ブログ
BLOG


地味にめんどくさいダミー画像の配置作業を楽にしてくれるジェネレーターサイトをご紹介します。
基本的にどれもimgタグをコピペするだけの簡単なものなのでぜひお試しあれ!
1.定番サイト「Lorem Picsum」

細けぇこたぁどうでもいい!とにかく画像をよこせ!というあなたにはこれ。
設置コード
<img src="https://picsum.photos/200/300" alt="">オプション
| 200/300 | 横幅×高さ |
| ?grayscale | モノクロ |
| ?blur=2 | ブラー(1~10まで強さの指定ができます。) |
設置例
<img src="https://picsum.photos/640/300?grayscale" alt="">◎ 迷ったらこのサイト
◎ 超シンプルだけどオプションもちゃんと用意されてます
◎ 写真のセンスが良い エモい写真がいっぱい!
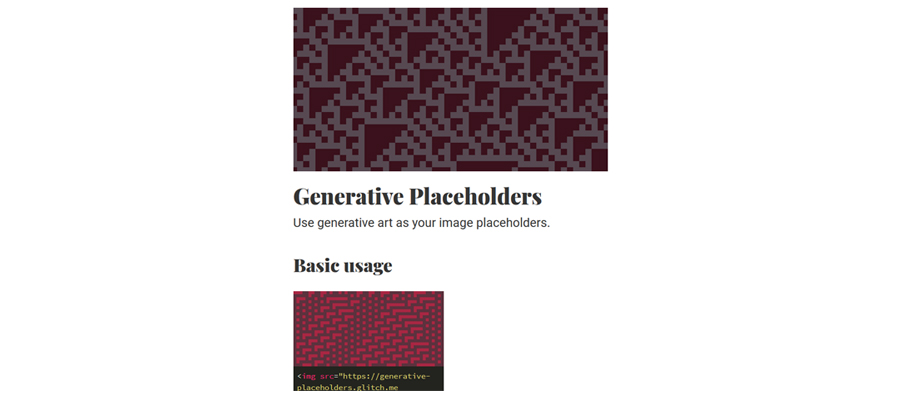
2.シンプルなパターンを使いたいならこのサイト「Generative Placeholders」

https://generative-placeholders.glitch.me/
スタイリッシュなパターンが生成されるサイト。
設置コード
<img src="https://generative-placeholders.glitch.me/image?width=640&height=300">オプション
| width=640&height=300 | 横幅×高さ |
| cellular-automata | 四角のパターン作成 |
| cells=10 | セルの大きさ |
| style=triangles | 三角のパターン作成 |
| gap=10 | 三角の大きさ |
| colors=X | カラーパターンの指定 使用可能なカラーパターンはこちらをチェック |
他にもたくさん生成できるパターンがあるので、ぜひ公式サイトを参照ください。
◎ 写真を使いたくない時に
◎ シンプルなサイトと相性ばつぐん
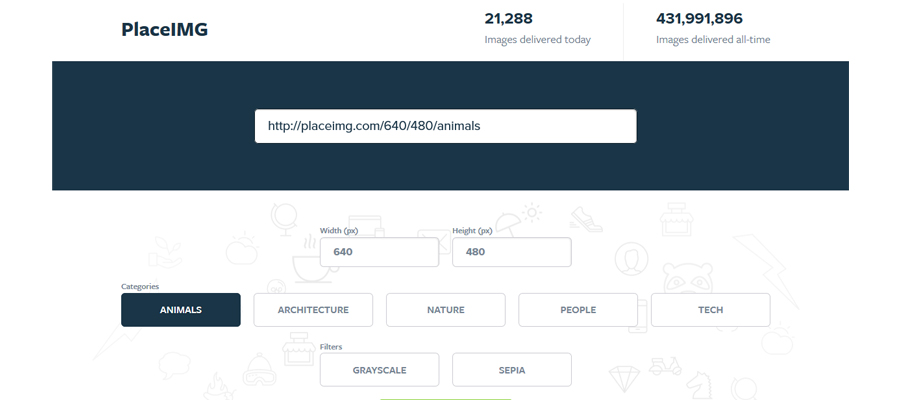
3.画像のジャンルを決めることができる「PlaceIMG」

出力できる画像の系統を選択できるサイト。
サイトの趣旨と違う画像ばっかり出てくるのも困るという方に。
設置コード
<img src="http://placeimg.com/640/300/" alt="">オプション
| 640/300 | 横幅×高さ |
| /animals/ arch/ nature/ people/ tech |
出力できる画像の系統 |
| /grayscale/sepia | フィルター(モノクロ/セピア) |
◎ サイトのジャンルに合った画像を出力できる
◎ かわいい動物の写真がいっぱい
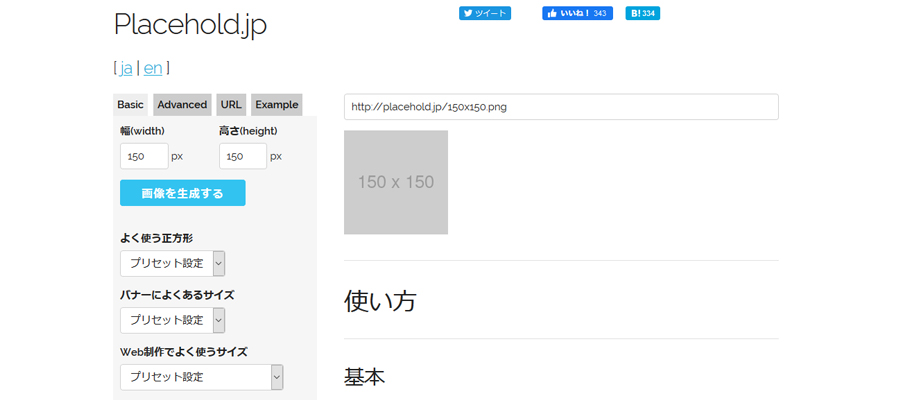
4.親切さピカイチ「Placehold.jp」

こちらは日本語サイトのため、他のサイトよりかは操作しやすいかと思います。
設置コード
<img src="http://placehold.jp/640x300.png" alt="">オプション
1.サイト内のオプションからサイズ・カテゴリーなどを設定
2.「画像を生成する」をクリックし、右側のurlをコピー

◎ 画像サイズがひと目で分かる
◎ 日本語サイト
◎ シンプルな操作
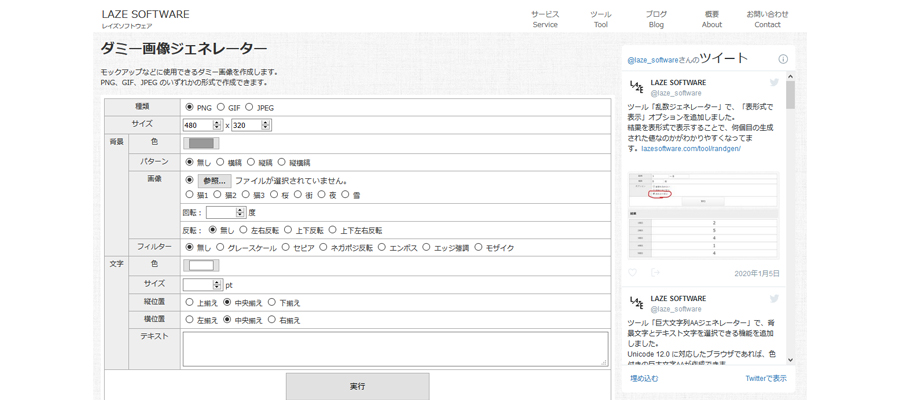
5.充実した設定画面「ダミー画像ジェネレーター」

https://lazesoftware.com/tool/dummyimg/
こちらのサイトは設置コードを埋め込まず、画像を保存してから使うタイプです。
どちらかといえばデザイン制作向けかも??
オプション
1.サイト内のオプションからサイズ・カテゴリーなどを設定
2.「実行」をクリックし、画像を右クリックで保存
◎ 日本語サイト
◎ 細かいオプション設定あり
◎ 画像にフィルターが付けられる
番外編 ダミーテキスト生成サイト
blindtextgenerator
・文面・文字数指定ができる
https://www.blindtextgenerator.com/lorem-ipsum
すぐ使えるダミーテキスト
・日本語のダミーテキスト生成ができる
https://lipsum.sugutsukaeru.jp/