ブログ
BLOG


こんにちは。
最近オリンピックやら“いだてん”やらで1960年代を想い起すようなデザインに出会うことが増えた気がします。
古い故の郷愁や趣、世代の違いを感じる面白さがあってみかけると視覚的にちょっと気になる…と思いブクマしてしまうんですよね。
切手風のデザインや写植風のフォント、手書きのレタリングを使ったロゴデザイン、色あせたポスターなど、今の時代では見かけることの少ない郷愁がある意味ポップでかわいいみたいなミームを感じます。
そういうデザインって歴史故の情報量が多いのでぱっと見で意図しているところがわかるのが良いところだしインパクトも強いですよね。
というわけで今回は最近出会った「レトロ」を感じるデザインのウェブサイトを紹介します!
動くところを見て欲しいので二窓してください。
※全体的に目が痛いです※
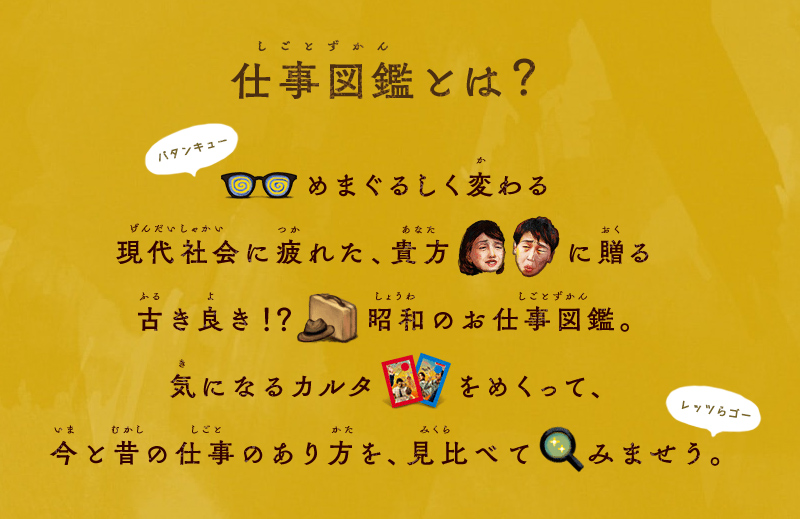
今昔仕事図鑑

コテコテですよね。
昔の映画風のポスター、切手のデザイン。
静止画だとただのレトロなポスターやんけとなるところがマウスの動きに絵が追従することで奥行きを出しているのが今風です。

「仕事図鑑とは?」のところは現代ではSNSで絵文字を使う文化をあえてタッチの古いイラストで取り入れているのがとてもくすぐられます。

「かるた」のところも見た目のレトロさにぺたぺたと張り付いてくる動きが質感を感じて良い。
ポップアップの内容が面白くていっぱいめくってしまいますね。
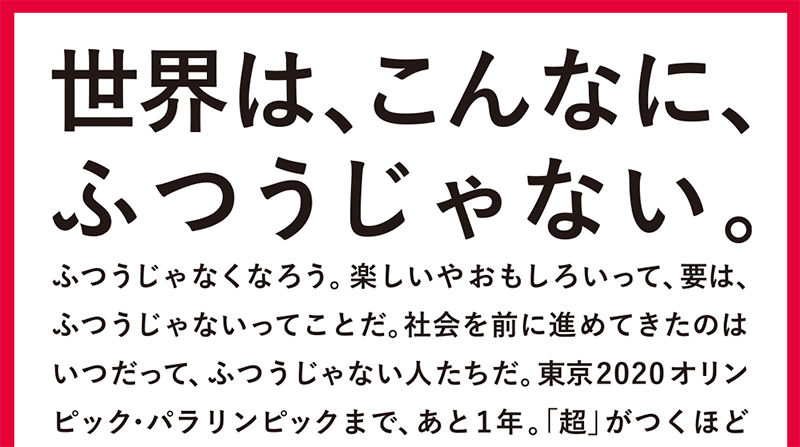
超ふつうじゃない2020展

インパクトが強い…
グラデーションを使わず色と形の平面で奥行きを出しているメイン画像すごく良いです。
情報量の多さに対して文字の視線誘導が巧みで3秒ぐらいでだいたいわかるのがすごい…
東京2020オリンピック・パラリンピックのふつうじゃない魅力を、体験できる展示みたいです。
水泳選手の肺活量を体験できたり陸上競技・走幅跳のオリンピック最高記録と同じ距離に水を跳ばす泉があったりオリンピック・パラリンピックの選手がどんだけすごいかを体験できる展示みたいですね。
メイン画像の少年の驚きと選手の対比が展示内容を示してるんですね。わかりやすい。
めちゃめちゃ楽しそうな展示なのにもう終わってる展示なのが残念無念…
PCから見ていると全体的にコンテンツの大きさがモバイルファーストだなあ…

「世界は、こんなに、〜」のところはここまでされると読んでやるかってなる文字組とても好感が強いです。
文字組だけでレトロを感じる。テキスト量も計算されているしテキストじゃなく画像というのもこだわりが強いですよね。フォントは「ふ」がかわいい游ゴシックですね。
PCだと梅田の長いエレベーターとかでたまに見かける大きいポスター感がありますがスマホで見るとちょうどいいですね。
PCで見ても意外と苦じゃないのは他のコンテンツの色が強いせいで急に白黒になって落ち着くからでしょうか。
「その他のイベント」から下がちょっとずつブルー、白になっていってスッとデザインがソリッドになるあたりが古→未来感強くていいですね。
今昔仕事図鑑でも感じましたが「赤」がいにしえで「青」が未来みたいなミームありますよね。
とても情報量の多いサイトで面白いです。
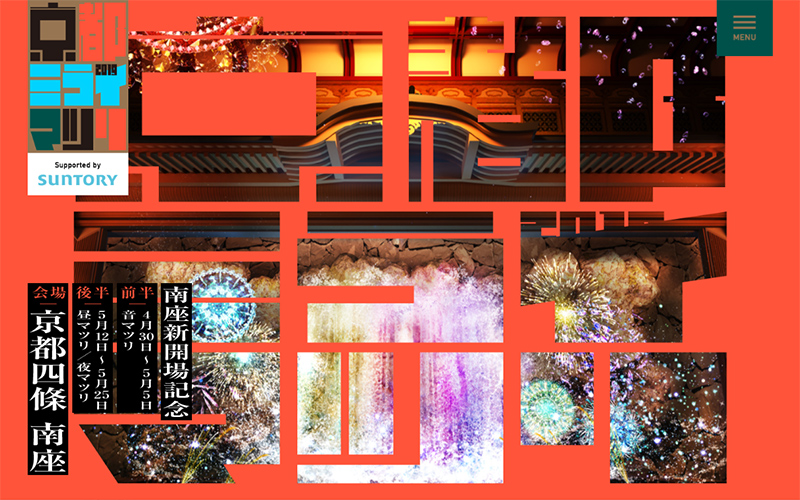
京都ミライマツリ2019

インパクト強い…(2回目)
ロゴからこのデザインになった流れを感じますね。
ロゴが太くてカクカクしていてかわいい。見た目にポップさがあって伝統を感じるというよりはとっつきやすさ重視のよう。着物の直線のみの織り方から直線を使ったロゴなのか…わからないですが、欧米と対比して日本は直線の文化、ヨーロッパは曲線の文化が強いとよく大学時代の先生が言ってた気がします。
内容的にも新時代のマツリということで和風でありつつ賑やかさも前面に出しているのがわかります。
赤→浅葱色→深緑→黄土色の色合いの変化に落語とか浮世絵を彷彿しました。

あと文字にすべて四角い背景がついているのが寄席っぽかったり新聞紙の見出しっぽいなあと思います。
フォントと背景をつける見せ方で統一させているのがいいですね。
見出しのかなりソリッドな明朝体が縦組みだとちょっと縦に潰れてたり横組みだと縦長だったり何かしら意図するところがある気がしますね…
また、背景のロゴで切り抜いた写真の模様が写真でありながら和風に見えるのが不思議で面白いです。
全力TV

そろそろ目が疲れてきましたね。
デカビタのPRサイトなのですが青春熱血モノのイメージをコミカルに表現しているのが面白いです。
メイン画像めっちゃ顔がコミカル。ハイライトコントラストきつめでイラストっぽく加工してますね。
動画メインのサイトなのでブラウザ枠がTVっぽさを高めてます。

見出しのフォントがとても可愛い。。。
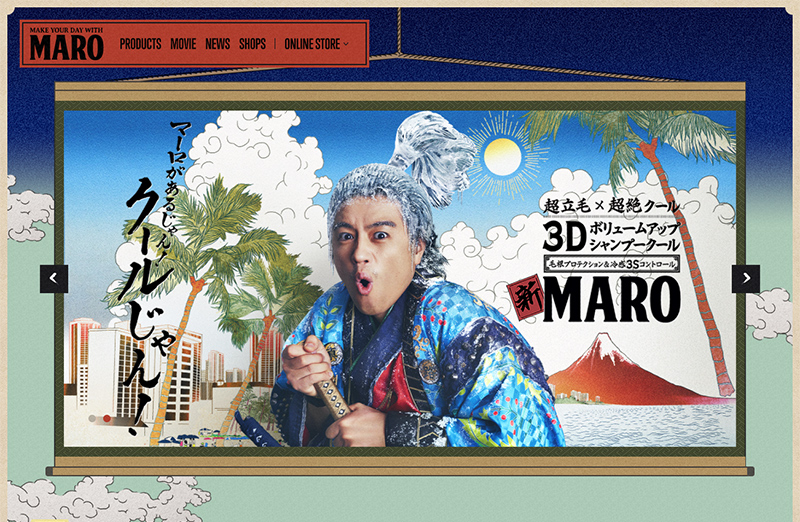
MARO

ここまでやるともうアートですよね。。。
作り込みがすごくて見てるだけで楽しいです。
レトロというよりもう浮世絵とか日本画の世界なのですが古い者はだいたいレトロという捉え方です。

メイン画像、動画の完成度もさることながら背景の雲とか動く画の横のスピーカーとか瓦版の見せ方(上の画像)とか秀逸すぎます。
下層ページもかっこいいので舐めるように見てしまいます。
フォントとかはビンテージを感じますね。
まとめ
さてどうでしたでしょうか。
最後のMAROだけはレスポンシブではなかったのですがそれ以外全てレスポンシブなのがすごいと感じております。
全体的に紙の質感があり、写真の加工の仕方、フォントの選び方が特徴的でしたね。あとは強めのアートワーク。。。
なんとなくレトロのレトロたる要素がわかった気がします。
ウェブデザインの要素を分解してみるといろいろ自分にとってもデザインの勉強になるところが大きかったです。
※今回なぜレトロをテーマに選んだかというとコメントしやすそうだったからです。
またやりたいですね!!ではでは。