ブログ
BLOG


Webデザインとコーディング、どちらの制作をする時もChromeの拡張機能にはとてもお世話になっているのですが、
いくつも拡張機能を入れておくとブラウザの動作が重たくなる原因になります。
Web制作をする中で拡張機能が厳選されてきたので、
今回はデザイナー・コーダー両方の視点から、それぞれオススメなChrome拡張機能をまとめてみました!
デザイナー向け拡張機能4選
Pinterest 保存ボタン

Pinterest公式謹製!Webサイト上の画像をPinterestに保存するための拡張機能です。
Webデザインに限らずDTPやロゴ、制作tips画像など、何でもPinterestにまとめています。
※コーディング中やサイト表示の確認の際は、画像ホバー時に干渉することがあるのでオフにしています。
Fire Shot

Webサイトの一部、または全体のキャプチャーを撮影することができます。
ステキなデザインのWebサイトはFireShotで撮ってPinterestでアーカイブしたり、
制作させていただいたサイトを実績ページにアップする際のキャプチャーを撮ったり、という使い方を頻繁にします。
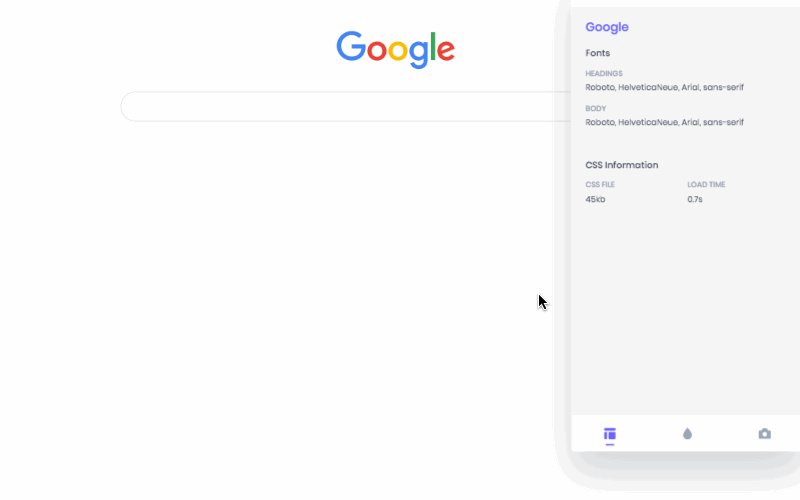
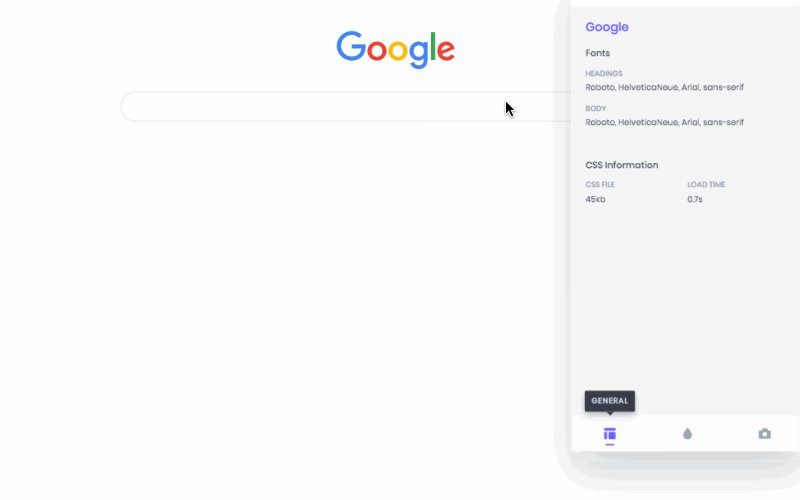
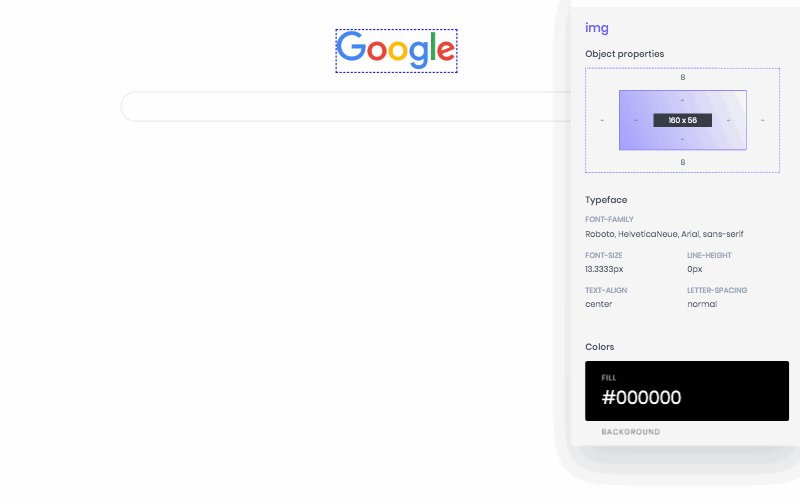
CSS Peeper

フォント・配色・画像など、css情報が分かりやすく表示されます。
ページ全体のカラーパレットやフォント設定だけでなく、調べたい要素を選択するとサイズやpadding、marginなどを表示させることもできます。

このように感覚的に操作ができて多機能なので、特にオススメな拡張機能です。
NoCoffee

色覚特異性を持つ人の見え方をシミュレートすることができます。
色覚の多様性に配慮し、より多くの人が利用しやすい配色にするためのチェックツールとして使っています。
Color deficiencyの横のセレクトボックスから見え方のタイプを選択して使います。
・Protanopia:P型強度 (1型2色覚)
・Protanomaly:P型弱度 (1型3色覚)
・Deuteranopia:D型強度 (2型2色覚)
・Deuteranomaly:D型弱度 (2型3色覚)
・Tritanopia:T型強度 (3型2色覚)
・Tritanomaly:T型弱度 (3型3色覚)
・Achromatopsia:A型 (杆体1色型色覚)
★カラーユニバーサルデザイン対応については、PhotoshopやIllustrator用の推奨配色セットも併用しています。
Webコーダー向け拡張機能6選
Clear Cashe

ボタンを1回クリックするだけで、キャッシュと閲覧データを消去できます。
もちろんChromeのメニューからでも消せるのですが、確認ダイアログやポップアップが一々面倒なのでアドレスバー横に必ず置いています。
消去する内容は、拡張機能の設定画面から細かく選択できます。
Alt & Meta viewer

Alt & Meta viewer:Chromeウェブストア
画像に設定されたAlt、Title属性をツールチップで表示することができます。
また、ヘッダのTitle、Meta情報を一覧表示させることができます。
設定漏れが無いかどうかのチェックに。
PerfectPixel by WellDoneCode

PerfectPixel by WellDoneCode (pixel perfect):Chromeウェブストア
表示しているWebサイトの上に任意の%で透過した画像を重ねることができます。
制作中のページとカンプ画像を比較する際に使用しています。
Wappalyzer

Webサイトが使用しているサーバー・CMS・ツールなどをワンクリックで解析することができます。
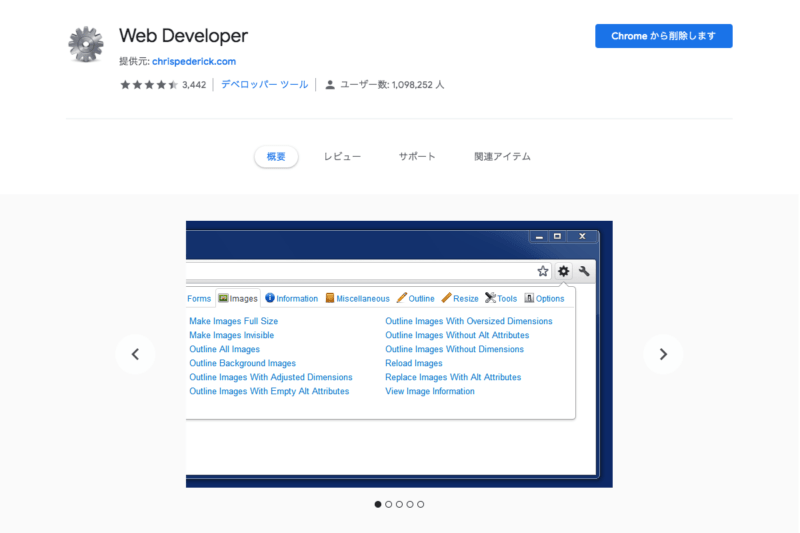
Web Developer

とにかく何でも揃っています。
・CSSやjsなどを無効化したときの表示確認
・画像を非表示
・画像のAlt、サイズ、パスの表示
・altが空だったり無かったりする画像に枠線を表示
・HTML5文書のアウトラインを表示
・カラーパレット表示、カラーピッカー
・block、table、float、外部リンクなど任意の要素に枠線を表示
・ブラウザウィンドウをリサイズ
・W3Cの各種バリデーション
上記は機能のほんの一部です。まさにWeb制作における万能ナイフ。
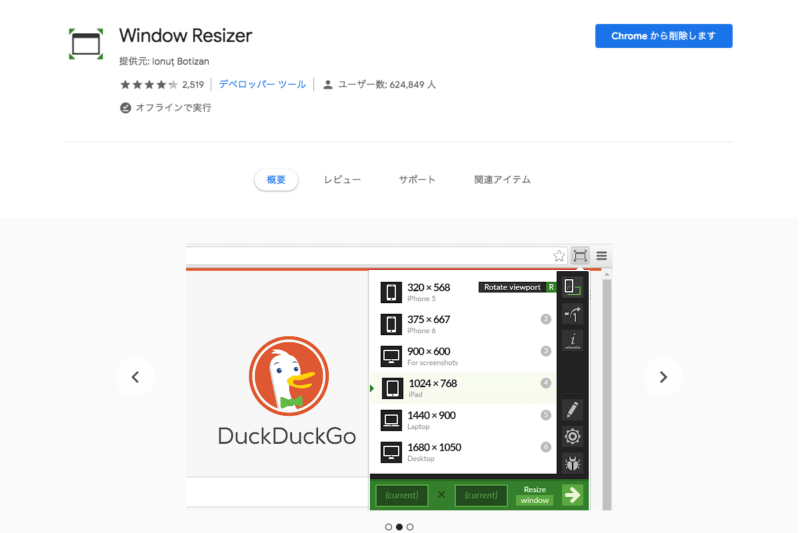
Window Resizer

ブラウザウィンドウのサイズを変更してくれます。
↑のWeb Developerでも変更はできるのですが、リサイズの頻度が高いため
少ないクリックで手軽に変えられるWindow Resizerも使っています。
気になる拡張機能は見つかりましたか?
今回はデザイナー・コーダーにオススメな拡張機能をご紹介しました。
拡張機能を上手く使って、作業を効率化しちゃいましょう!