ブログ
BLOG


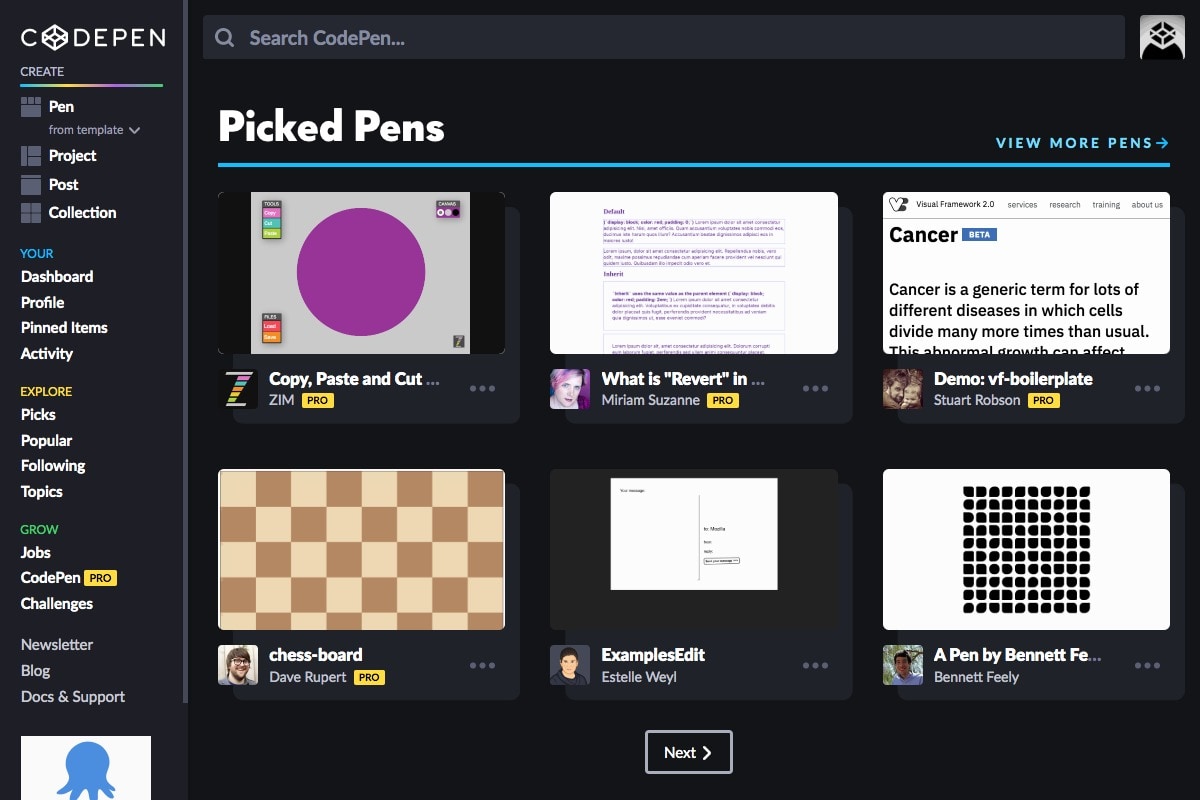
CodePenとは

「 CodePen 」をご存知ですか?
CodePenはHTML/CSS/Javascriptをブラウザ上でコーディングでき、書いたコードを公開・共有することもできるオンラインコミュニティです。
他の人が書いたコードを自分のダッシュボードに複製(Fork)して編集したりもできます。
私の場合、Webデザインのアイディアを探したり、使ってみたいコードをストックしたり、 ボタンホバーの挙動イメージをプランナーやコーダーに伝えるために使ったりしています。
お気に入り機能もあり、自分が気に入ったコードにハートマークを3段階評価で付けることができます。 CodePenのマイページでは、自分が付けたハートの数によってコードをフィルタリングして閲覧する事が可能です。

The Most Hearted of 2019
CodePenで2019年のハート数ランキングベスト100が発表されていました!
The Most Hearted of 2019
使い勝手の良さそうなものから思わず笑ってしまうものまで、多種多様なコードがランクインしていました。
特に気になったコードをご紹介します!
「 Run Pen 」ボタンを押すと、コードがロードされます。
99位 SVG Hamburger Menu Icon Animation Collection
ハンバーガーメニュー用のアニメーション6種です。
92位 Tab Bar Menu Animation
タブメニュー用のアニメーションです。
87位 Fancy tab bar active animation
こちらもタブメニューのアニメーション。タイトルの通りファンシーな動きです。
86位 Loading
文字がキャッチボールをしているように見えるローディングアニメーション。
84位 Shooting Star
マウスの軌跡が流れ星のようにキラキラと光ります。
78位 Escape Room!
ブラウザ上で遊べる脱出ゲーム。※PC推奨
あまりにも凄すぎるので「 Edit on CODEPEN 」のボタンから大きな画面で遊んでみてください。
ちなみに私はパネルの入れ替えがどうやっても出来ず、クリアできませんでした……
76位 Bob Ross Doing the Floss, Like a Boss (Pure CSS)
画家のボブ・ロスが踊るCSSアニメーション。
これは私の母がボブ・ロス画法を習ってたのでツボりました。
75位 Fancy Exploding Button
VueJSとGSAPを使って作られたボタンエフェクト。
70位 Stars rating animation
キュートなアニメーションの5段階評価。
drop-shadowで星の光を表現しているのが素敵。
67位 Particle Wave
背景などに良さそうなパーティクルアニメーション。
65位 Arrow animation
矢印ボタンのアニメーション。使ってみたい。
63位 Flipping Out
とにかく楽しい、顔文字アニメーション。
58位 Flippin' juicy burgers
ちょっと変わっていて、かつ使いやすそうなハンバーガーメニューのアニメーションです。
55位 Pagination Buttons
動きのあるページネーションボタン。
30位 Overlay menu
ヌルヌルと動くメニュー用アニメーション。
29位 Back to top with progress indicator
トップに戻るボタンが、スクロール量で変化します。
18位 React Slider w/ Hover Effect
Reactで構築されたカルーセル。マウスホバーで画像がズームします。
5位 Simple CSS Waves | Mobile & Full width
とても人気のある、波型のCSSアニメーション。
CodePenで「 wave 」タグを見てみるとフォークされまくってました。
3位 Click the button!
ぜひボタンをクリックしてみてください!※PC推奨
ボタン挙動だけでなく英文にもクスっと笑ってしまいます。
1位 Credit Card Form - VueJs
画面に表示されているクレジットカードに、フォームの入力内容がリアルタイムに反映されます。
コードをWeb検索で探したりCodePenをよく見る人なら、見覚えのあるコードもいくつかあったのではないでしょうか。
私自身、パーティクルのコードは実際に提案で使ったりしてしました。
ランクインしたコードは一通り触ってみたのですが、ここで紹介しなかったコードにも面白いものはいくつもありました。
また、コードの作者ページから他のコードを見てみたりすることで、とても良い刺激をもらいました!
今後のWebデザイン制作にぜひ取り入れてみたいなと思います。