ブログ
BLOG


今回は久しぶりに「配色」についての記事になります!
以前に「便利な配色サービス」という記事を公開しましたが、もう少し根本的なところの基本的な配色のルールについてご紹介します。
色相環(12色)

デザイナーなら必ず見るこちらの12色の簡単なカラーチャートですが、まずはここから使用する色を1色選択するところから考えてはいかがでしょうか?
そこから他にどんな色を組み合わせていくかを考えた方が分かりやすいかと思います。
ただし、この色相環から適当に色を選択していけば良いというわけではなく、あらかじめ定義された組み合わせ方があります。
単色orモノクロ

12色から使用する色を1つ選択し、明度や彩度を調整しながら配色をまとめていく方法です。
もしくは12色からではなく、グレースケール(モノクロ)のみでまとめる方法もあります。
アクセントとしての全く違う色が少なくなるので、インパクトといった部分では弱い配色かもしれませんが、統一感や全体のまとまり的にはシンプルで安心安全にデザインできるのではないでしょうか?
類似色

選択した色の両隣にある色を追加した配色方法です。
同系統の色でまとめつつ、多彩性を出すこともできるのでこちらも方法としては使用しやすいのではないでしょうか?
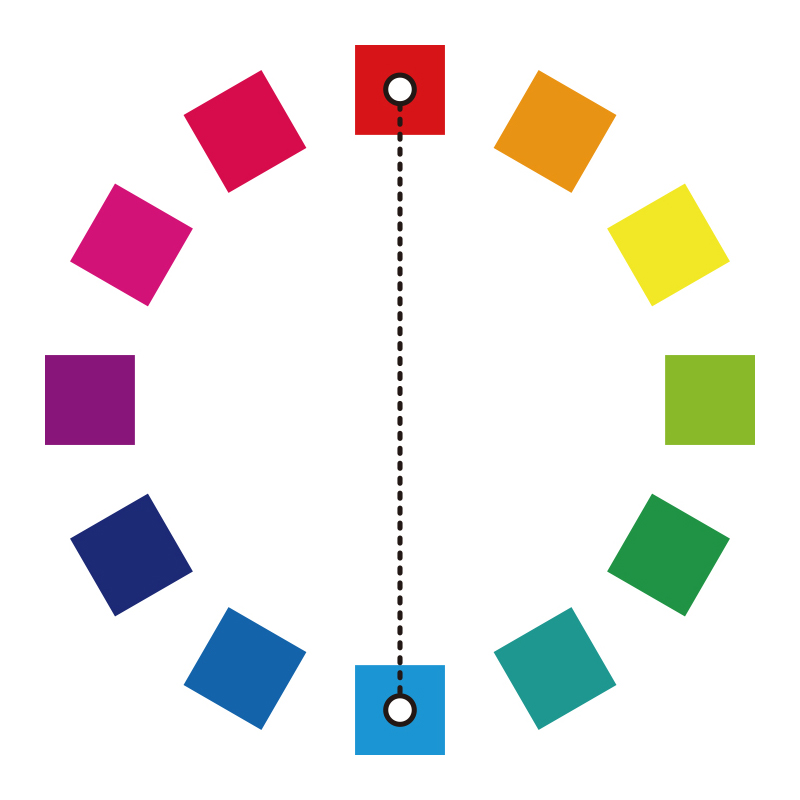
補色

選択したカラーの反対側にある色との配色方法です。
コントラストが強めなので、調和やバランスが取りづらいですが、明度や彩度などを調整してうまく使用すれば良い具合にインパクトが出せるかもしれません。
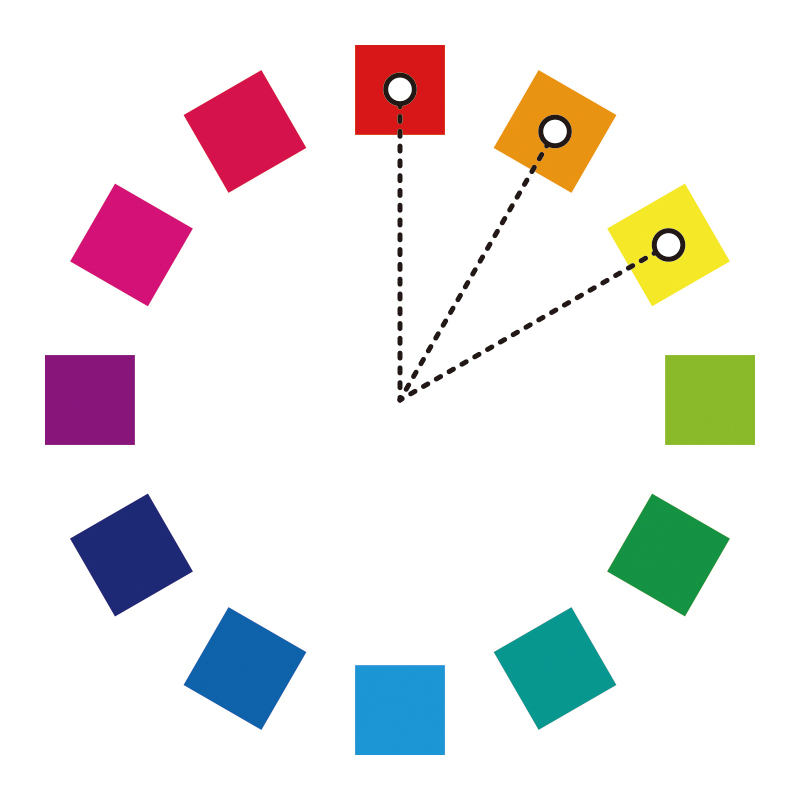
補色を分ける

選択した色の補色になる色の両隣にある色を使用した配色方法です。
補色の配色よりもビジュアルやコントラストが強く出せるデザインに仕上げることができるのではないでしょうか?
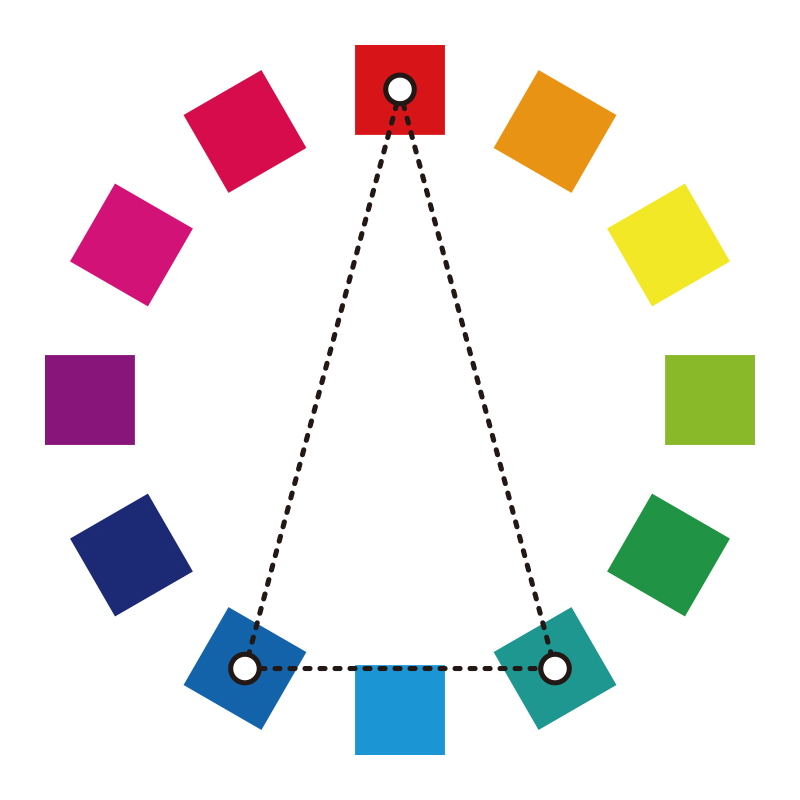
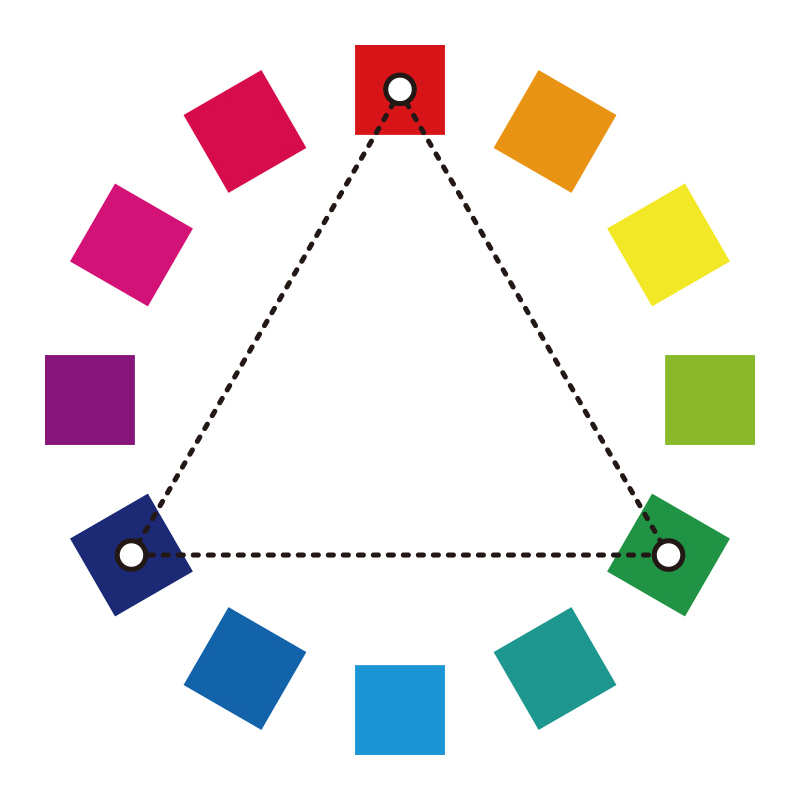
トライアングル

選択した色を支点にして正三角形を作り、3つの点で配色ができる方法です。
全く違う色同士の組み合わせになるので、カラフルに仕上げることができるかもしれませんが、色が多くなる分バランスが難しい配色かもしれません。
写真から抽出
先程の色相環から配色イメージを考えるだけではなく、風景やモチーフとなる写真から色を抽出して考える方法もあります。
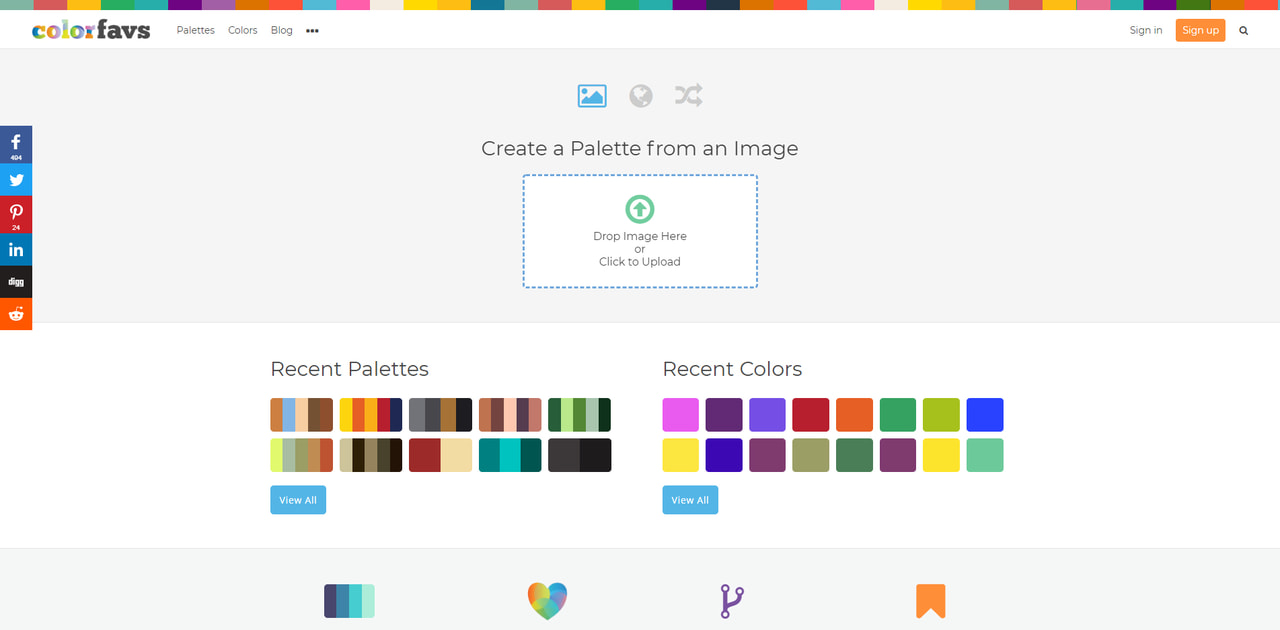
写真やイラストの画像から色味を抽出してくれるツールは色々ありますが、今回は「colorfavs」というツールで試してみました。


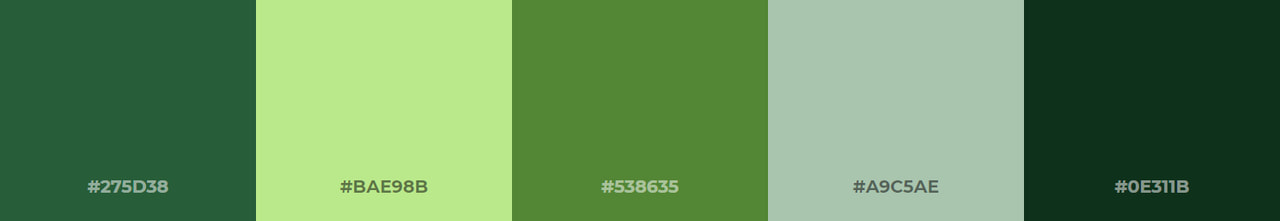
例えばこちらの画像↑をこのツールで抽出すると…

このように5つの色をコード付きで表示してくれるのでとても便利です。
さらにこのツールに関しては、抽出された色の1つをクリックすると、先程の色相環で紹介した「補色」や「トライアングル」などの関係性を持った色との組み合わせや、白と黒それぞれとのグラデーションシェードも表示してくれます!
こちらで抽出される色は5色と少し多めですが、写真からのインスピレーションとしては十分ためになるものだと思います。
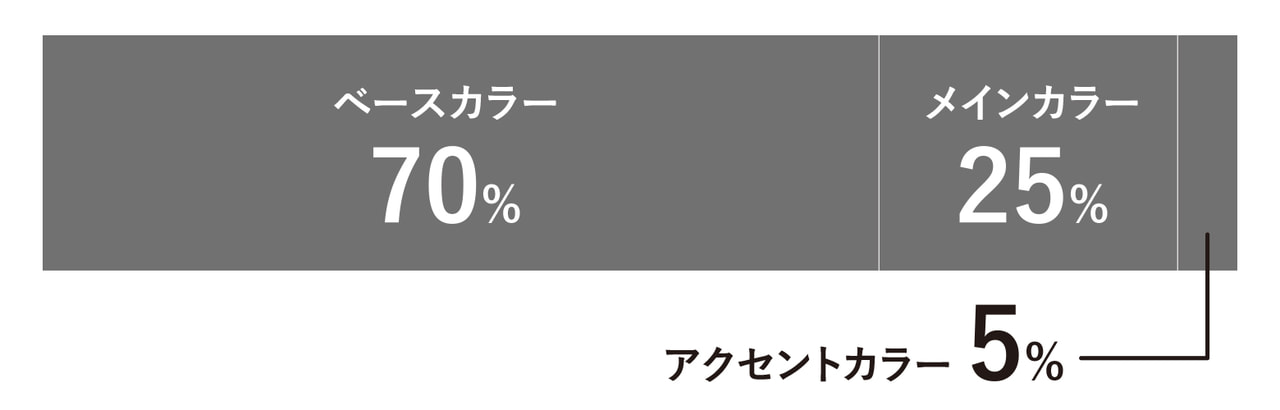
70−25−5
この数字だけ見ても何のことか分からないかもしれませんね。
こちらの数字は、デザインする際の配色の割合になります。
「ベースカラー:70%」
「メインカラー:25%」
「アクセントカラー:5%」

デザインにおいてはこのような面積比の配色が美しく仕上げる割合だと言われています。
ベースカラー
最も広い範囲を占める基本色になります。
余白や背景などに使用することが多く、メインとアクセントの色を引き立てる役割の色になるので、白・黒・グレーやそれに近い色味が用いられることが多いです。
メインカラー
デザインする上で一番最初に決めるべき色です。
コンセプトやターゲット層などをしっかり把握しておかないと、サイト全体のイメージに大きく関わる部分なので、注意が必要ではないでしょうか?
全く同じレイアウトで、このメインカラーを変更するだけでも全く違うイメージになってしまいます。
※決まったロゴなどあれば、そのロゴに使用されている色をメインカラーにすることが多いですね。
アクセントカラー
ベースとメインだけでは単調になることが多いため、ちょっとしたインパクトや全体にメリハリを出したい時に使用する色です。
例えば一番目立たせたい(誘導したい)ボタンやバナーなどに使用すると単調なデザインが引き締まって見えることがあると思います。
もちろん他の要素でも使用して問題ないですが、あくまでもデザイン全体の5%を占める色なので、使い過ぎてしまうと逆にごちゃごちゃと複雑になって、まとめるのが難しいデザインになってしまうので要注意です。
最後に
いかがでしょうか?
デザインで使用する色1つ決めるだけでも考えるべきことが多くて奥が深いですよね。
1つのデザインでの配色カラーは多くて3色(ベース・メイン・アクセント)まで、ということを意識すると考えやすいかもしれませんが、もちろんカラフルさや派手さが必要になるデザインもあり得ます。
そのため、まずはデザインする前にしっかり内容を把握してから配色は考えていくべきですね!