ブログ
BLOG


Photoshopのスゴイ機能はたくさんありますが、「コンじる」をご存知ですか??
「コンテンツに応じて塗りつぶし」
「コンテンツに応じて拡大縮小」
などの機能のことを、通称で「コンじる」といいます。
コンじるを上手く使うと、写真加工の作業時間をかなり短縮することができます!
今回は実際にコンじるを使用したサンプル画像を用意しました。
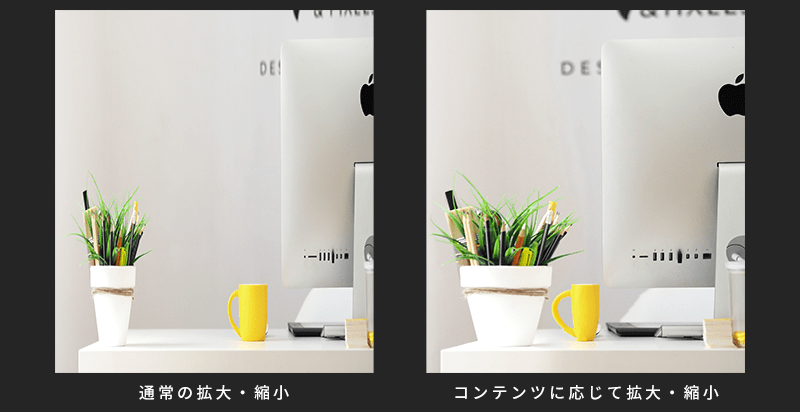
コンテンツに応じて拡大・縮小

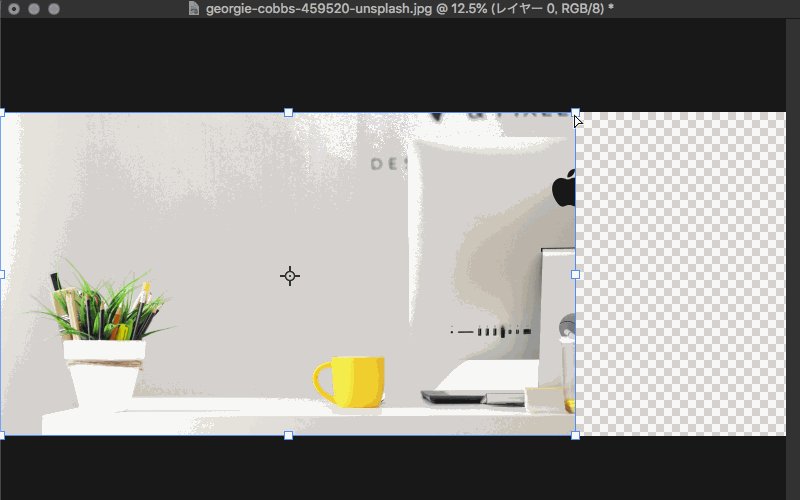
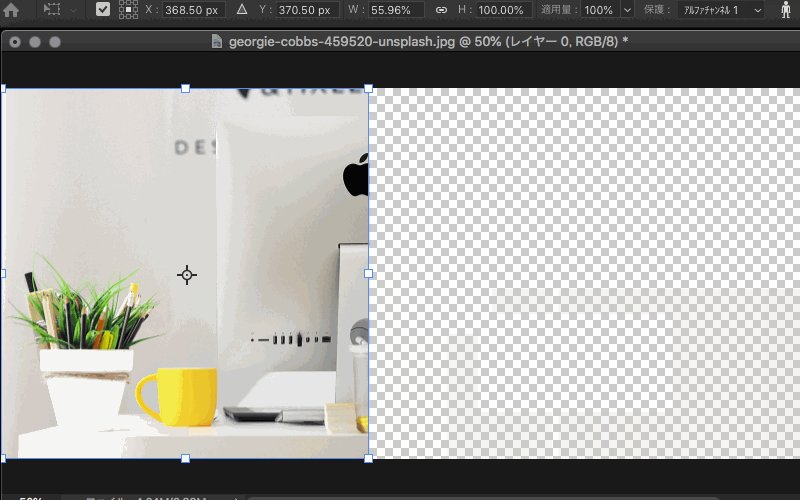
Georgie Cobbs Photo by Georgie Cobbs on Unsplash
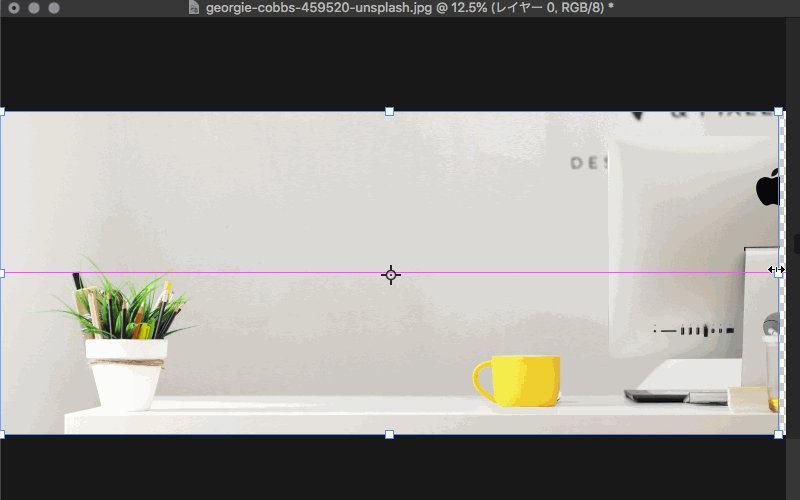
Macとペン立てと黄色いコップの写真。
こちらを拡大縮小してみます。
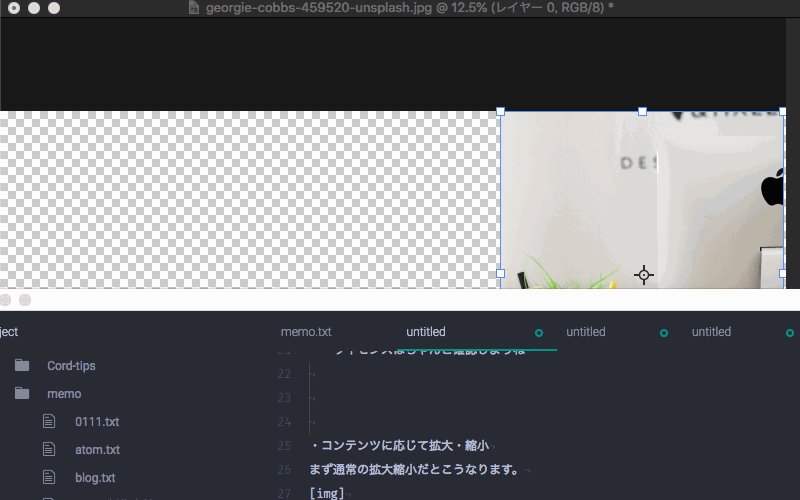
まず、通常の拡大縮小だとこうなります。

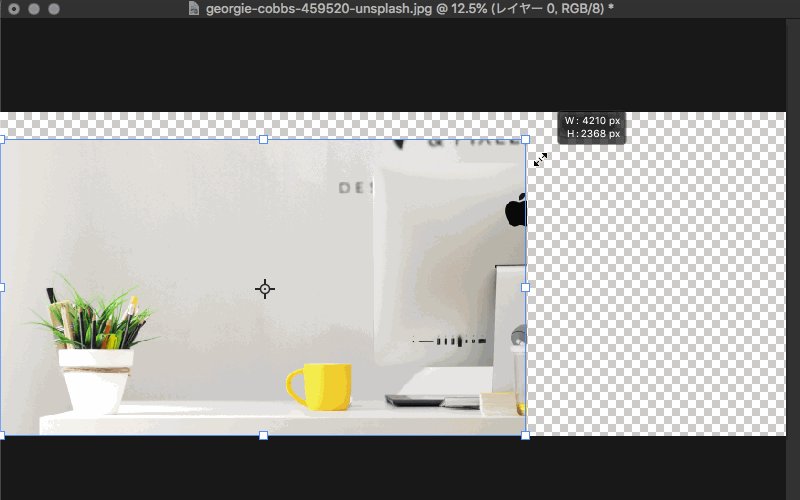
縦横比を維持して写真全体の大きさを変えることはできますが、
幅をせばめたり広げたりすると、かなり不自然になってしまいます。
次はコンじるの場合!
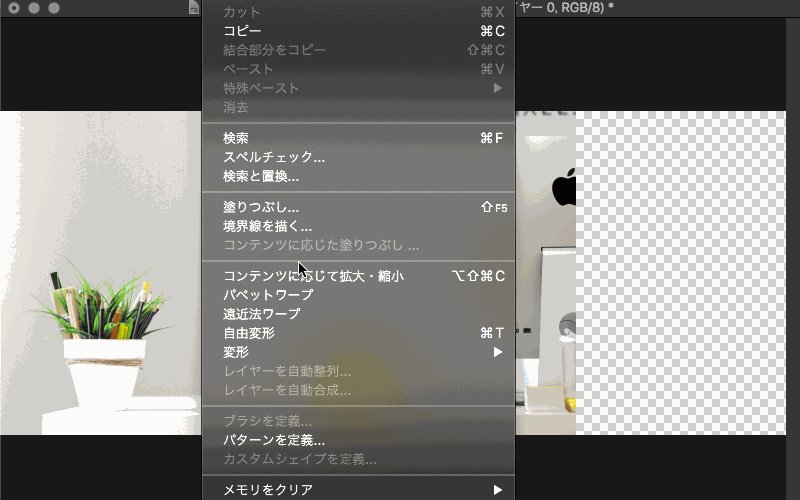
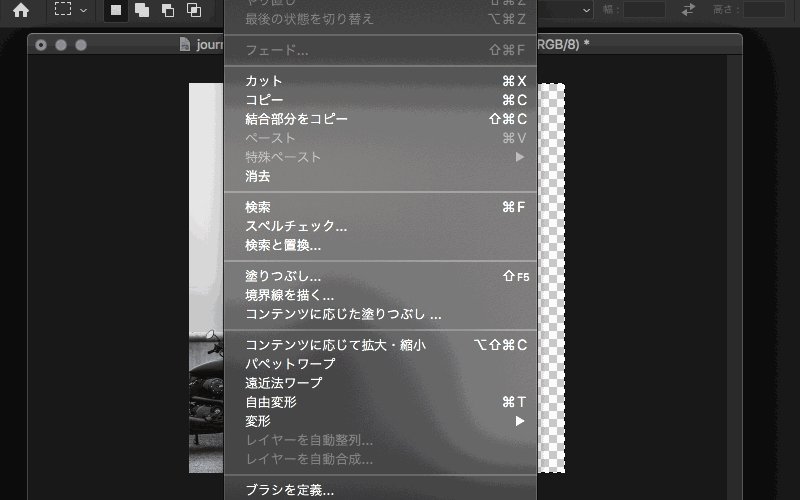
「コンテンツに応じて拡大・縮小」は、編集メニューの中にあります。

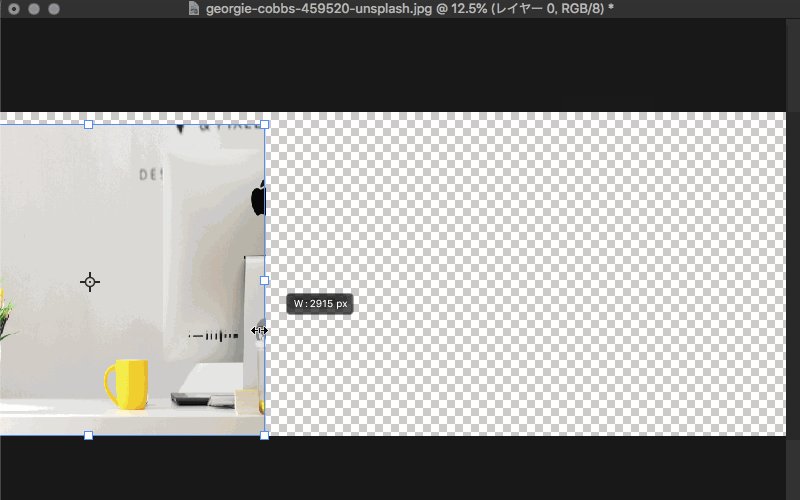
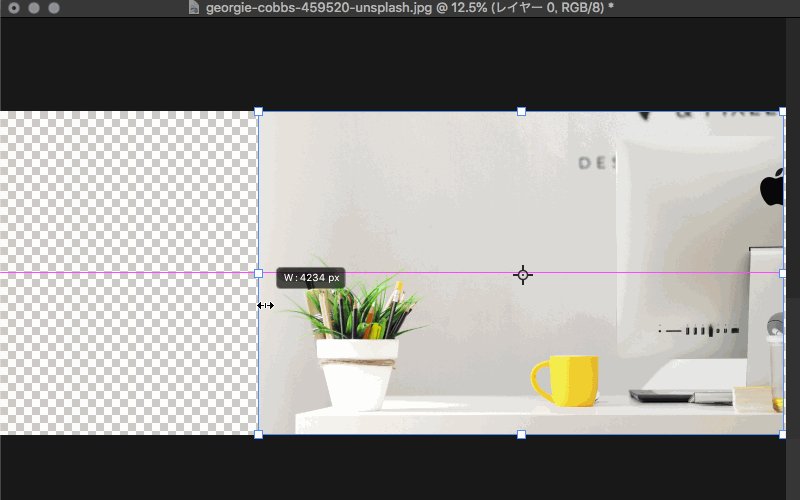
端っこのハンドルをドラッグすると、この通り!

元画像からかなり幅を狭めましたが、コンじるで縮小した方はペン立てもPCも綺麗です。
コンテンツに応じられない…!そんな時に試すこと
「いやいやコップは?コンテンツに応じれてないよ!?」
先ほどのコップのように、そのままでは上手く拡大縮小ができない写真もあります。
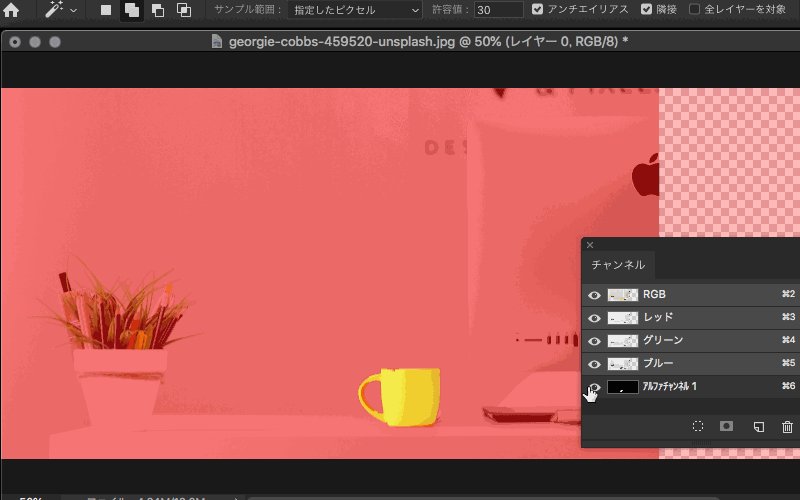
この場合、保護したい領域をアルファチャンネル化することで解消できます。
黄色のコップをざっくりと選択し、アルファチャンネルを作成します。
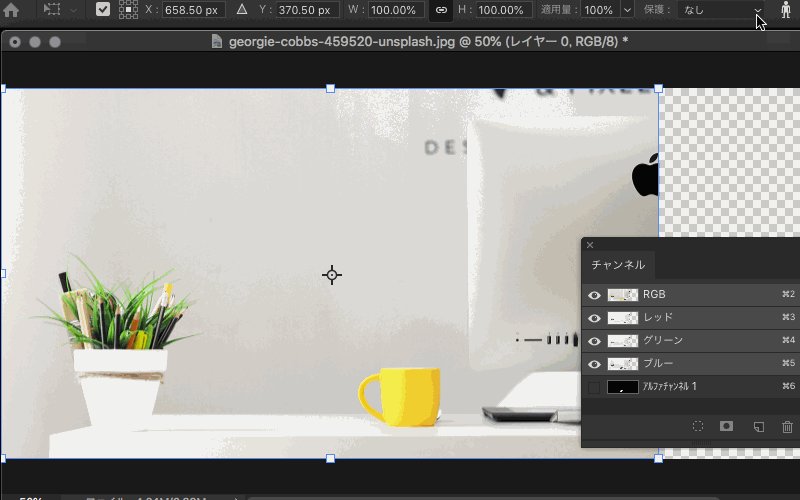
「コンテンツに応じて拡大・縮小」を選択し、
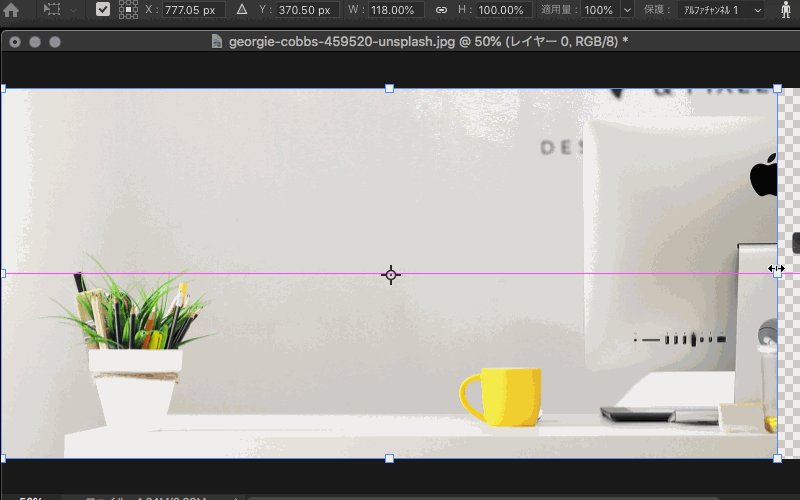
オプションバーの「保護」でコップのアルファチャンネルを選択してからコンじてみると…


この通り、綺麗に縮小できました。
コンテンツに応じた塗りつぶし

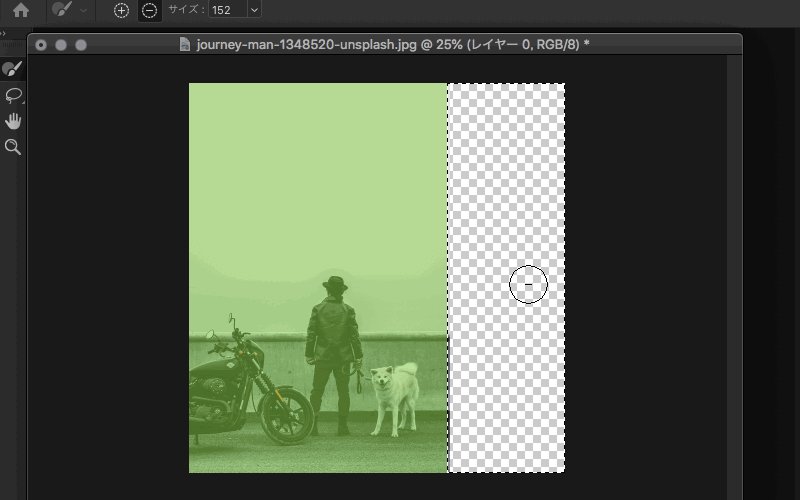
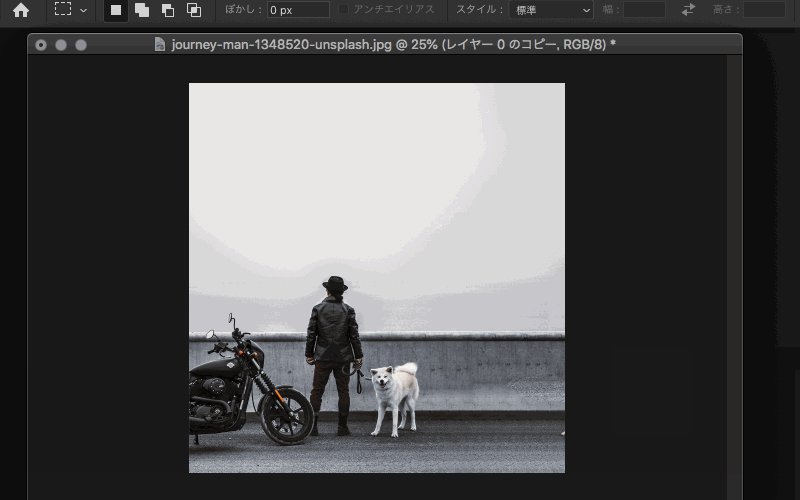
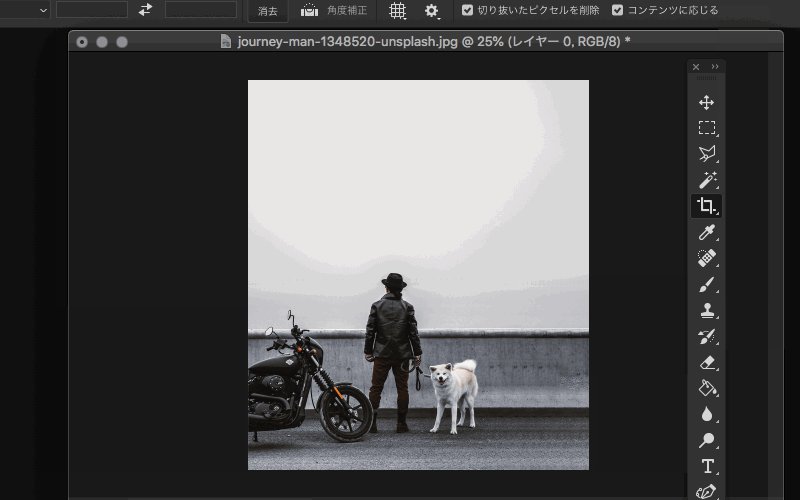
journey man Photo by journey man on Unsplash
縦長の写真、あと少しだけ横幅があればなーと思うことはありませんか?
その悩み、コンじるでどうにかなります。
「コンテンツに応じた塗りつぶし」も編集メニューの中にあります。
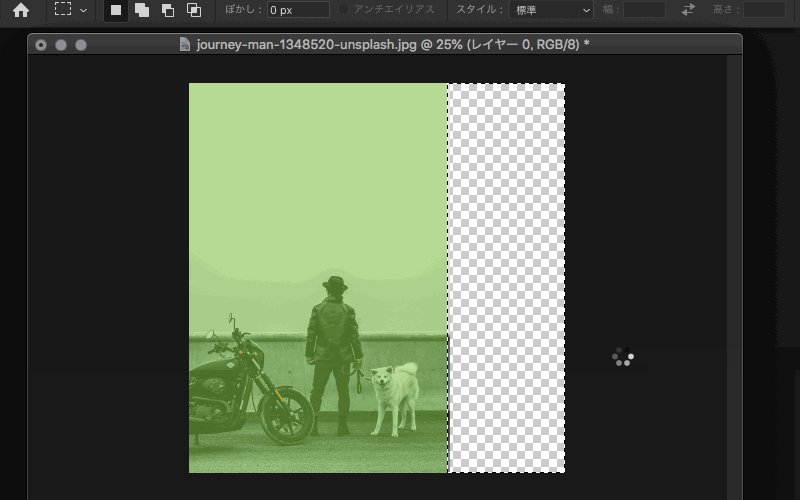
塗りつぶしたい場所をあらかじめ選択しておき、「編集」→「コンテンツに応じた塗りつぶし」

あとは「スポット修復ブラシツール」でコンクリートの部分を微調整すればOK!
コンテンツに応じた塗りつぶしは、雲や建物を消すなど、とても汎用的に使うことができます。
実際に、1分弱で建物を消している動画がコチラ。
コンテンツに応じた切り抜きツール
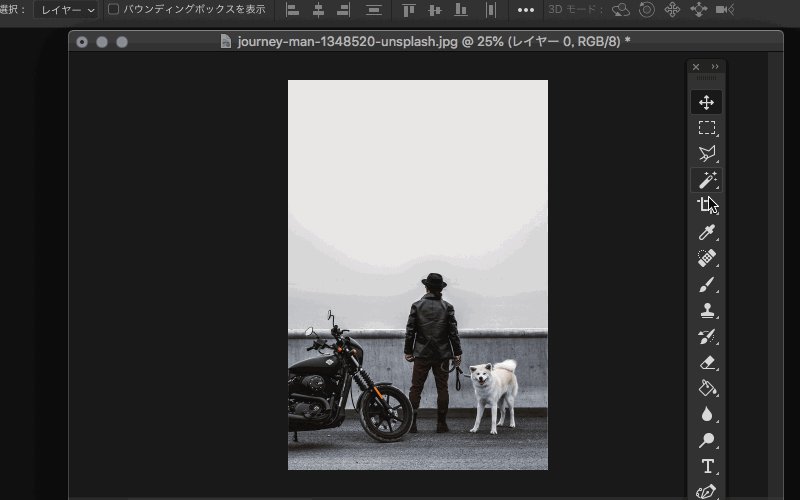
写真の幅を広げるだけなら「切り抜きツール」も簡単です。
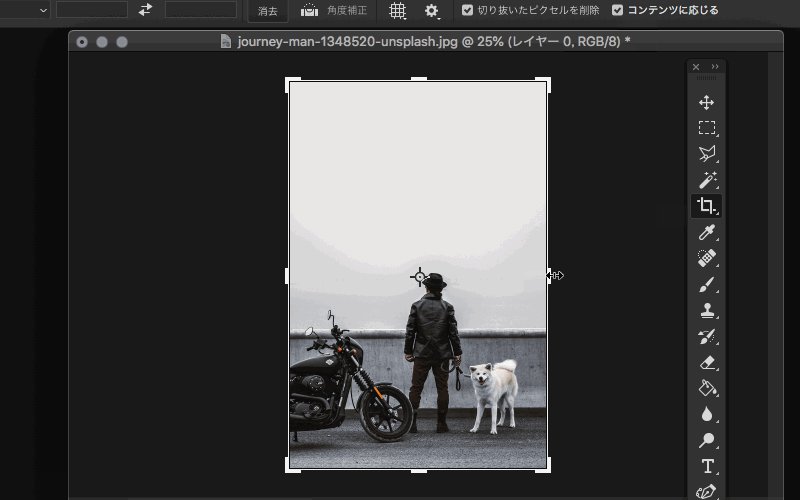
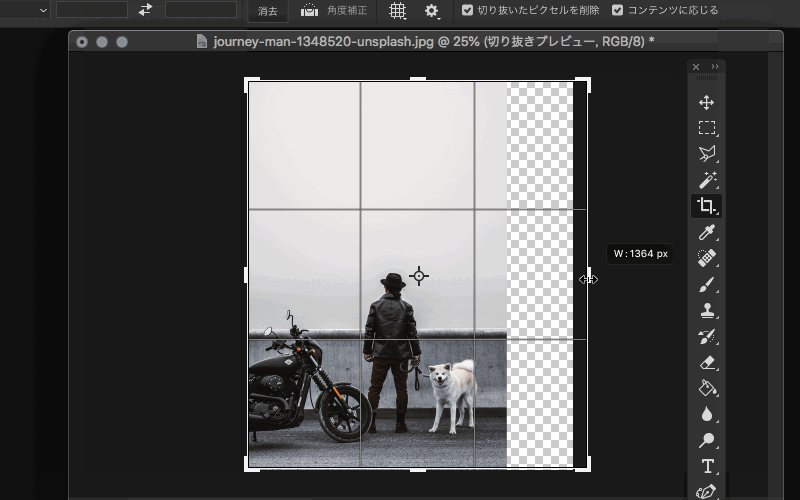
切り抜きツールの選択時、オプションバーをよく見ると「コンテンツに応じる」の文字が!

簡単に写真の幅を足すことが出来ました!
いかがでしたでしょうか。
Photoshopの「コンじる」、機会があれば是非使ってみてください。