ブログ
BLOG


写真の盗用やネット上の画像から学習するAIツールの流行などで、インターネット上にアップした画像関連のトラブルが増えてきたように感じます。
しかし、画像一枚のために毎回画像編集ソフトを起動してウォーターマークを入れて...というのも大変。
今回はアップした画像に自動でウォーターマークを追加してくれるプラグインをご紹介します。
Easy Watermark
https://ja.wordpress.org/plugins/easy-watermark/
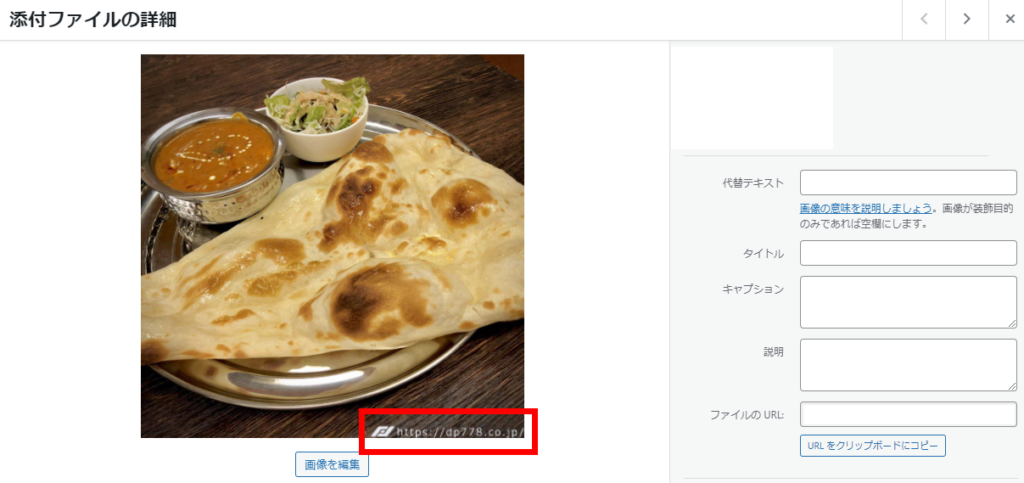
・自動でアップした画像にウォーターマーク(透かし)が設置される
・テキスト・画像の2パターンの表示設定が可能
・元の画像に戻す・別のウォーターマークに変更する事も可能
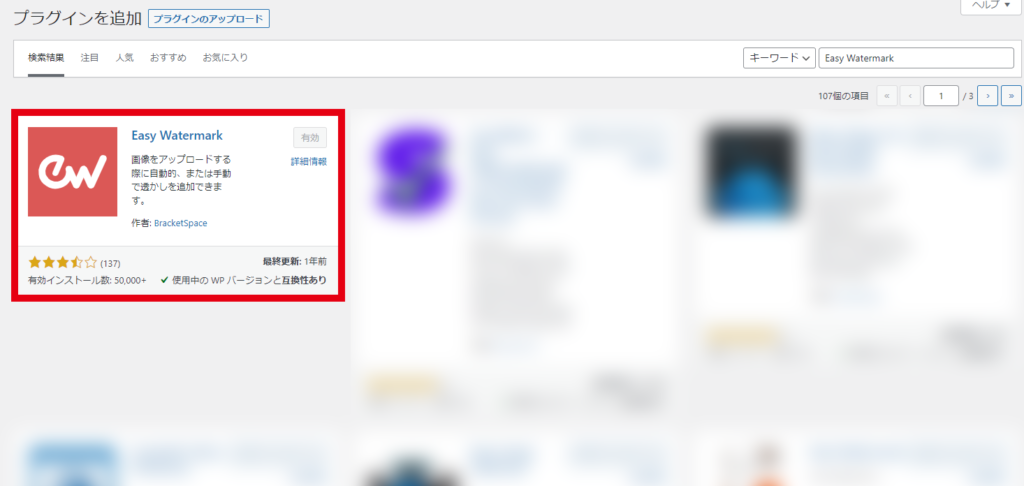
1.プラグインの追加
管理画面→プラグイン→新規追加より「Easy Watermark」をインストール・有効化

2.ウォーターマークの設定
2-A テキスト形式でウォーターマークを追加
1.管理画面→ツール→Easy Watermark→Add New Watermarkを選択
2.Textを選択
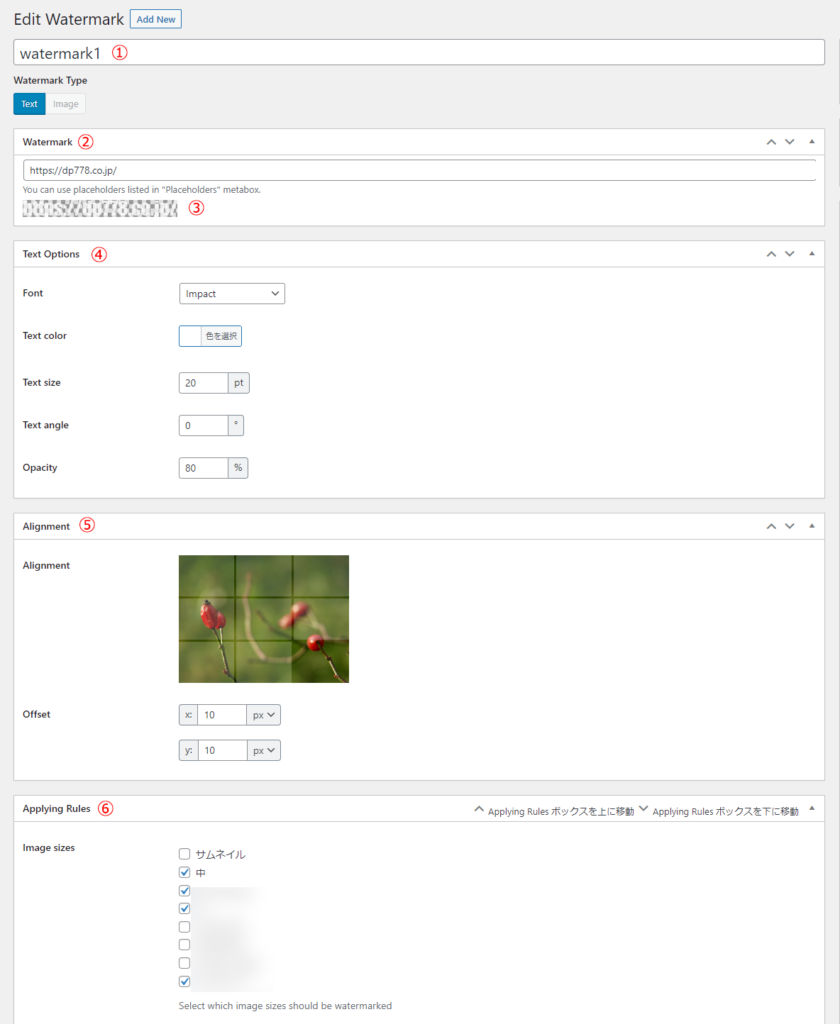
3.表示設定

①設定タイトル
②Watermark ... 表示されるテキスト
③プレビュー
④Text Options ... スタイル設定
⑤Alignment ... 設置位置
⑥適用する画像形式
4.全ての設定が終わったら保存
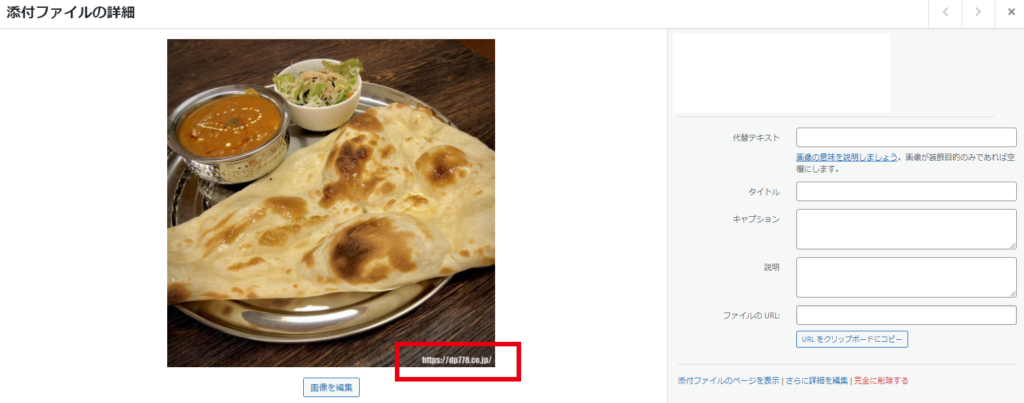
5.管理画面→メディアで画像をアップロード

これで自動でウォーターマークが追加されるようになりました。
2-B 画像形式でウォーターマークを追加
1.管理画面→ツール→Easy Watermark→Add New Watermarkを選択
2.imageを選択
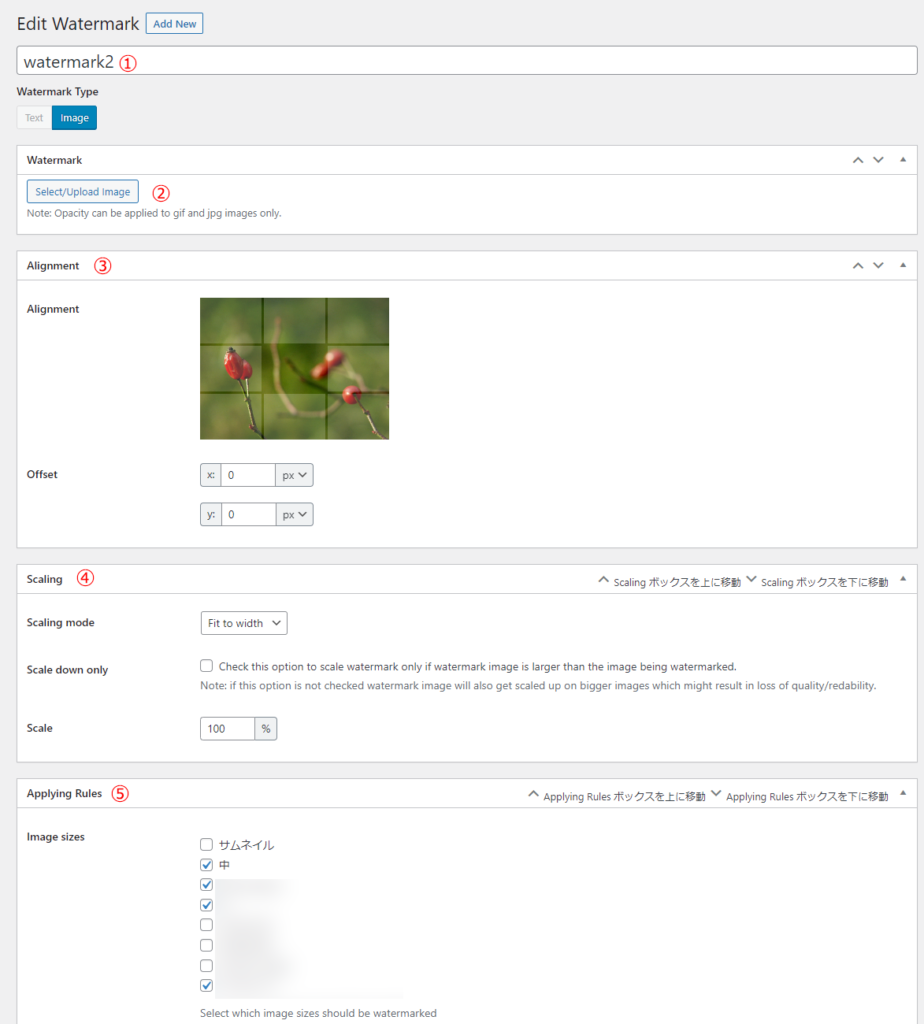
3.表示設定

①設定タイトル
②Watermark ... 画像アップロード欄
③Alignment ... 設置位置
④Scaling ... 表示する大きさ
None ... オリジナルサイズ
Cover ... 画像の縦幅に対して100%
Contain ... 画像の横幅に対して100%
Fit to width ... 画像の横幅に対して○%(%設定可能)
Fit to height ... 画像の縦幅に対して○%(%設定可能)
⑤適用する画像形式
4.全ての設定が終わったら保存
5.管理画面→メディアで画像をアップロード

3.ウォーターマークを変更・元の画像に戻す
1.メディア→画像を選択→「さらに詳細を編集」をクリック
2.「Watermarks」タブ内

・各設定(画像内watermark1,2)Apply→ウォーターマークを追加
・Apply all watermarks→全てのウォーターマークを追加
・Restore original image→画像を元に戻す