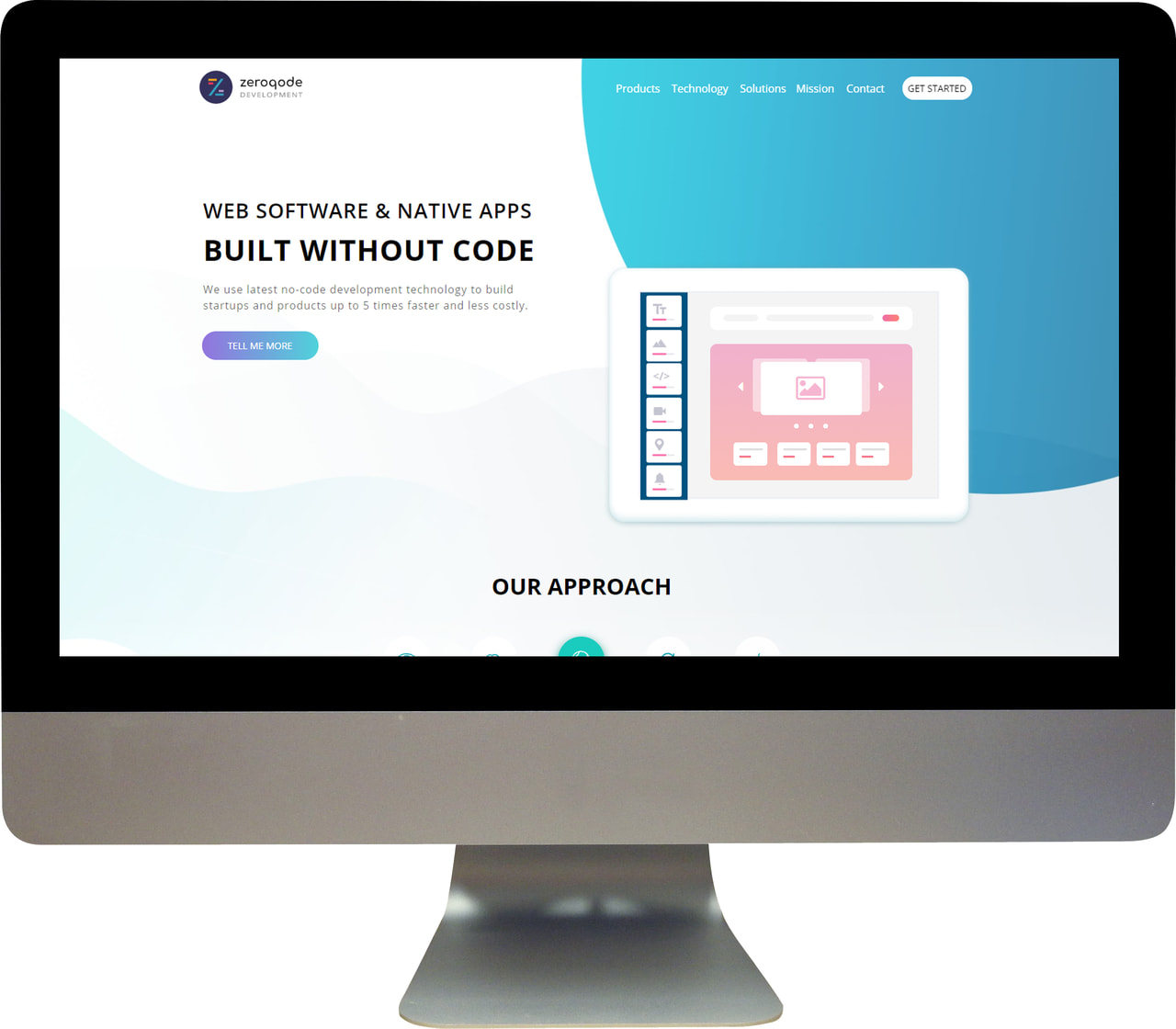
流体シェイプ
一般的な正方形や多角形などの角ばったものではなく、丸みのある形状や滑らかな波形、曲線ラインなどを用いたデザインです。
このような形のデザインは、全体に奥行きを感じさせ、柔らかく優しいイメージにもなるので良いですね。
もちろん普通の円でも柔らかい雰囲気にはなりますが、あえて決まった形にしないことにより、自由で動きを感じるものになって面白さがあります!
自分も機会があればこんな自由な形のものを取り入れたデザインをしてみたいです。
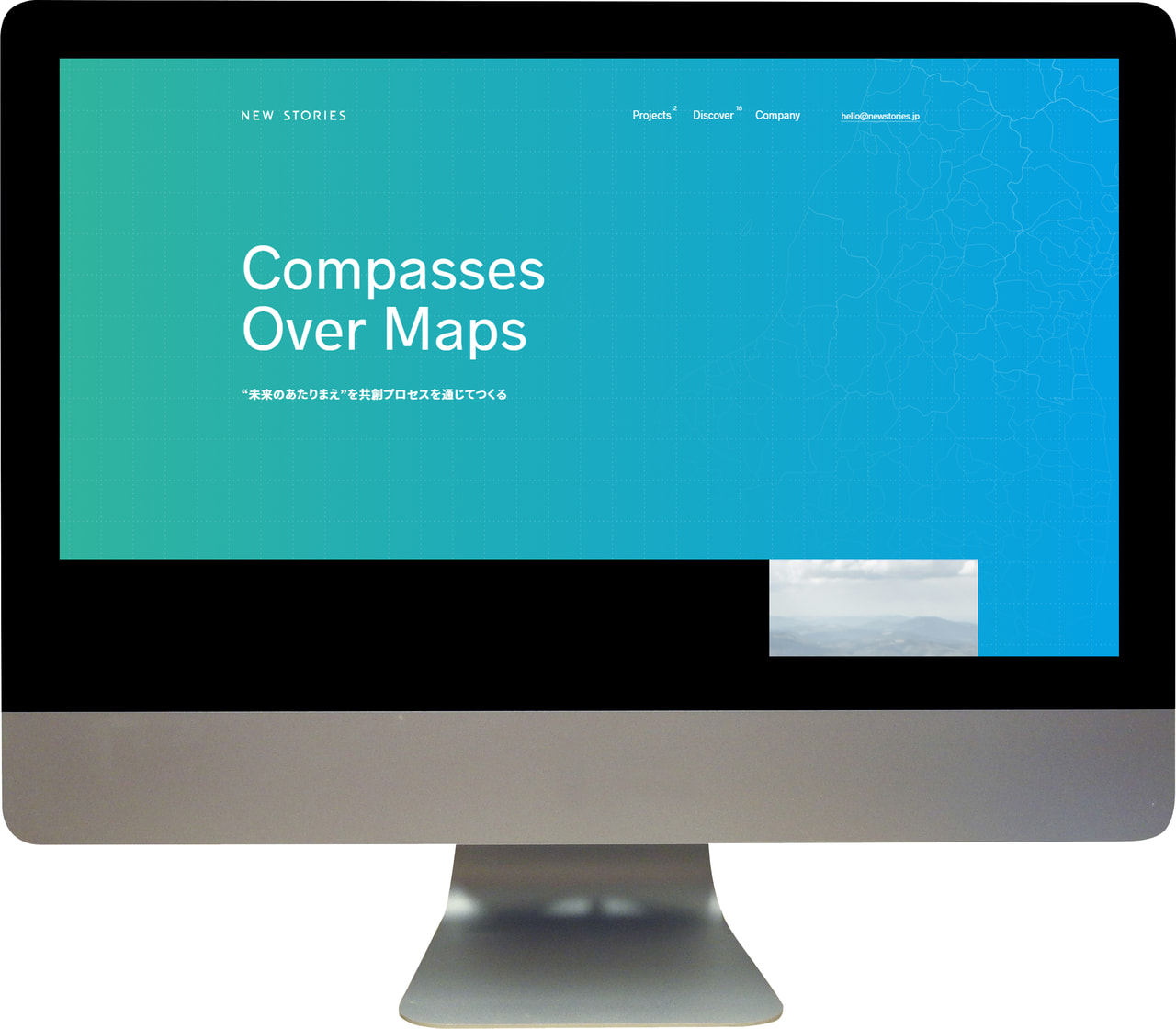
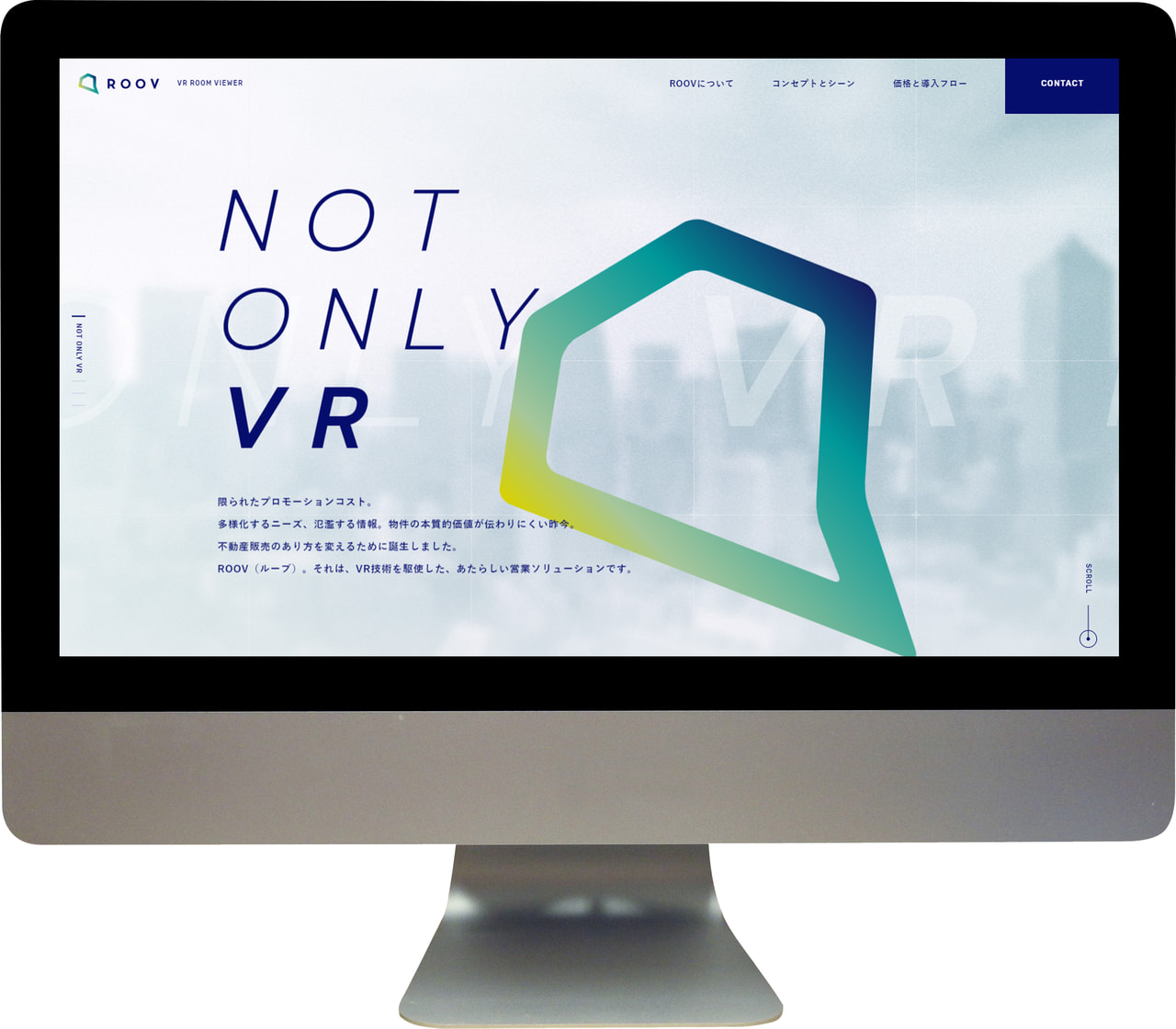
グラデーション
こちらはサイトに限らず、ロゴや商品パッケージ、アプリなどでも最近よく見られるテイストです。
有名なところだと、もう皆さんお馴染みのInstagramのロゴはグラデーションで作られていますよね。
少し前まではあまり見なかったスタイルですが、あえて鮮やかな色味のグラデーションを大胆に用いることで、洗練された高級感のある見た目を演出することができます。
自分自身も昔からグラデーションは大好きなので、こうやって人気になっているのは嬉しいです。
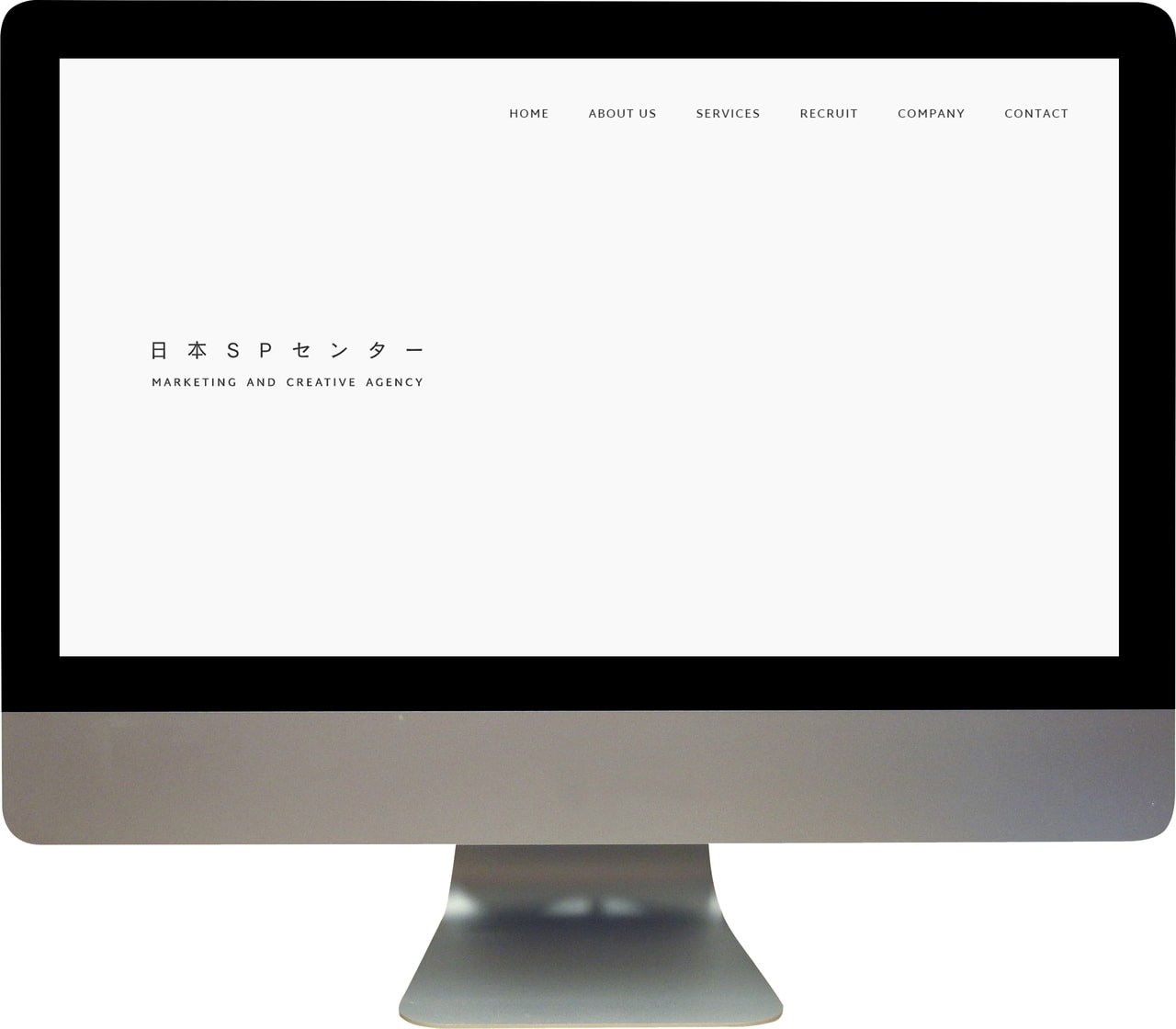
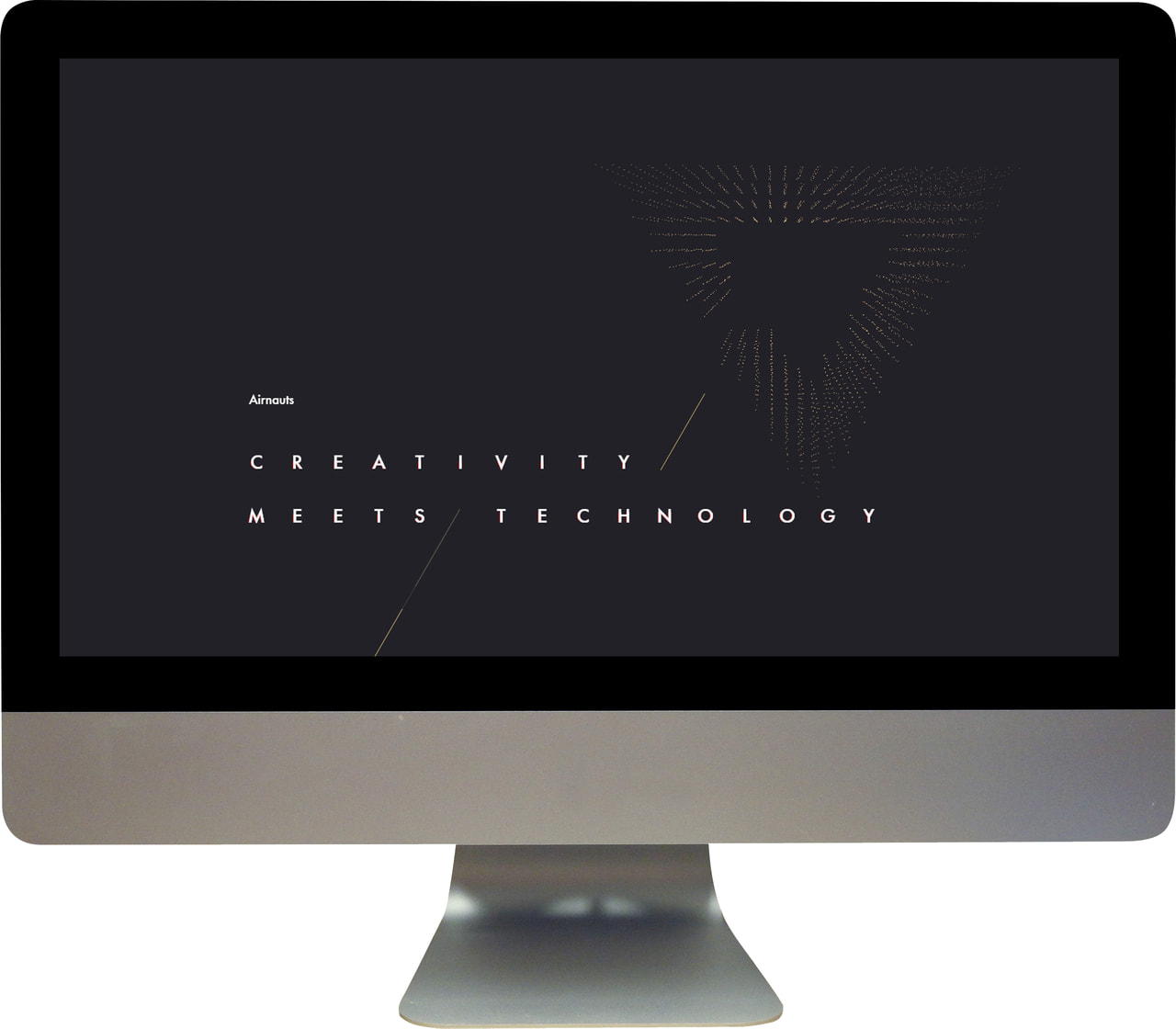
ミニマリズム
最近というわけではありませんが、今でも親しまれているレイアウトの手法になります。
Webサイトの構成を考える際、画像やイラスト、キャッチコピーや文章を色々載せたいと思いますよね?
ですが、あまりにも情報量の多いものになると、ユーザーはどこを見ればいいか分からなくなり、デザインとしても良くないものになってしまいます。
そこで、あえてデザインに取り入れる要素を最小限に余白をうまく使ったものにして、ユーザーの考える時間を少なくすることで、見た目のシンプルな美しさと同時に、情報の見やすさや可読性も兼ね備えたトレンドのひとつです。
いかがでしたでしょうか?
最近では、見た目の変化だけではなく技術も発達してきて、今回紹介した3つのトレンドにアニメーションや動画を加えると、さらに面白いものが出来上がります。
お客様の要望やユーザビリティを考えたデザインにすることは大前提ですが、そこに「トレンド」を取り入れたものにすることも大事なことだと思うので、Webに限らずデザインと名の付くものの流行りに乗り遅れないように、自分ももっと敏感になっていきたいですね!