ブログ
BLOG


まなべぇです。
ついに元号が変わりましたね。「平成最後の」が「令和最初の」に変わり、世間のにぎやかさはまだまだ続きそうです。
せっかくなので私も「令和最初の」チャレンジをしてみました!
adobe character animator使ってみた
Character Animatorとは何ぞや?という人のために公式サイトから説明文を引用。
Character Animatorなら、自分の顔の表情や動きを利用して、リアルタイムでアニメーションを作成できます。笑ったり、うなずいたり、あらゆる表情をそのままキャラクタに反映し、自然なアニメーションを生み出せます。瞬時にアニメーション化できるため、リアルタイムで作成し、ライブ配信することも可能です。
引用:https://www.adobe.com/jp/products/character-animator.html
Live2Dを使ってイラストを動かせないかという話題が社内で出ていたのですが、
調べてみるとAdobeで似たようなソフトが出ているではありませんか!
Adobe Creative Cloudに加入していればすぐにインストールできるので、調べて5分後には準備完了することができました。
アバター作りの前にサンプルで動作確認
ソフトを起動すると以下のようなサンプル一覧が表示されます。
オリジナルのイラストを作る前に一度動作確認をしておきましょう。


……。

うつろな顔、キミにきめた!
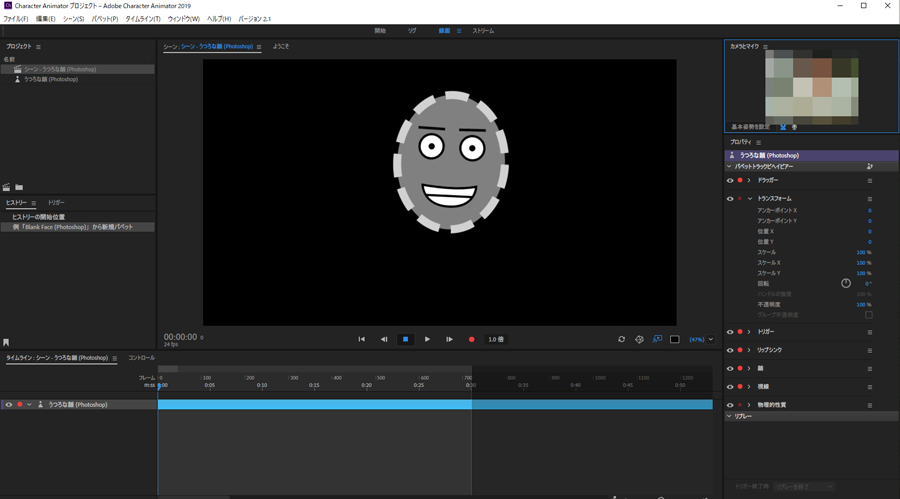
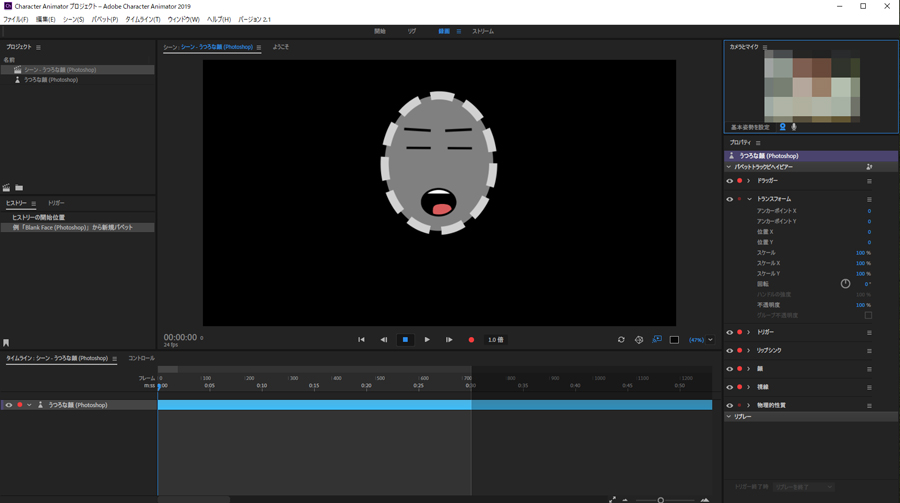
webカメラをPCに接続し、どう動くのかワクワク…。

!?
うつろな顔が歯をむき出して笑っている!

!!!
うつろな顔が喋っている…!
画像では分かりづらいですが、右上の画面で口パクしている私の顔と連動してリアルタイムで動いています。
動作確認は無事終わり、ここから本題のアバター作りに入ります。
アバターを作る
今回はLINEスタンプなどでおなじみ「ぬこマネ」を動かしていこうと思います。

サンプルデータをコピー
「ようこそ」のタブを開き、「うつろな顔」のサムネイルにカーソルを合わせ、
「うつろな顔(Photoshop)」もしくは「うつろな顔(Illustrator)」をクリック。

Photoshop(Illustrator)で編集データを開き、別名保存する。
アバターイラストを作成
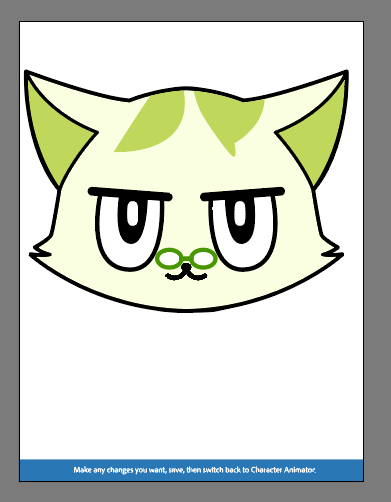
うつろな顔くんを下絵にイラストを作成していきます。
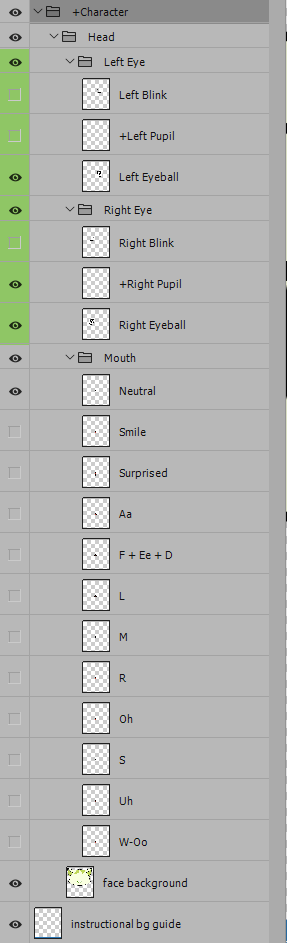
レイヤー構成はこんな感じ。このレイヤー名とフォルダ名は絶対に変えてはいけません。
Character Animatorで読み込んだ時にアバターが動かなくなります。

レイヤー名はそのままにしてうつろな顔からぬこマネの絵柄に差し替えていきます。

身体はオミットされました。※身体も作ればマウス操作で動かせるようです
ファイルを上書き保存し、CharacterAnimatorに作成したデータを読み込んでみると…
できあがったのがこちら!!
わ~~!動く~~!!
口パクしてる~~!!
まとめ
ソフトをインストールしてからイラストを動かすまで約2時間。
お手軽にアニメーションが作成できました。
もっと作り込めばバーチャルYouTuberのモデルを作ることもできそうです。
Adobe Creative Cloudに加入している方はぜひ試してみて下さい!