ブログ
BLOG


前回ブログでXDでの「CCライブラリ」についてご紹介しましたが、今回は便利なXDプラグインをご紹介します!
XDってシンプルで使いやすいけど、こういう機能もあればな~と思われている方は、ぜひご参考ください。
プラグインのインストール方法
※こちらはWindows版の方法になります。
インストール方法はめちゃくちゃ簡単です。
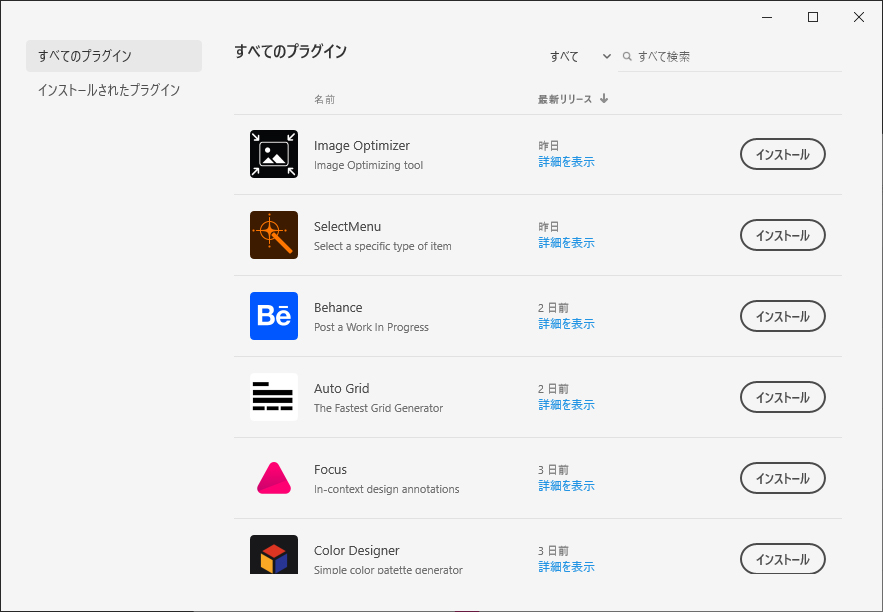
XDを開いて左下にあるプラグアイコン(下記画像左)をクリックし、+ボタン(下記画像右)からプラグインの一覧が表示されます。


ここからインストールしたいプラグインを検索し、インストールボタンをクリックで完了です!
↓のように左側にインストールしたプラグインが表示され、プラグインの使用が可能になります。

基本的にこの表示されている部分をクリックするだけで、色々反映してくれたり表示してくれたりと分かりやすいのでご安心ください。
ではここからは個人的におすすめのプラグインをいくつかご紹介します!
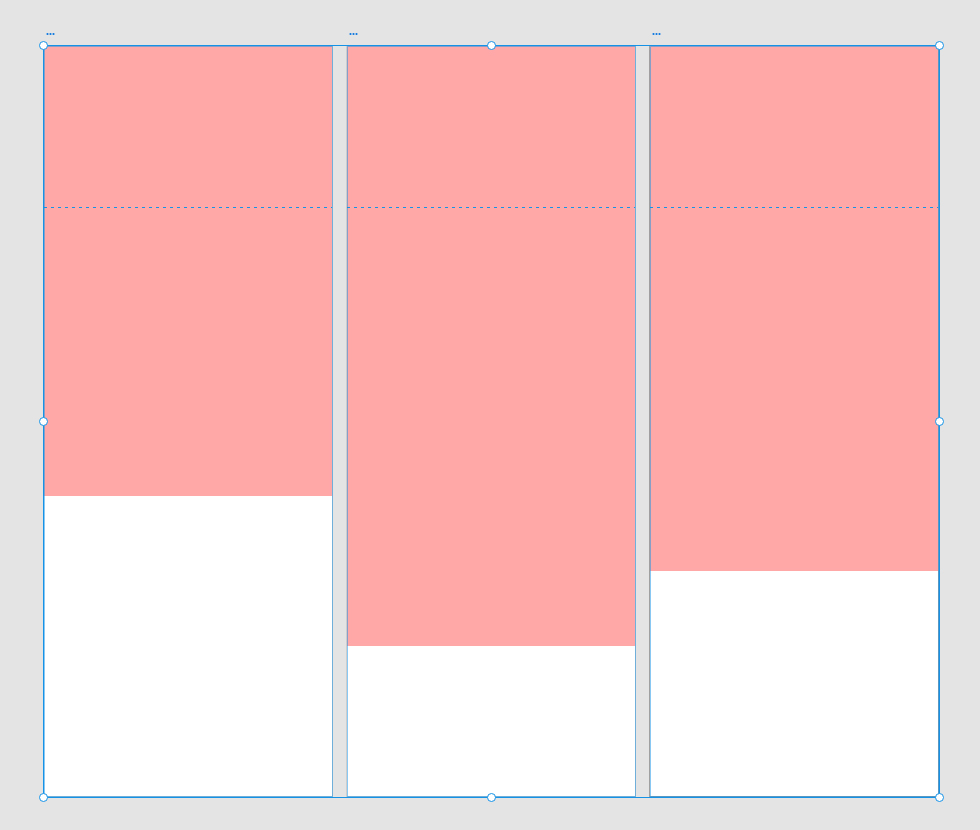
Resize Artboard to Fit Content
コンテンツに合わせてアートボードのサイズを調整してくれます。
下層ページなんかをデザインする時はページによってコンテンツ量が変わるので、複数のアートボードを一気に調整したいときはすごく便利です。
これを使用するだけでちょっとした時間短縮になりますね!


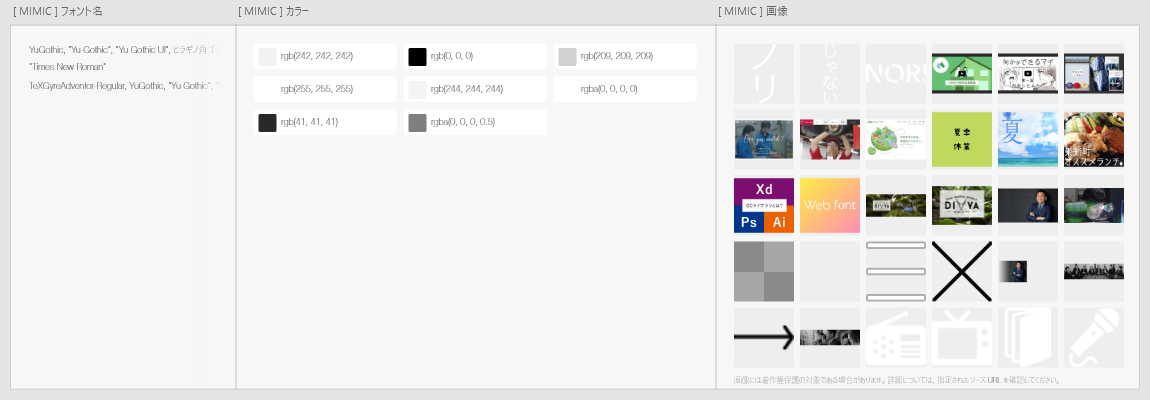
Mimic
既存のサイトURLを入力すると、色・フォント・画像の情報を一覧化してくれるプラグインです。
「この色を使いたい」「このフォントは何だろう」など、参考にしたい情報がある場合には意外と重宝するのでおすすめです。
※著作権等に引っかかる可能性があるので、画像やデザインの使用は要注意です。

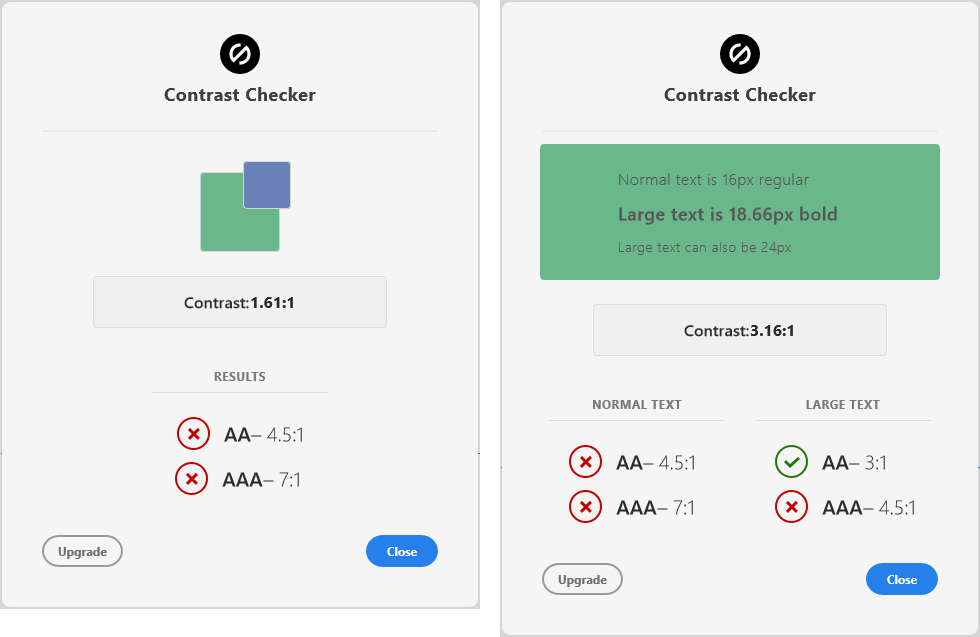
Stark
アクセシビリティチェックができるプラグインです。
確認したいレイヤーやグループを選択し、ベースカラーとのコントラストをチェックです。
また、色覚多様性を持つ人からはデザインがどう見えるかの確認もできるので、色の見え方などに悩んだ時は便利です。


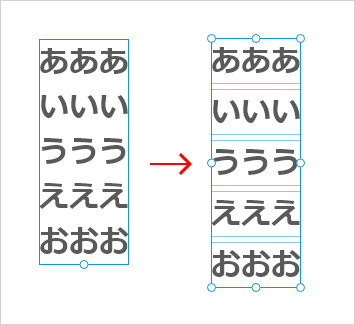
Split Rows
1つのテキストレイヤーで改行されたものを、1行ずつ別レイヤーとして作成してくれるプラグインです。
指示や原稿からテキストをコピペで使用する際、それぞれ別のレイヤーとして配置したことはよくありますが地味に手間がかかりますよね…
そんな問題を一瞬で解決してくれるので、とてもありがたいです。

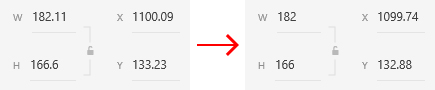
Remove Decimal Numbers
XDではオブジェクトを調整する際、サイズ(WH)が小数点になっていることが多々あります。
そんな小数点以下を切り捨て、整数にしてくれるプラグインです。
オブジェクトが多数ある場合はこれも地味に大変な作業なので、ありがたい機能です。
※ただしオブジェクトの位置(XY)の小数点には反映されませんので、要注意です。

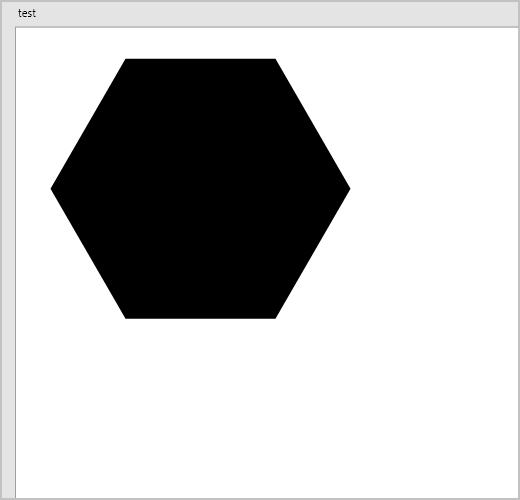
regular polygon
現在XDで作成できる多角形は四角形と三角形のみと、ちょっと物足りないですよね…
それもこのプラグインで色んな多角形のオブジェクトをサクッと作成できます。
自分も最初はIllustratorからCCライブラリで…と手間でしたが、数字を打ち込んで一瞬なので嬉しいです!


最後に…
今回紹介したものはほんの一部で、XDプラグインは他にも色々なものがあります。
さまざまなアイコンが使えるものやテキストを翻訳したり校正してくれたりするものまであり、使うことあるかな?と思うようなものでもあると便利なものがいっぱいです。
もちろんどれを使いたいかは人それぞれです。
アンインストールすることも可能でし、プラグインそのもののバージョンが新しくなって、さらに使いやすくなることもあります。
自分が便利だと思うプラグインを見つけて、XDを自由にカスタマイズしてみてはいかがでしょうか?