ブログ
BLOG



ホームページを制作した後、サイトの運用・更新をすることの大切さは以前の記事でご紹介させていただきました。
2018年より以前はWordPressで構築したサイトでは、クラシックエディタと呼ばれる記事作成ツールが主流でしたが、昨今ではブロックエディタがWordpressの標準仕様となっており、今後はブロックエディタでの更新を行うことが主流になります。
今回の記事ではWordPressで制作したサイトの更新方法、特にブロックエディタでの記事作成の考え方についてご紹介させていただきます。
#wordpress #ブロックエディタ #データプロ
1.ブロックエディタとは?

ブロックエディタ(Gutenberg)とは、WordPress5.0から標準で実装されている記事作成ツールのことで、文章や画像などのレイアウトをブロックという単位で整形できるようになりました。構造を理解していただければ、文章や画像の位置調整やレイアウトの変更が、これまでより簡単に行えるという点がメリットとされています。
また、定型文などを登録して使いまわせる機能も標準で備わっているため、より利便性とカスタマイズ性に富んだ記事作成が行えるようになっています。
ブロックエディタとクラシックエディタどっちがおすすめ?
WordPressの拡張機能を使えば、古い記事作成機能の「クラシックエディタ」での運用も可能ですが、今後のWordPressの進歩に合わせ「ブロックエディタ」での運用をデータプロは推奨しております。
機能も使い勝手も慣れればブロックエディタの方がが非常に優れており、リリース以降、様々な改良や機能追加が行われ、現在も改善が進んでいます。
そのため、わざわざプラグインを追加して旧エディタを使わなくても、すぐに利用できるブロックエディタをおすすめします!
※「クラシックエディタ」については、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されるようです。
2. 基本的な構造を理解しよう
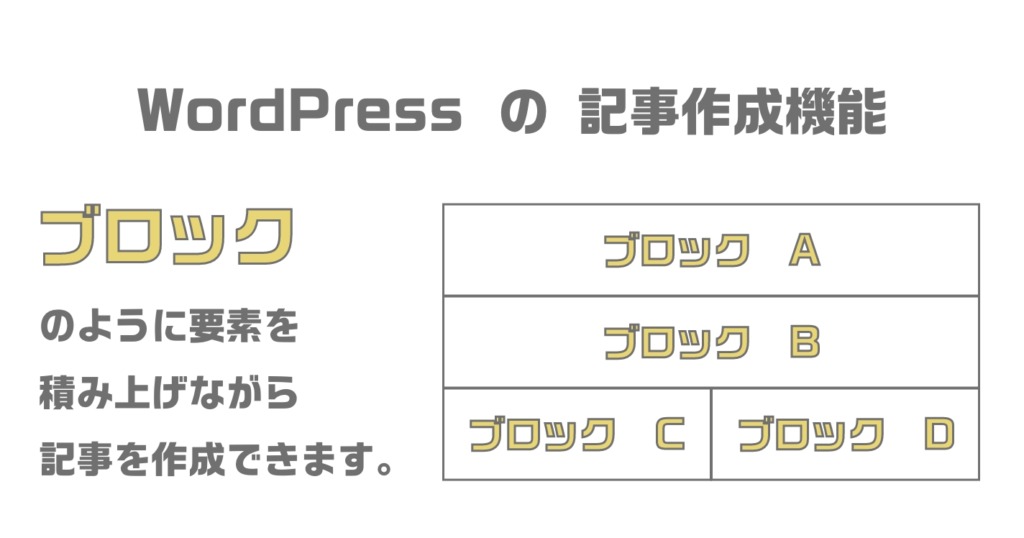
ブロックエディタではページのデザインパーツを「ブロック」という概念で分解して考えていただくことが必要になります。
具体的にどういうことなのか事例を見ながらご説明します。


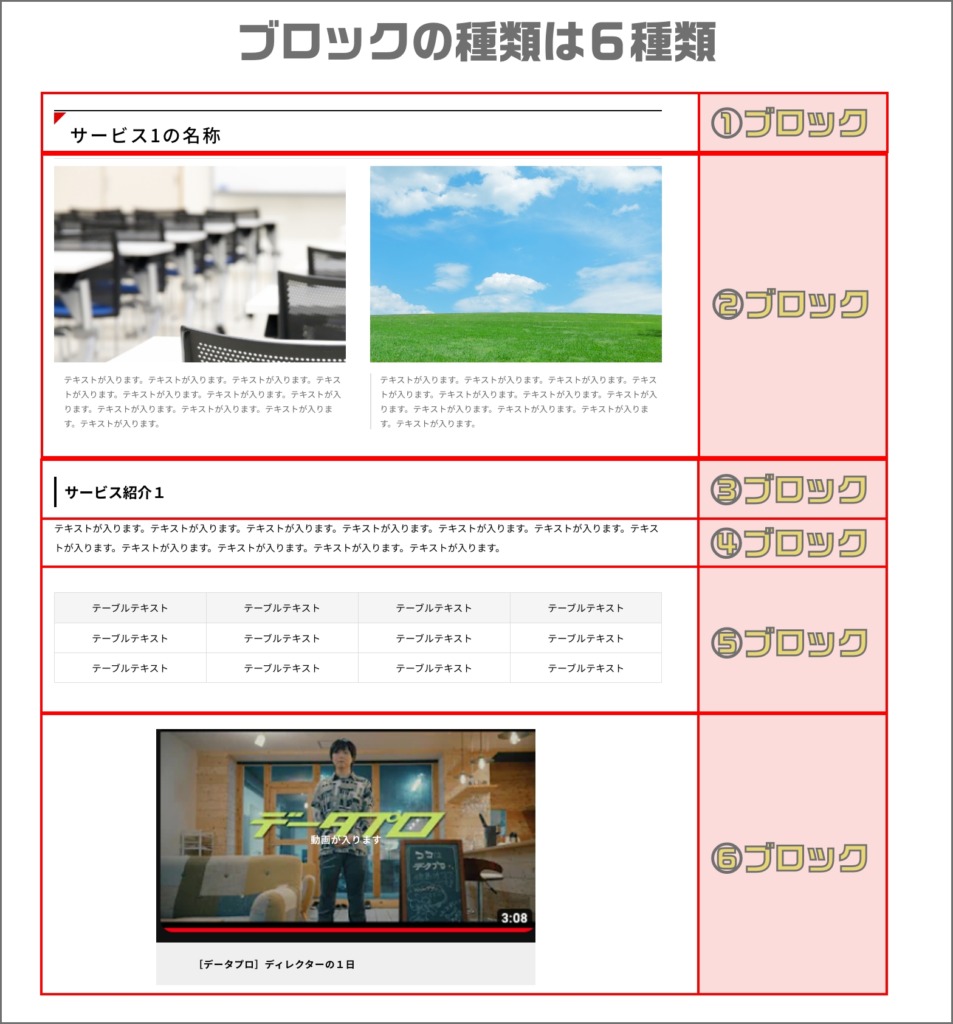
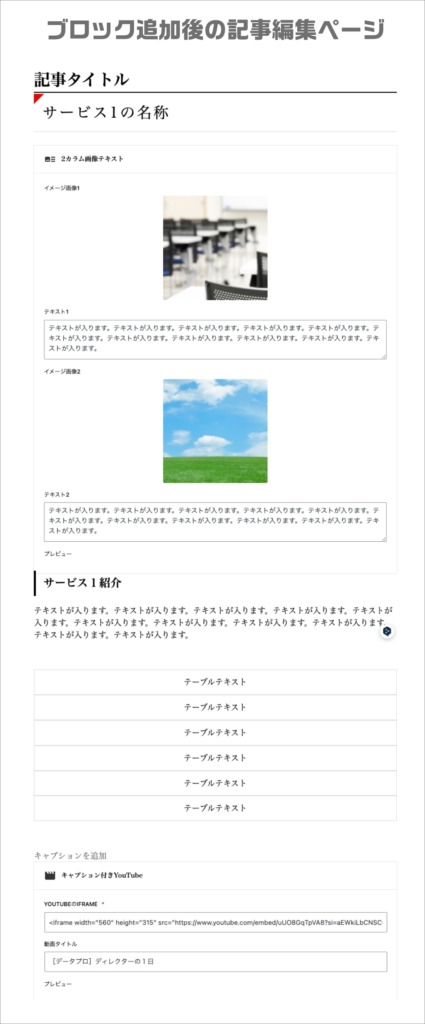
上の図のように、作成したいページのレイアウトを、上から順にブロックで分かれていると考えてください。
今回の例では、6種類のブロックに分かれています。
この構造のイメージができれば記事はほぼ完成したといっても過言ではありません。記事を作成する際にはこの「ブロックを積み上げる」という意識を持っていただくのがとても重要な感覚になります。
ブロックの種類はどうやって決まるの?
webサイトを制作する際には、デザインを作成する前に設計図(ワイヤーフレーム)というものを作成します。この設計図段階で、記事作成に必要なブロックの構想を決めていくことになります。表のパーツ、画像のパーツ、動画のパーツなど必要だと思う要素は設計図段階で相談して決めておきましょう。
後から追加することも可能ですが、追加の制作費用が発生することになります。
3. サイトにログインして実際に記事を作成する
サイトへログインしていただき、記事の作成画面へ移動してください。
サイトへのログイン方法などは今回の説明では省略させていただきます。別途サイトの操作マニュアルなどをご参照ください。
3-1.ブロックを挿入する
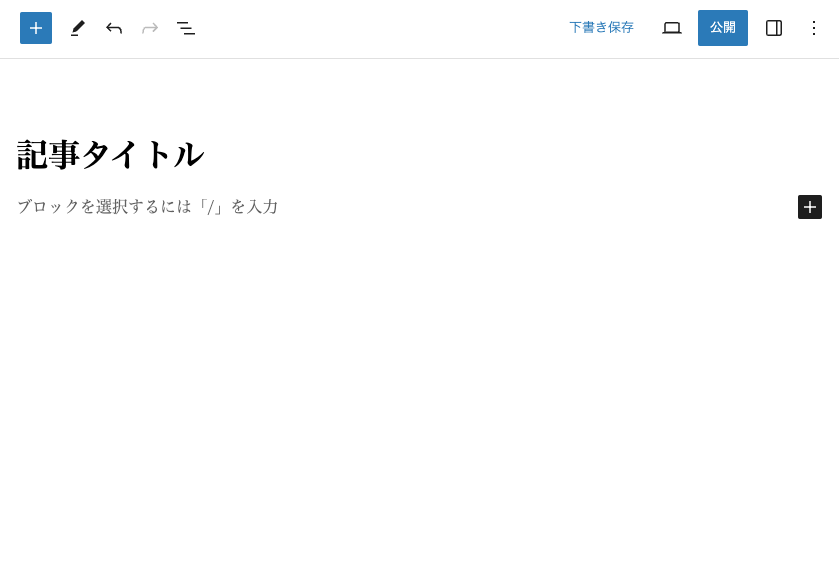
はじめはページタイトル以外何もない真っ白なページです。この真っ白なページにブロックを配置して、記事を作成していきます。

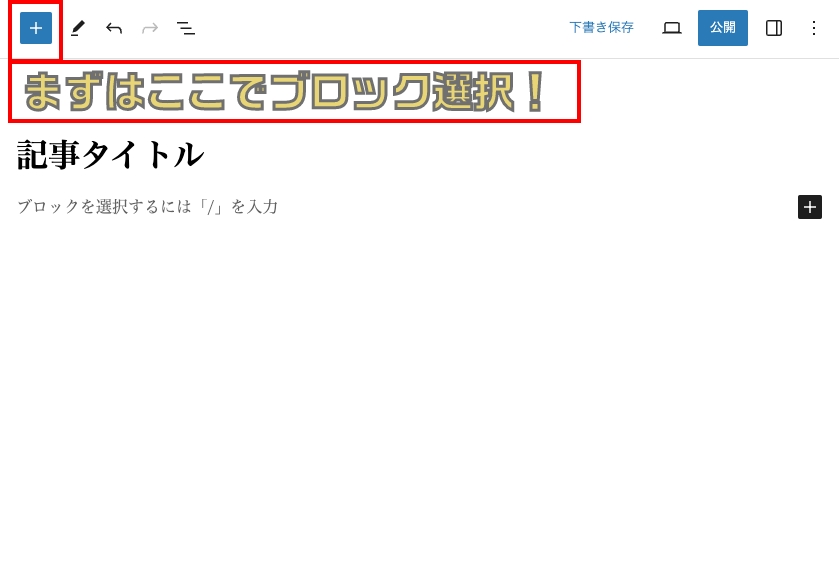
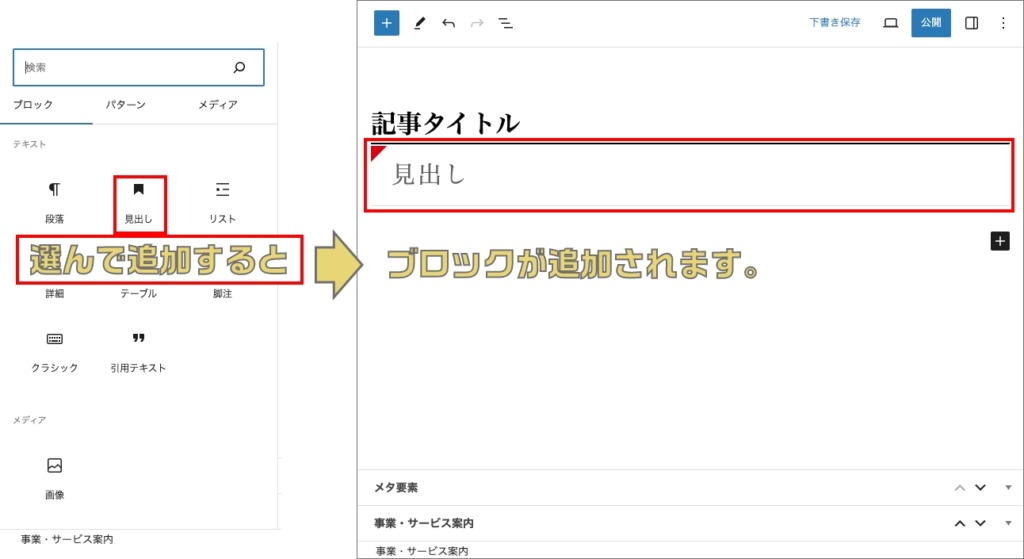
左上の「+」マークをクリックして「ブロック」の一覧から 見出し のブロックを挿入してみましょう。


どんどんブロックを選んで挿入していきます。
今回目指すのは6種類のブロックを挿入したページなので、順番にブロックを上から選んでいきます。
サイトの操作マニュアルについて
データプロでは制作を対応させていただいたお客様へ、サイトの操作マニュアルを作成して納品させていただいております。
(有償になります)
サイトへのログイン情報をはじめ、お客様ごとにカスタマイズした更新機能などの取り扱い方法も記載しております。
社内の運用担当の引き継ぎ、社内情報共有にも役立つというお声もいただいており、サイトのデータと同じくらい重要な制作物であると考えています。

主な記載内容
・ログイン方法
・画像等の登録方保
・記事作成方法
・その他独自の機能
など
3-2.ブロックの挿入完了、記事完成!
全てのブロックを挿入するとこのようになります。無事6種類のブロックが上から順番に入りました。


サイトに掲載される記事のページはこんな感じ。
しっかり上から順番にブロックが反映されました。

3-3.ちょっと応用編
ブロックの構造が理解できれば、ブロックの位置変更や、ブロックを組み合わせて新しいレイアウトをカスタマイズするなどの応用もできるようになります。

4.まとめ
以上のように、ブロックエディタは「ブロック構造」が理解できれば、記事のレイアウトの組み替え、カスタマイズがこれまで以上にしやすくなっています。
初めてブロックエディタを使うと、管理画面では真っ白なページになっていて、「どうしよう・・・」という気持ちになります。
(筆者自身も実際に戸惑いました)
しかしながら、慣れてくると、如何にブロックを活用して記事を構成するか試すのが楽しくなってきたりします。
ぜひ今後はブロックエディタでの記事作成にもチャレンジしていただければと思います。
データプロでは皆さまの情報をオンライン上で多くの方々に届け、活動を広げるお手伝いをさせていただきます。
ご質問やご相談がございましたら、お気軽にお問い合わせください。