ブログ
BLOG


Webデザインをする時にどのアプリを使ってますか?
私は、XD一筋でやってきたので、あまり他のアプリを使ったことがないのですが、最近Figmaというデザイン作成ツールが流行っているみたいです。
無料で利用できるらしいので、これを機に色々触ってみようと思います。
デザインを作ってみる
始め方

Figmaの公式サイトにサインアップすると使うことができます。
私はGoogleアカウントを使ったので、ワンクリックで利用が可能になりました。
複雑なアプリのインストールや設定が不要なのは良いですね。
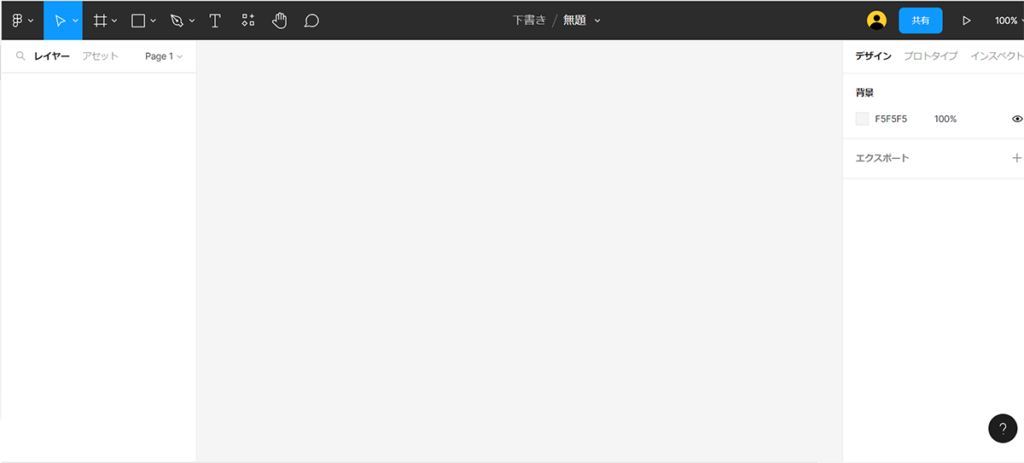
デザインファイルを作成をクリックすると、真っ新なデザインファイルが表示されました。
上部メニューにツールの一覧が配置され、右側には図形や文字などの情報が表示されます。
ざっと見た感じ操作は、XDとイラストレーターの中間くらいの自由度です。
拡大縮小や移動などの操作方法もXDとほとんど変わらないので、快適に操作できました。
便利な機能
色々使っていくとXDには搭載されていない便利な機能が見つかりました。
オールレイアウト
これXDにも実装してくれたらいいのにと思うほど便利な機能です。
ざっと以下のようなことができます。
余白の調節
要素同士の一部の余白を調節すると、自動で全体の余白も変更してくれます。
XDだとリピートグリッドに充たる機能ですね。


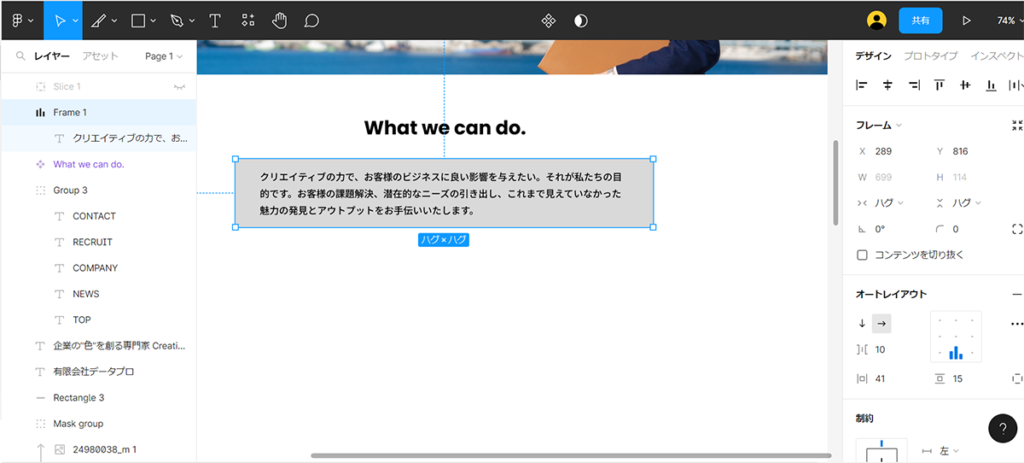
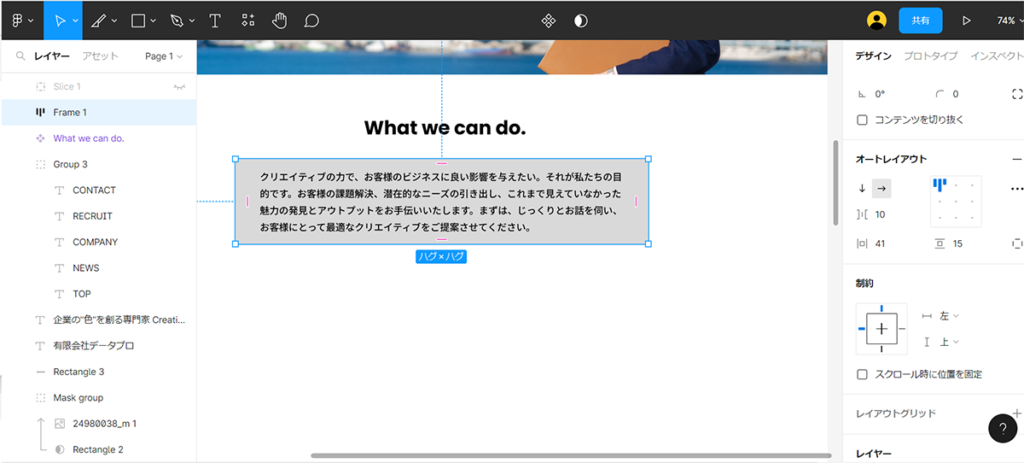
余白の固定
中の要素を変えたときにその背景の余白も自動で変形してくれるという神機能です。
例えば、文字を追加したときにテキストエリアのサイズに合わせて、背景のサイズも変わります。


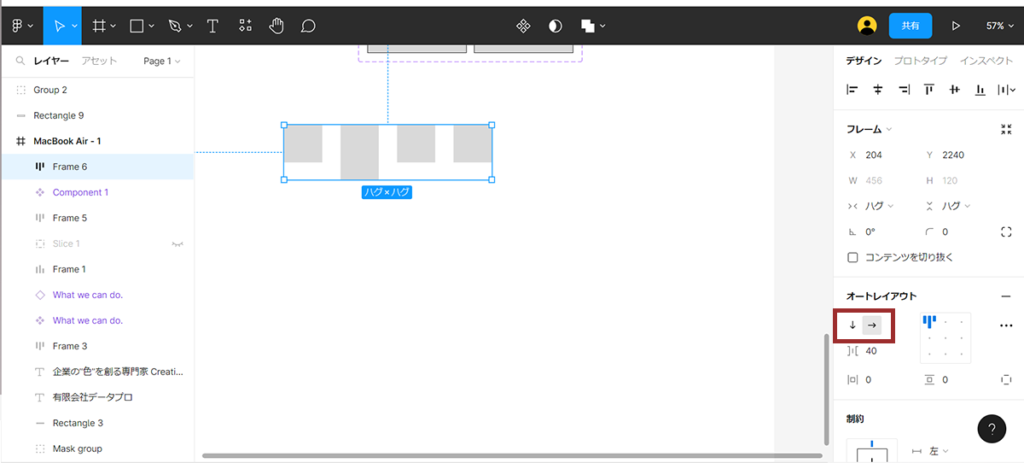
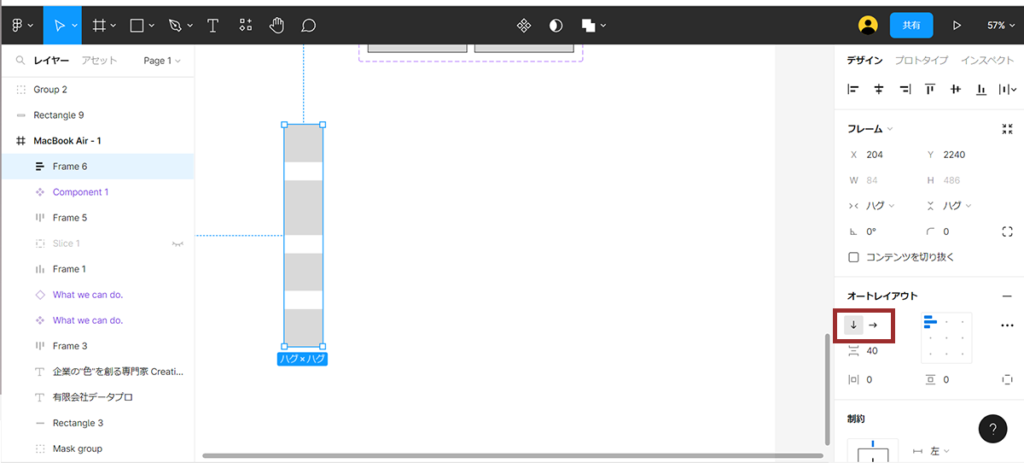
要素の並び
横並びの要素をワンクリックで縦にできたり、中央ぞろえ、上揃えなどの整列もワンクリックでできます。
スマホサイトのデザインを作るときに便利ですね。


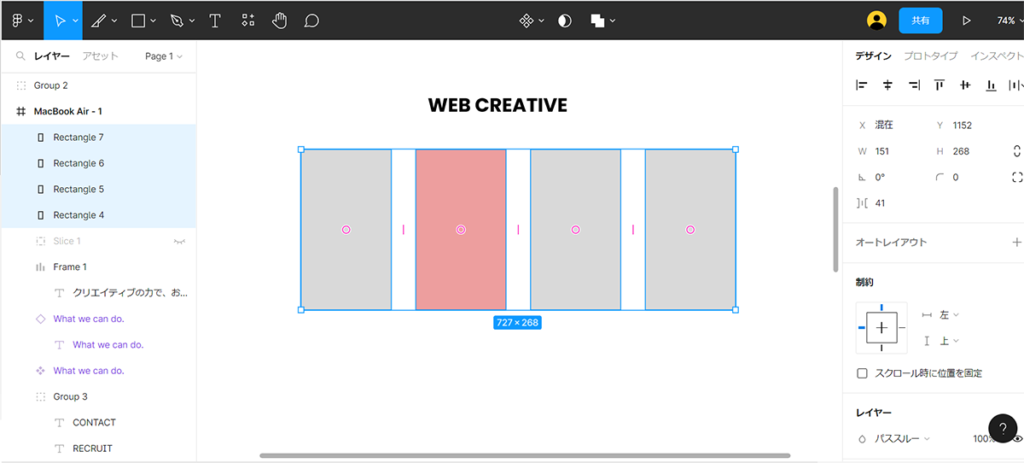
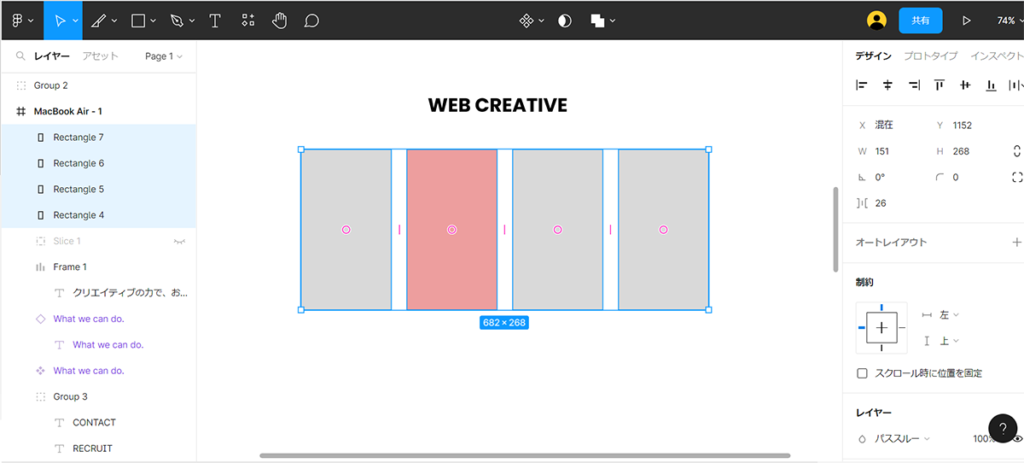
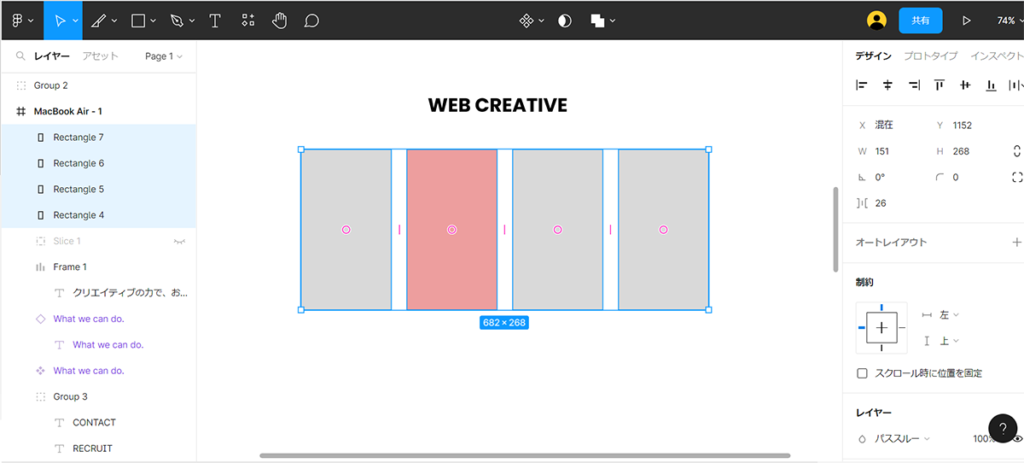
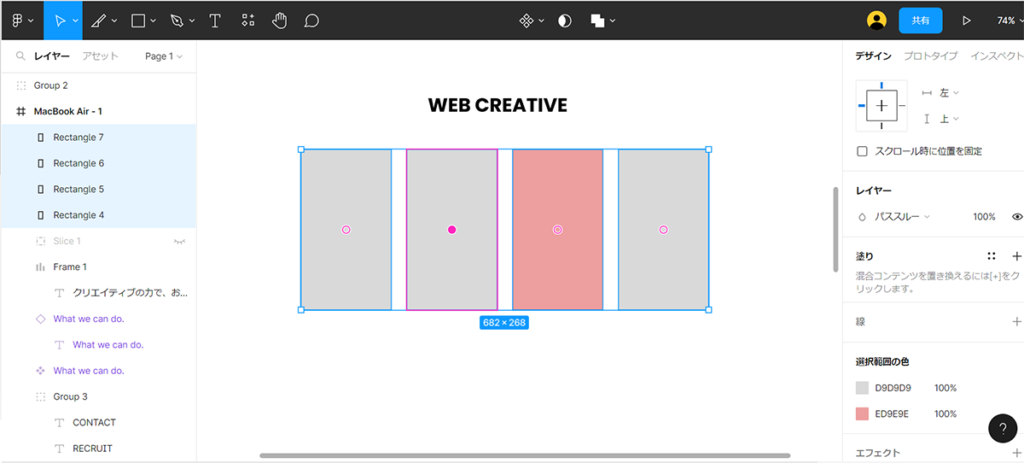
要素同士の並び変え
例えば赤の長方形を右の長方形と入れ替えたいという場合に、その長方形をドラッグするだけで自動で入れ替わってくれます。

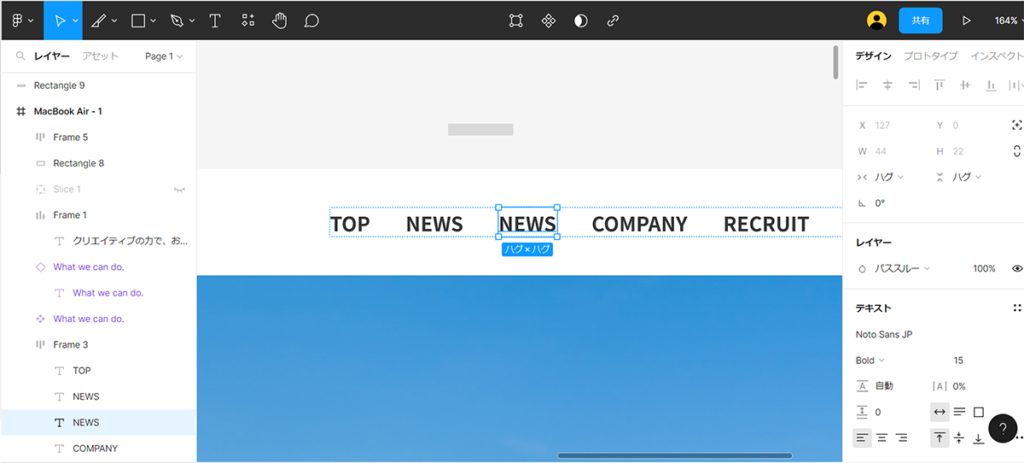
要素の追加
地味に便利なのが要素の追加です。
例えば、グローバルメニューに新しく追加したい場合、その文字分の余白を空けるために一つずつ移動させていたのですが。この機能を使うとそれが自動で調節されます。


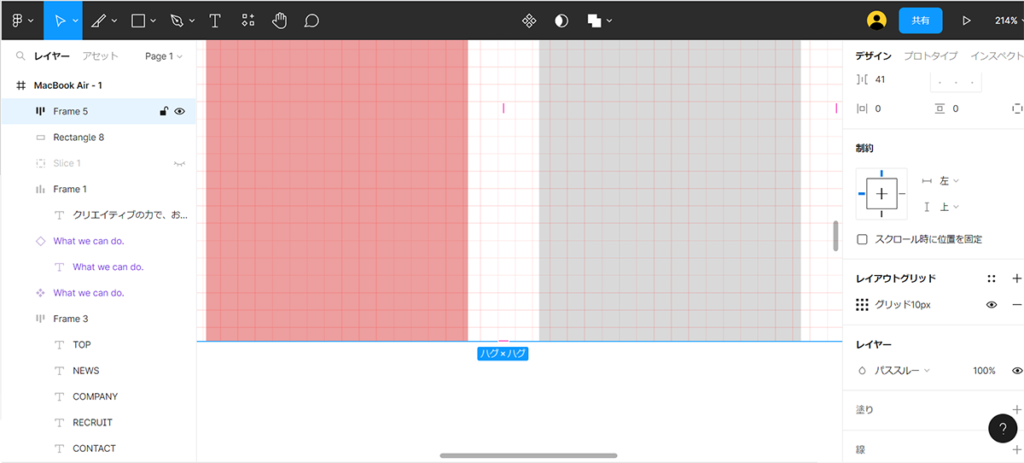
レイアウトグリッドの表示
グリッドが表示され、メモリの数値も変更することができます。

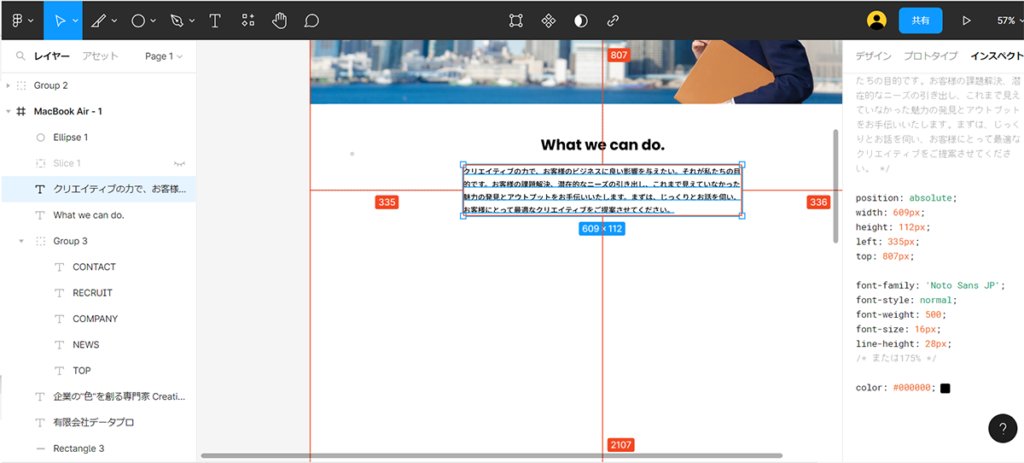
インスペクト
要素を選択するとそのプロパティとCSSコードが表示されます。
コーダーにとっては感動的な機能ですが、よく見ると実用的ではなさそう、、
フォントサイズやカラーなどのコードも表示されるので、コーディングのミスは減りそうですね。

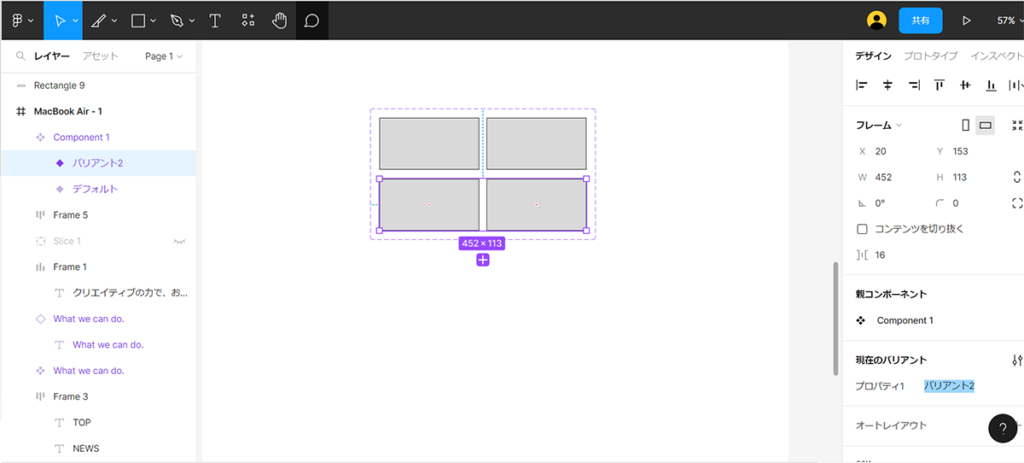
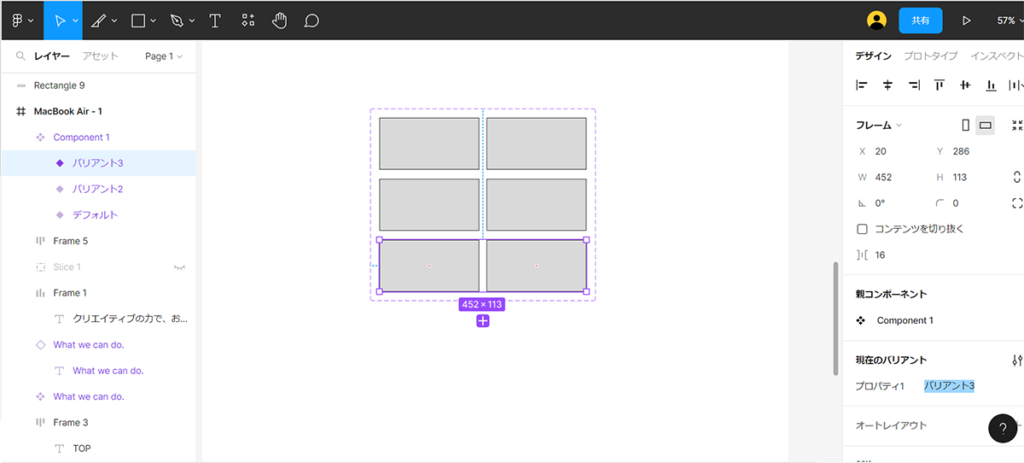
バリアント
要素をコンポーネントにすることによって使用できる機能です。
バリアントのアイコンをクリックすると、要素が自動で複製されます。
また、要素同士の入れ替えや余白の調節も簡単に行えるのでとても便利です。


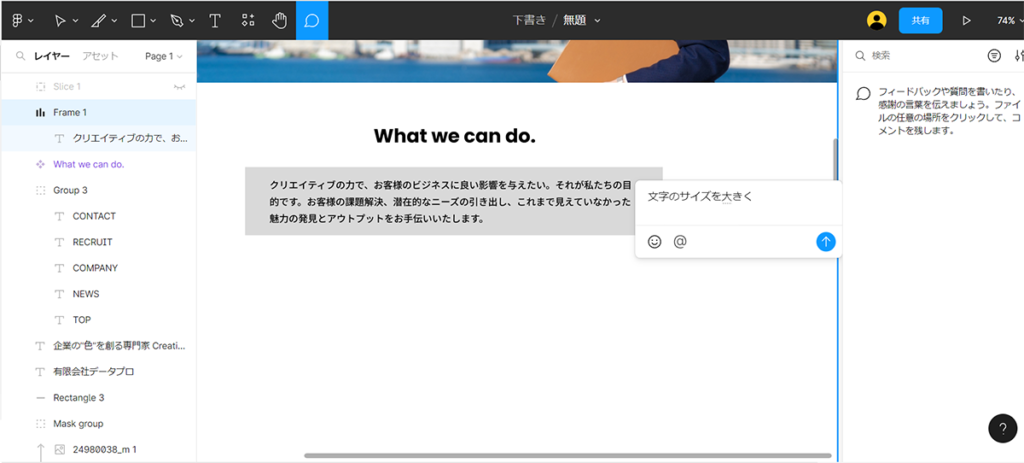
コメント
作成したデザインに対して、コメントができます。
フィードバックの内容や構成についての補足も入れられるので便利ですね。

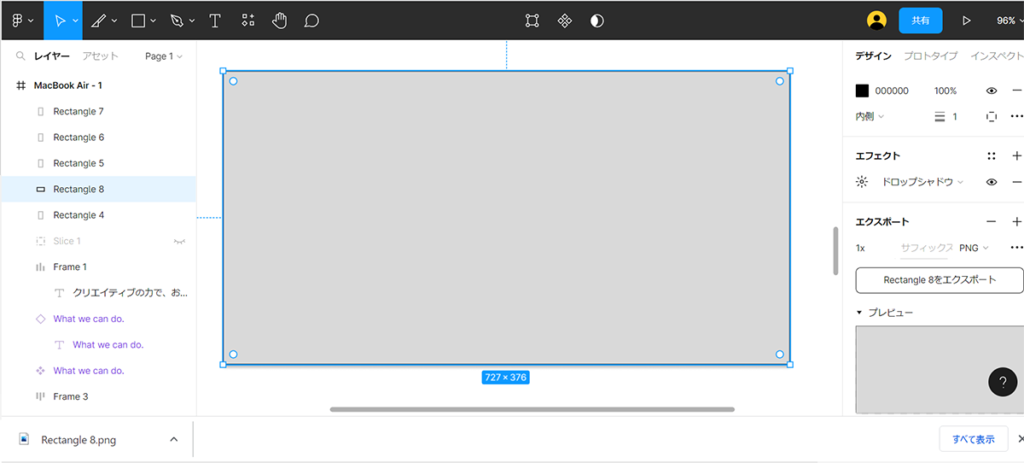
画像の書き出し
画像の書き出し自体はXDでもできるのですが、エクスポートからワンクリックで書き出しができます。

まとめ
いかがでしたでしょうか。
何の前知識もなく触ったので拙い部分がありましたが、10分くらいで基本的な使い方を理解することができました。
これほどの機能を無料で使用できるのは素晴らしいですね。
共有がリアルタイムでできるという点からして、サイトデザイン、プロトタイプ作成だけではなく、プレゼンでの資料としても利用できそうですね。
ではまた!