ブログ
BLOG


デザインやイラストを制作する上で、配色に悩むことありませんか?
もちろんありますよね。。。!
カラフルにしたいけど統一感は出したい。。。同系統カラーの組み合わせにアクセントがほしい。。。などなど、悩みはつきません。
でもご安心ください!
色を考えるのに役立つサービスサイトは探せば色々見つかります。
というわけで、今回は個人的に配色参考に便利なサイトをいくつかご紹介します。
※以下、画像クリックでサイトにリンクします。
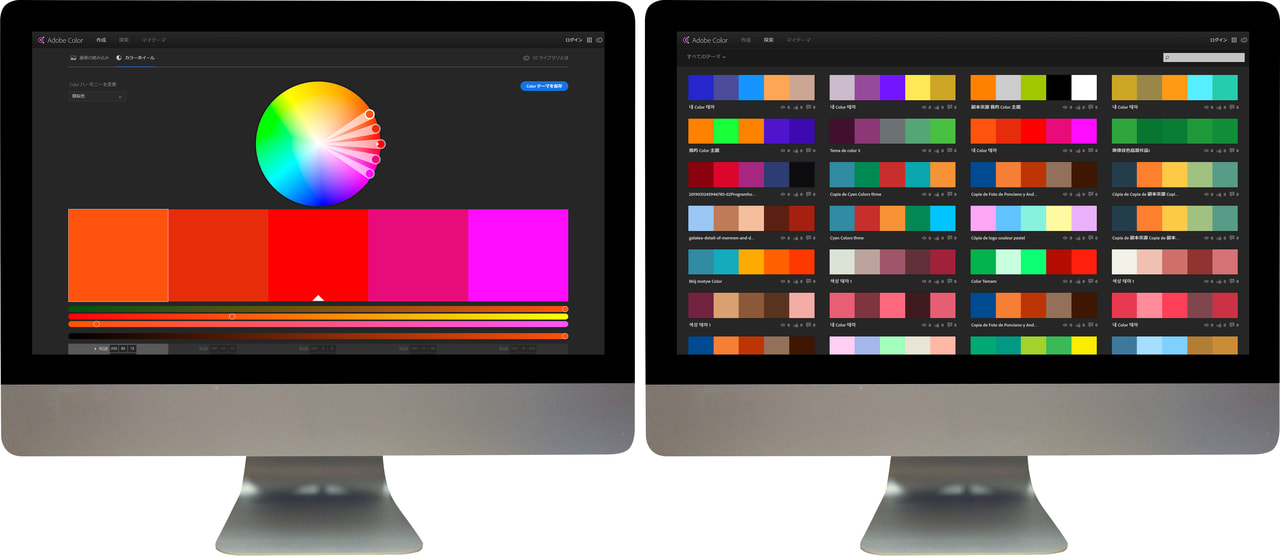
Adobe Color
5色の組み合わせを自由に考えることができます。
また、写真など画像から読み込んで色を表示してくれますし、別のカラーハーモニーを選択すれば、同じ画像から自動で違う組み合わせの色を作ってくれます。
そして、世界中の人が保存した配色も見ることが出来るので、そこから使いたい配色を探せますし、どんな組み合わせが人気か見ているだけでも楽しいです!
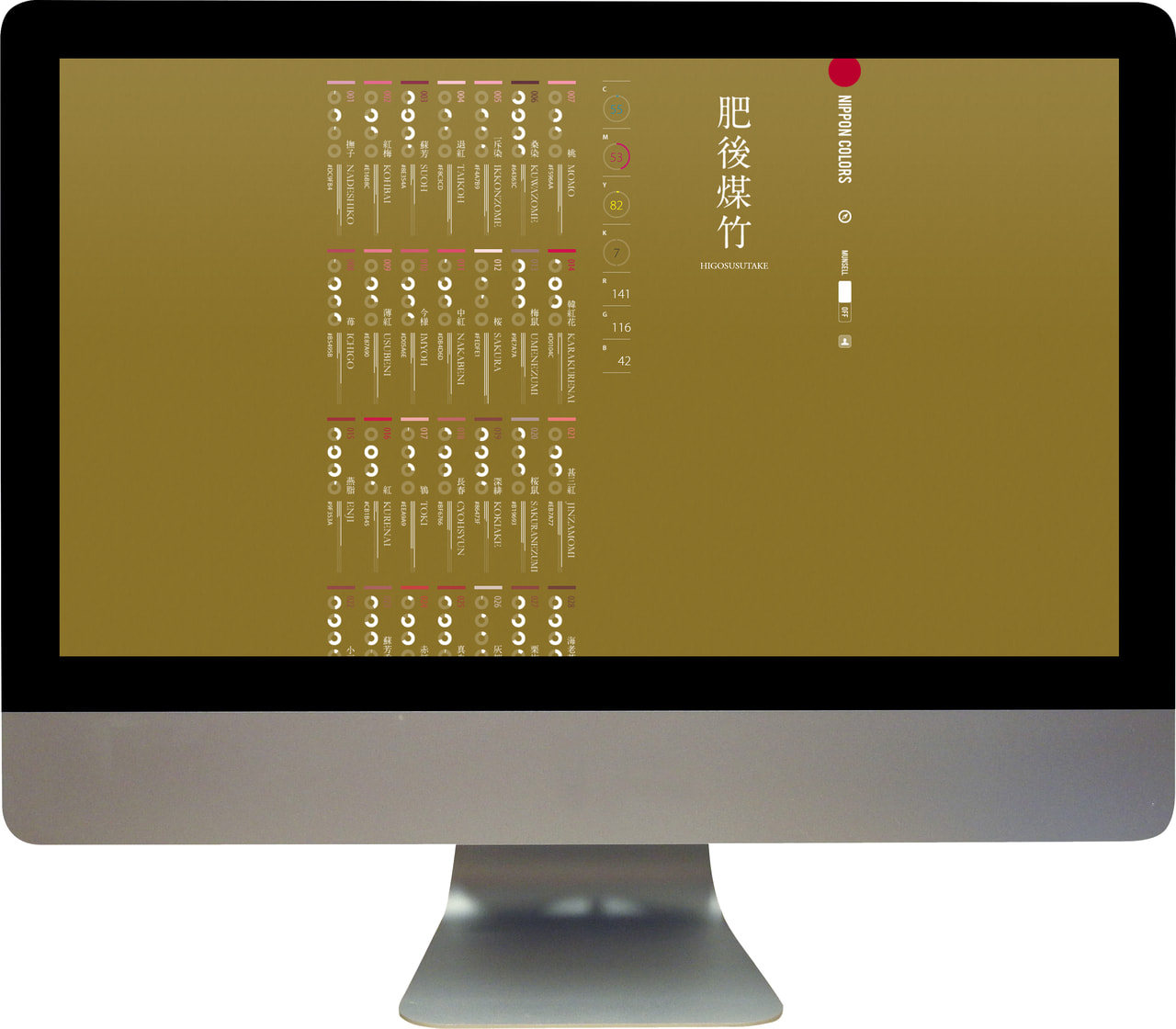
NIPPON COLORS
日本由来の和名でさまざまな色が掲載されています。
一覧で並んでいる色を1つクリックすると、背景カラーがその色に変わり、RGB・CMYKの値も表示してくれる仕様です。
見ているだけでも楽しいサイトですし、和風なイラストやデザインを考える時に参考にするにはうってつけですね!
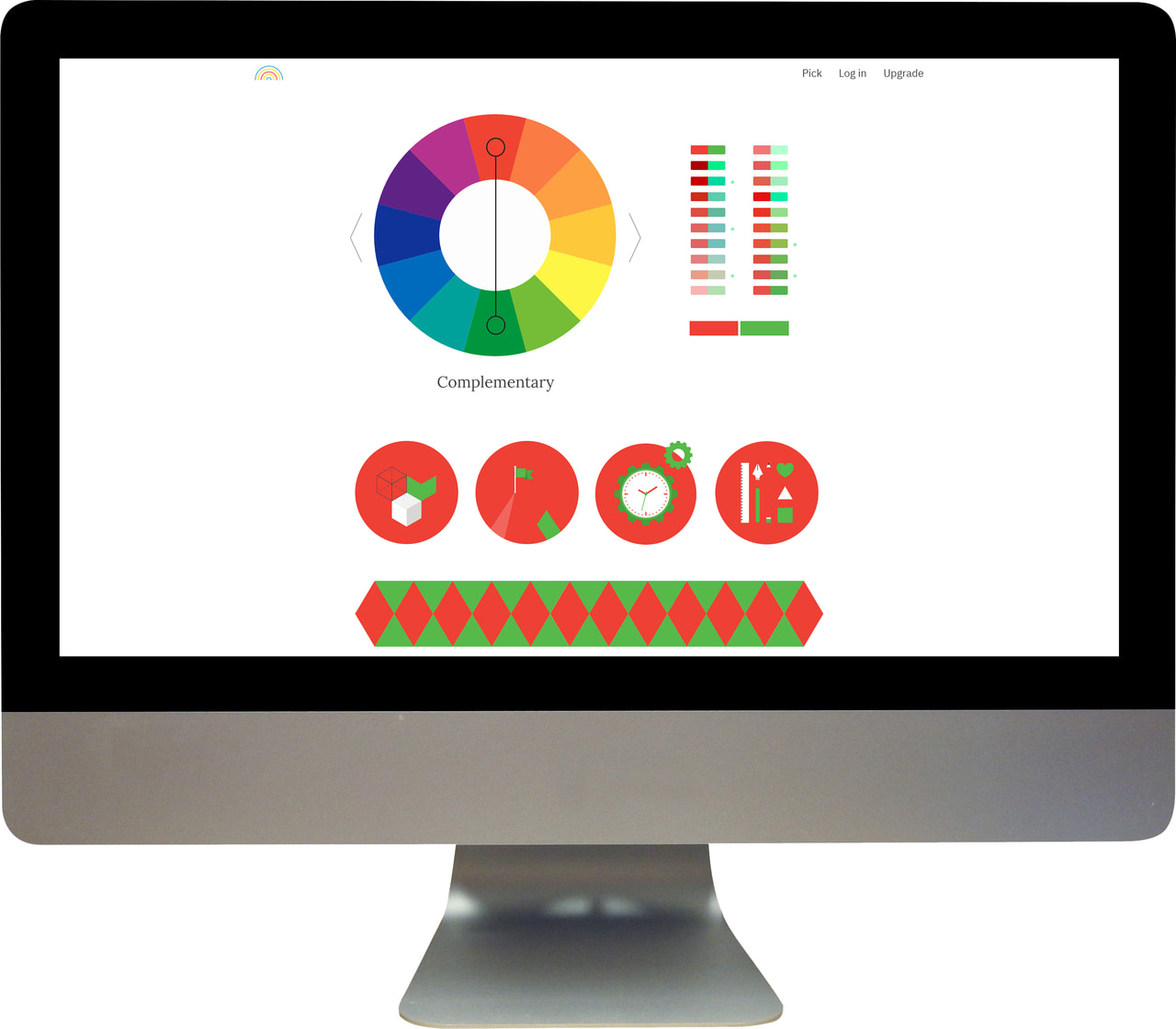
colorsupplyyy
こちらのサイトには、サンプルとなるイラストや模様があり、考えている配色を自動で反映してくれます。
カラーハーモニーのパターンは5つで、4色までの組み合わせを試すことが出来ます。
グラデーションのイメージも表示してくれるので、とても便利です!
細かい色の調整はできませんが、1つの組み合わせの中でも明度や彩度が違うパターンをいくつか表示してくれるので、ぜひ見てみていただきたいです。
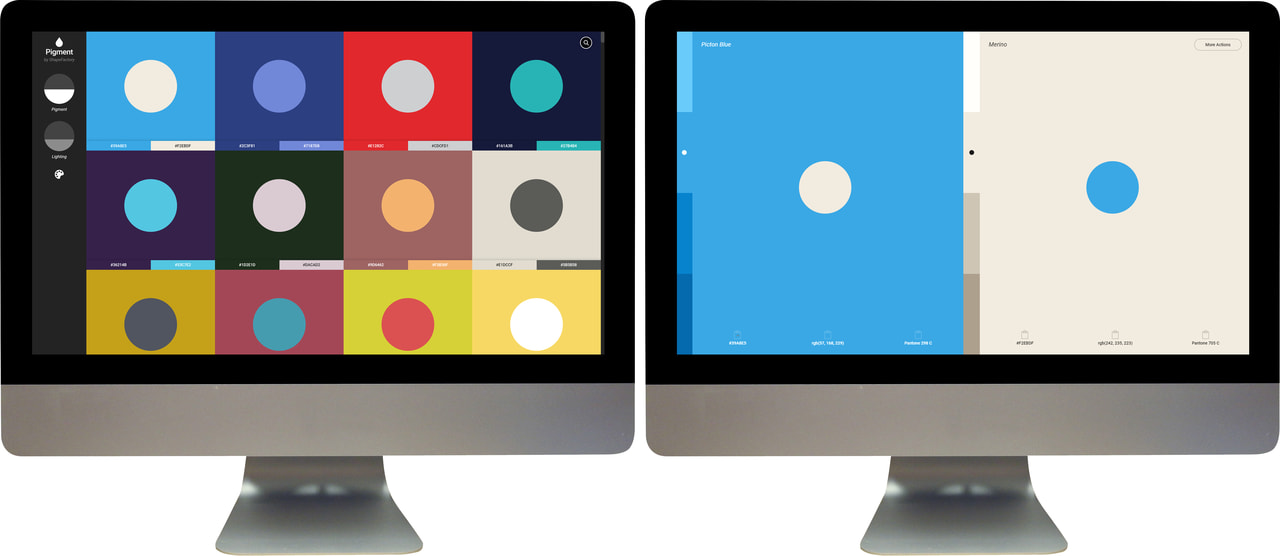
Pigment
2色の組み合わせが表示されるサイトですが、仕様としてできることが多いので使うと面白いです。
一覧から1つの組み合わせをクリックするとその2色が大きく表示されますが、まず一覧の状態で左側の「Pigment」や「Lighting」を調整すると、明度や彩度を調整することが出来ます。
また、その下のパレットアイコンから、一覧で表示させるカラー系統を変更できます。
右上の検索ボタンからは様々な写真が表示され、そこから抽出された配色を見ることもできます。
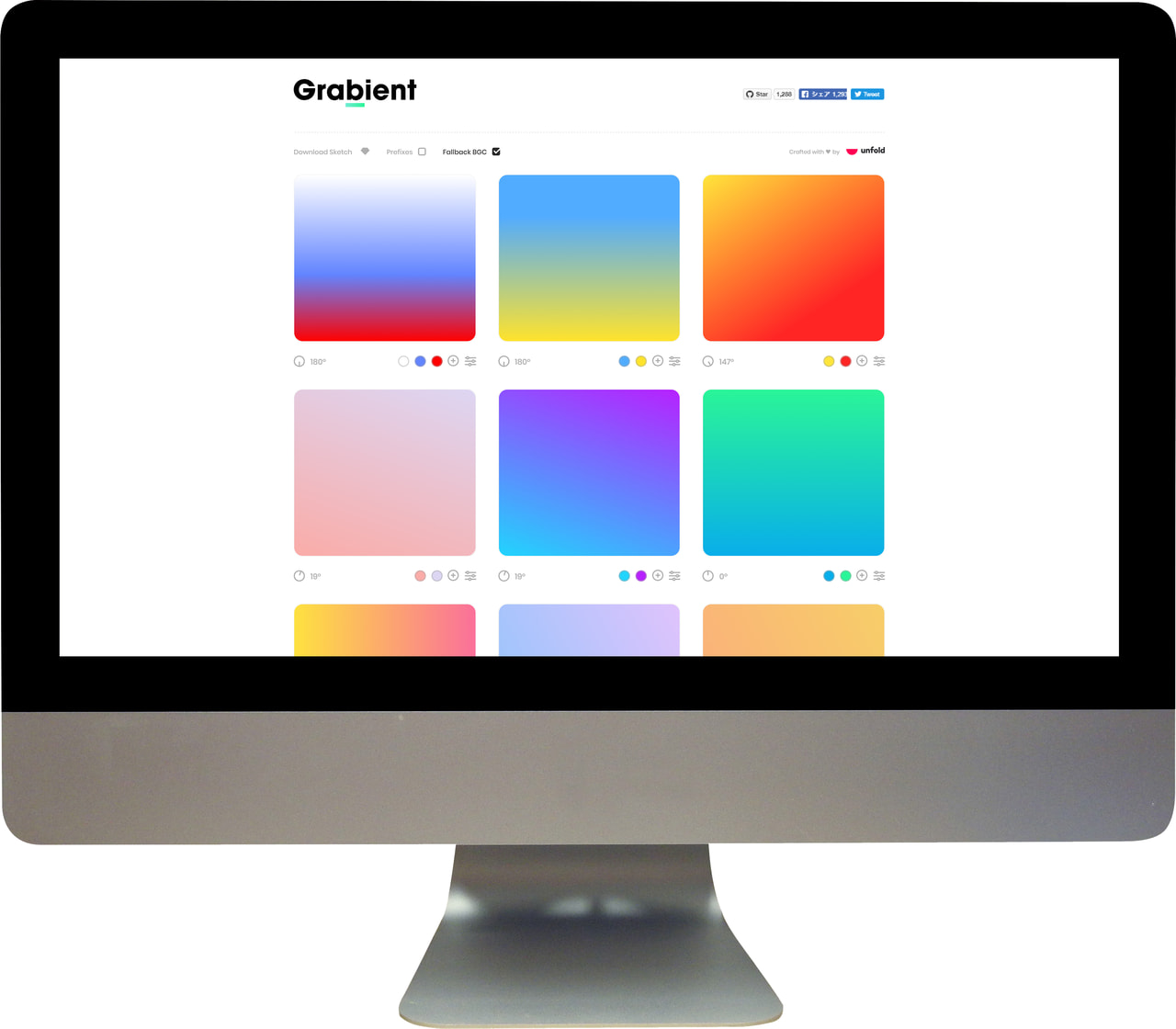
Grabient
こちらはグラデーションのみのサイトです。
今年のトレンドデザインでグラデーションを用いたデザインも少なくありませんので、特にこれから便利になってくかもしれませんね!
掲載されているグラデーション自体もたくさんありますが、そこからさらに色の追加や変化の角度など、細かな調整が可能です。
私自身グラデーションが好きなので、個人的には見ているだけでワクワクします!
いかがでしたでしょうか?
配色の参考になるサイトは他にも探せばたくさんあります!
少し明度や彩度が違うだけで、人によって全く違うイメージを持つこともあるので、デザインする上でも色についてはまだまだ悩みの種です。
だからこそ、こういったサービスはどんどん使用していきたいところです!