ブログ
BLOG


この春から「わたし、定時で帰ります。」というドラマが始まりました。
Web制作会社が舞台ということで色々な意味で目が離せない作品です。
普段テレビを見ない自分がこの作品を見るきっかけとなったのは主人公の紹介文。
絶対残業しないをモットーに、入社以来、定時で帰る生活を続けている。
~~~~略~~~~
仕事は効率を重視し、他人に迷惑を掛けない働き方を目指している。
引用:https://www.tbs.co.jp/watatei/chart/
すごいな~。
効率を重視して他人に迷惑をかけないような仕事…私もできるようになりたい…。
まずは一日の業務の大半を占めるコーディング作業のスピードアップから始めていこう。
と視聴後に決意しました。
今回はコーディングのスピードアップのために導入したプラグインなどの紹介をしていきます。
QTTabBarでごちゃつくフォルダを整頓

コーディング中にhtmlのフォルダ、デザインのフォルダ、指示のフォルダ…とフォルダがわちゃわちゃ増えていって最終的に必要なフォルダを探すのに時間がかかってしまう時ってありませんか?
QTTabBarを導入すれば複数のフォルダを一つのエクスプローラーにまとめられます。
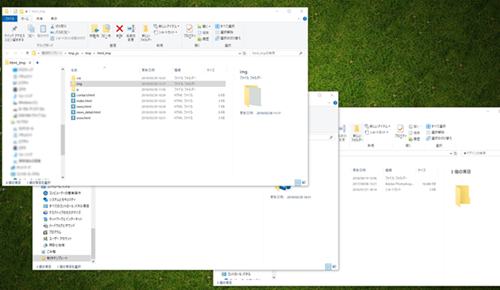
導入前↓

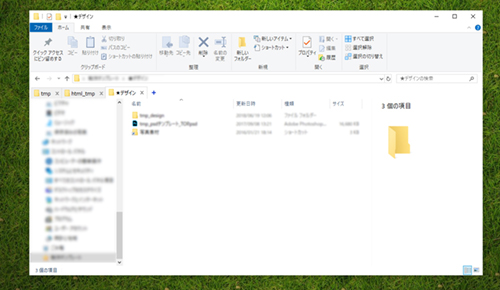
導入後↓

アドレスバー下にタブが追加されました。これで開きたいフォルダがすぐに探せますね。
ダウンロード:http://qttabbar-ja.wikidot.com/
Bracketsをカスタマイズしてさらに使いやすく

ここ最近は「Brackets」を使用しています。
感覚的に分かりやすい機能が一通り揃っている便利なコーディングツールです。
デフォルト設定でも至れりつくせりではあるのですが、プラグインの追加でさらに自分が使いやすいようにカスタマイズすることができます。
・cssfier
htmlをコピーしてcssファイルに移すと自動でセレクタに変換してくれます。
scssにも対応しています。
(左)コピーするhtml (右)htmlをペーストしたcss

・Beautify
自動整形プラグイン。作業に没頭しているとぐちゃぐちゃになりがちなコードを一発で綺麗に整えてくれます。改行の制限やインデントのルールなど自分好みに細かく設定できるのが◎
Beautify実行前↓

Beautify実行後↓

どちらもBracketsの「プラグイン」メニューから導入可能です。
Gulpを導入して自動コンパイルで時間短縮

社内でも普段から利用している人が増えてきた(気がする)Gulp。
sassはもちろんejsのインクルードも便利。
ヘッダー・フッターなど共通パーツはejsで作成し、インクルードファイルとして呼び出す事で見やすく、共通パーツの編集も楽になります。
最終的に1つのhtmlにまとめて出力されるため、ssiやphpが使えない環境でも安心。
ダウンロード:https://gulpjs.com/
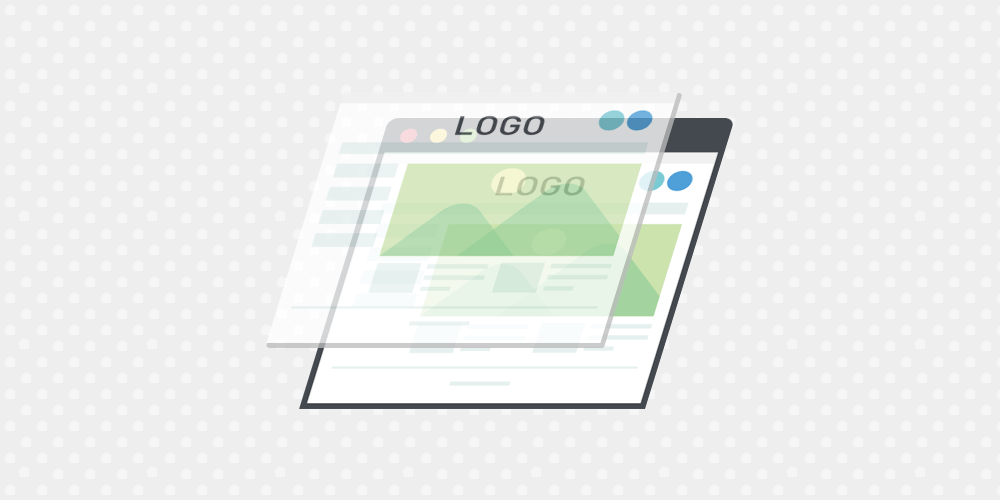
PerfectPixelでデザインとのズレを分かりやすく

今まではブラウザでデザインデータを開いてctrl+1(2)をひたすら連打して確認していたのですがさすがにもう改善するべきだなと思いこのプラグインを導入しました。
htmlとデザインデータを感覚的に重ねて確認ができるのが便利。
導入した結果
・体感で2時間分の作業時間が短縮された
無駄な時間がこんなにかかっていたのか…と逆にビビってしまいました。
・凡ミスが減った
手作業だった部分をプラグインに任せたおかげでしょうか。ミスを修正する時間も減り良いことづくめです。
気づいていないだけでまだ改善できる箇所はまだまだありそう。
定期的に自分の作業方法を見直していこうと思いました。