ブログ
BLOG


こんにちは。
牛乳大量消費メニューが最近の流行りという事でときどき牛乳を買うようになったのですが、
まぁこれがとてもおいしいんですね。
ジュース代わりにガブガブ飲んでた学生時代を思い出しました。
それはさておき、今回はコーディング中によく利用するサイトをご紹介します。
基本的にコピペだけで使えるサイトばかりなので、気になったらブックマークしてみてください!
CSS関連
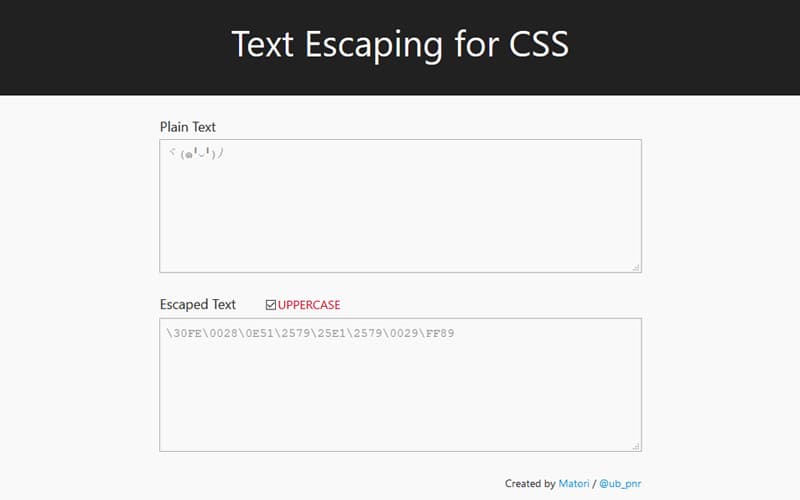
contentプロパティの味方「Text Escaping for CSS」

https://labs.unformedbuilding.com/text-escaping-for-css/
疑似要素といえばcontentプロパティ。
テキストも表示できる優れものですが、日本語を入力していると文字化けが起こってしまう事も。
文字化けが起こらないようにこのサイトでテキストを16進数に変換しておきましょう。
複雑なグラデーションでも簡単作成「CSSグラデーションジェネレーター」

カラーコードをコピペorカラーパレットから選択する事で簡単にグラデーションのcssを生成できます。
IE9対策やベンダープレフィックスの種類も簡単に指定できます。
テキストの影もボックスの影もお任せあれ「css generator」

https://css-generator.net/text-shadow/
プレビューを見ながら影を調整する事ができます。
text-shadow,box-shadowのどちらにも対応しています。
ベンダープレフィックスの種類も簡単に指定できます。
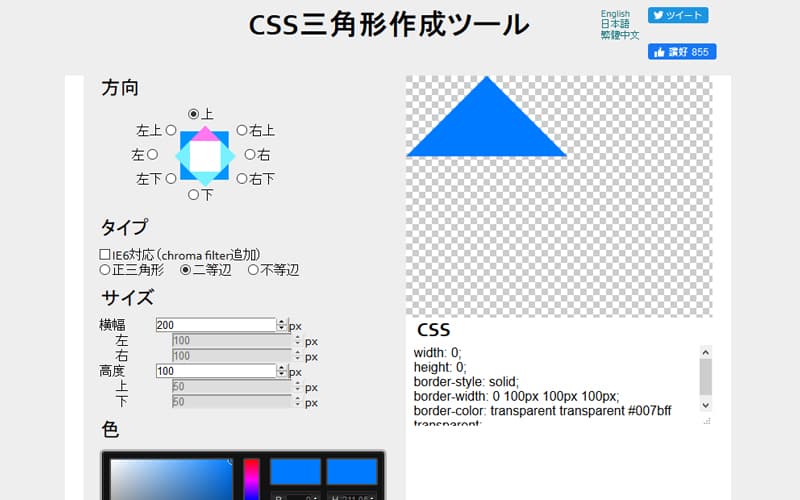
地味にめんどくさい三角形を作るならこれ「CSS三角形作成ツール」

http://apps.eky.hk/css-triangle-generator/ja
プレビューを見ながら色や形を調整する事ができます。
矢印アイコンなどでお役立ち度の高いサイトです。
えーとこれ何番目だっけ??な疑問を即解消「何番目系の便利なCSSデモ」

https://codepen.io/ituki_b/full/Qzwrwo
その名の通り、何番目系のCSSの動作をまとめたページです。
nth-childやらlast-of-typeやら似てるようで違うcssがたくさんあるので、
頭がこんがらがった時はこのページのプレビューを見るようにしています。
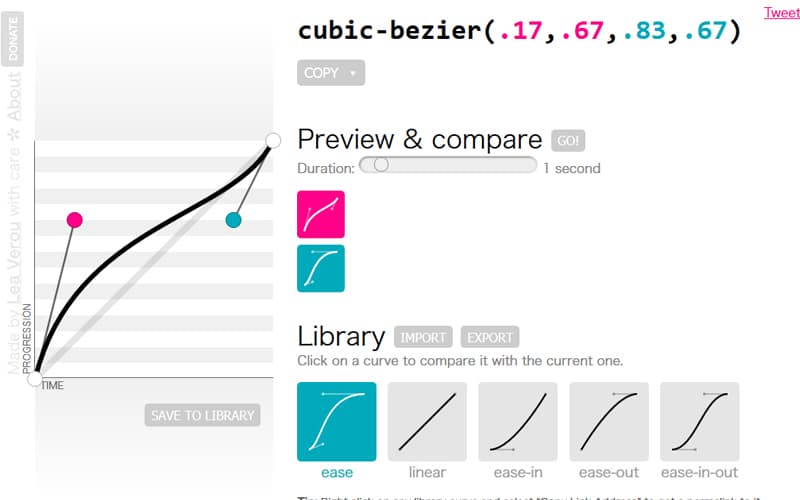
アニメーション速度を細かく設定「cubic-bezier.com」

デフォルトの値だとなんか違うという時や、動きにこだわりたいときはこのサイト。
左側のアンカーポイントをドラッグし、速度を調整していきます。
※赤丸が開始速度・青丸が終了速度
右側の「GO!」ボタンから動きのプレビューとデフォルトとの比較を確認することができます。
HTML関連
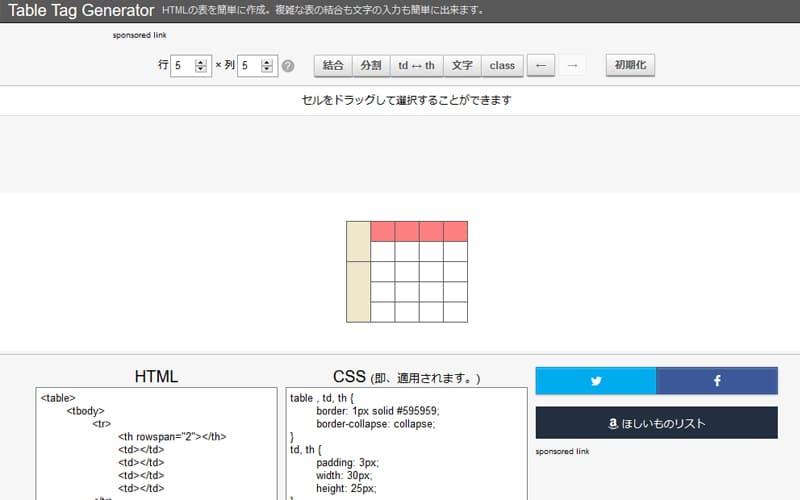
感覚的にテーブル作成「Table Tag Generator」
tableタグを生成してくれるサイトです。
行・列の変更や、セルの結合をボタン一つで編集することができます。
セルごとにclassを設定することも可能です。
エクセルみたいな複雑な表を作ったときに
W3Cチェックでエラーが出てくると絶望しますよね。
そんなミスが格段と減るのでおすすめのサイトです。
迷惑メール対策にどうぞ「メールアドレス変換フォーム」

https://www.tagindex.com/tool/mail.html
メールアドレスを10進数に変換してくれるだけでなく、なんと
リンク付きのコードにも変換してくれます。親切心がありがたい。
いかがでしょうか?
時短できる所は徹底的に短縮していきたいですね。