ブログ
BLOG


Webサイトをブックマークした際や、タブ表示した際などにタイトルの横に表示されるファビコン。
ファビコンのサイズはブラウザやデバイスによって変わるため、どのサイズを作ればいいのか悩むところです。
いつもはこのようなツールを使って複数サイズの画像をマルチアイコンとしてico形式にまとめるのですが、ブラウザによってはSVG形式も対応され始めたとのことで、試してみました!
SVGでファビコン設定してみた
1.まずはSVGを作成
SVG形式のアイコンを用意します。
今回は素材サイトから好みのものをDLしてきました。
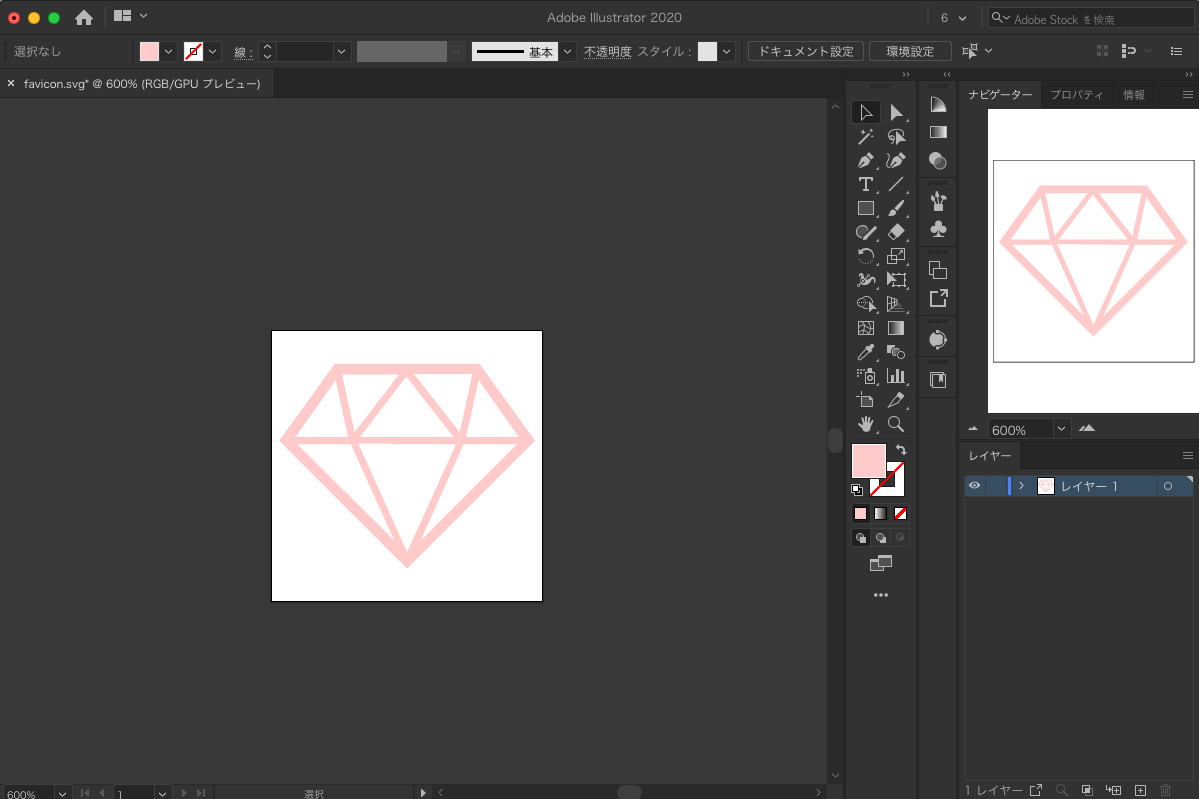
もちろん実際の制作のようにAdobe Illustratorなどのベクター画像が作成できるアプリで一から作っても可。

DLしたアイコンをイラレでパステルカラーに色変えしてみました。かわいいね!!!
HTMLファイル作成
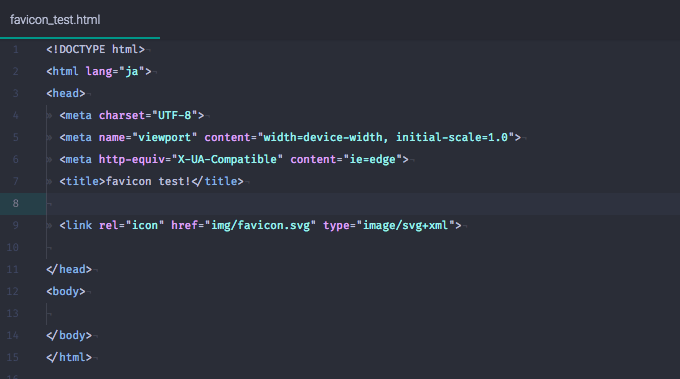
head内にファビコンを設置します。
SVGなので、type属性を image/svg+xml と記述しました。

<link rel="icon" href="/img/favicon.svg" type="image/svg+xml">
できあがり!??
一瞬で完成してしまいました。

これまで何パターンも画像を書き出して、ツールでマルチアイコン作成して……といった作業を行ってましたが、ものの5分程度で設置完了しました。
ダークモードとライトモード
ここでふと気付いたのですが、私はMacをダークモードで使っています。
ライトモードの時はこの色では見にくくなるのでは…と思い、確認してみました。

イラレのアートボード上では気にならなかったのですが、ファビコンサイズで表示されると見えにくくなっていました。
これまでだったら、アイコンの透過をやめて背景に色を敷くなどで対応するところです。
(そして繰り返される画像を書き出しとマルチアイコン作成)
ここがSVGでファビコンを作る一番のメリットだと思うのですが、エディターでSVGを開き、ちょっとコードを追加するだけでライトモード/ダークモードの両方に対応させることができるんです!
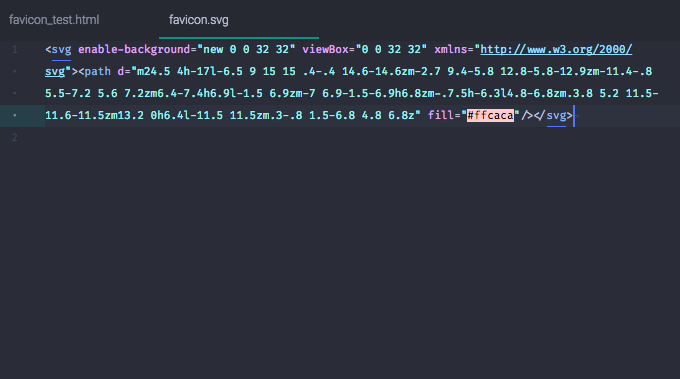
↓こちらはSVG変更前

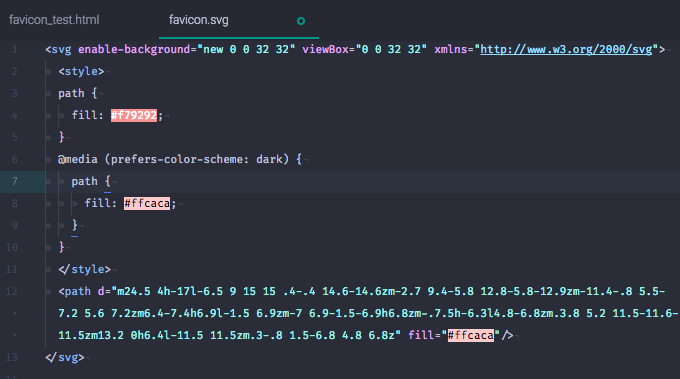
↓SVG変更後

<style>
path {
fill: #ff5a81; /*ライトモードでの色*/
}
@media (prefers-color-scheme: dark) {
path {
fill: #ffcaca; /*ダークモードでの色*/
}
}
</style>

ライトモードにしてブラウザを更新すると、アイコンの色が変わりました!
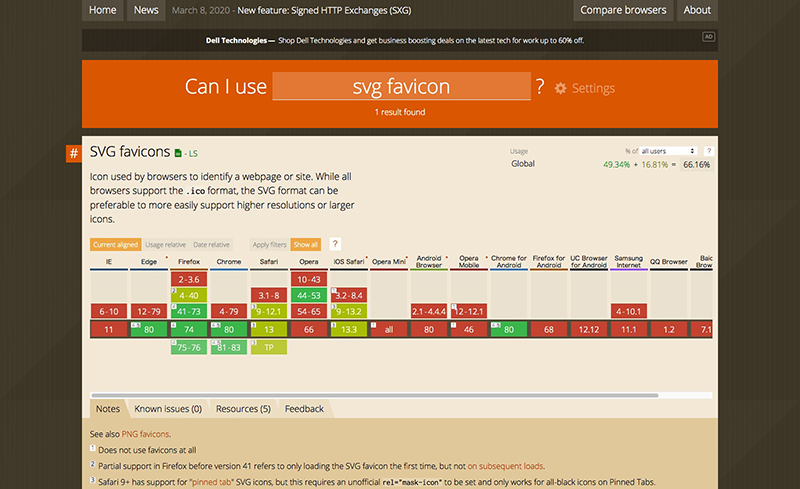
対応ブラウザ(2020/03/13時点)

さて気になるのは対応ブラウザです。
Internet explorerには非対応ですが、その他のChrome, Safari, Firefox, Edgeなどの主要ブラウザは対応しています。
非対応ブラウザのために、従来のマルチアイコンは作らないといけないですね…。

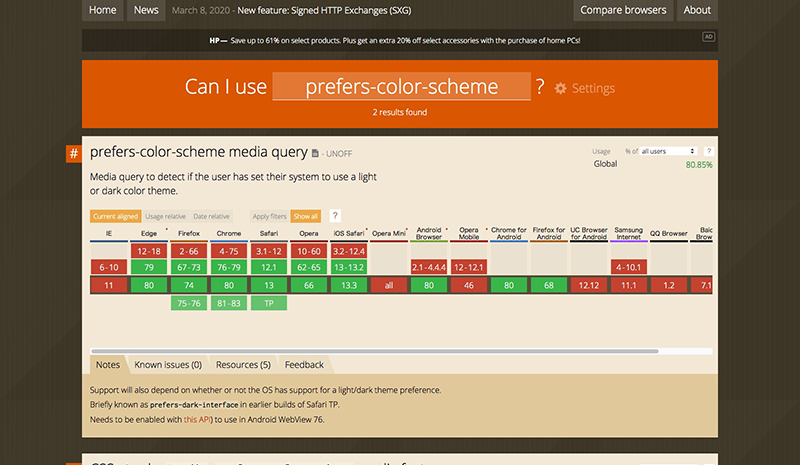
Can I use:prefers-color-scheme
こちらはダークモード対応用の prefers-color-scheme 。
やはりInternet explorerには非対応です。
サイズで悩みがちなファビコン作成、でもSVGで設定できるなら拡大縮小しても画質が劣化しないので便利ですね!!
何よりSVGファビコンならライトモードとダークモードで配色を変えられるのが大きな魅力。
対応ブラウザの拡大とともに、今後はSVGファビコンが主流になっていく気がします。
ダークモードは人気アプリやWebサイト等で続々と対応が広がっていますし、今後の対応ブラウザの拡大に期待です!!