ブログ
BLOG


Web業界では、よく耳にするUXとUI。
意味が混同されがちですが、一体何が違うのでしょうか。
UXとは?
User Experienceの略でサービス全体を通じてユーザーが体験する物事になります。
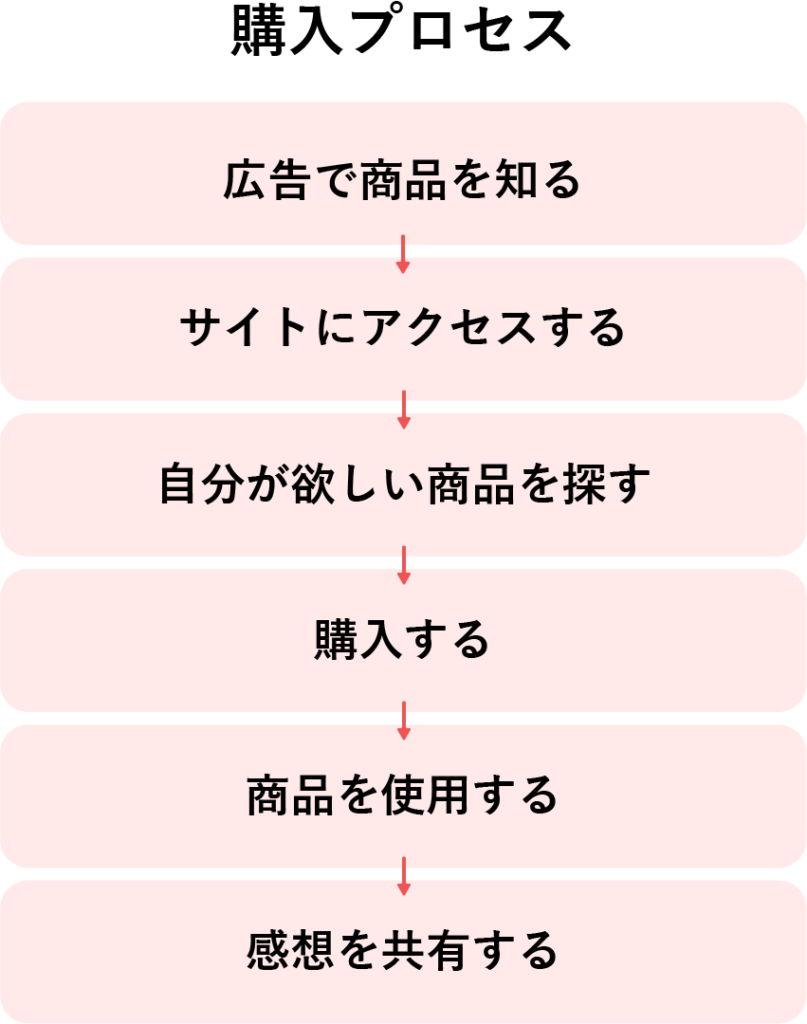
例えば、ユーザーがネットで商品を購入する場合、以下のような購入プロセスが考えられます。

上記のユーザーが体験する全てのプロセスがUXと言えます。
良いUXとは?
どんなに良い商品・サービスを提供していてもプロセスで不自由に感じるなら良いUXとは言えないでしょう。
先ほどの購入プロセスを例に挙げると
- 注文してから届くまでが遅い
- 商品のバリエーションが少ない
- サイトが使いづらい
- ネットで見たのと実際に届いた商品が違う etc.
こういう経験よくありますよね。
少なくともこのようなことが起こらず、ユーザーが不自由なく体験できることが重要になります。
UIとは?
User Interfaceの略でユーザーとシステム間で情報をやり取りする接点です。
例えば、サイトやアプリなどがそれに当てはまります。
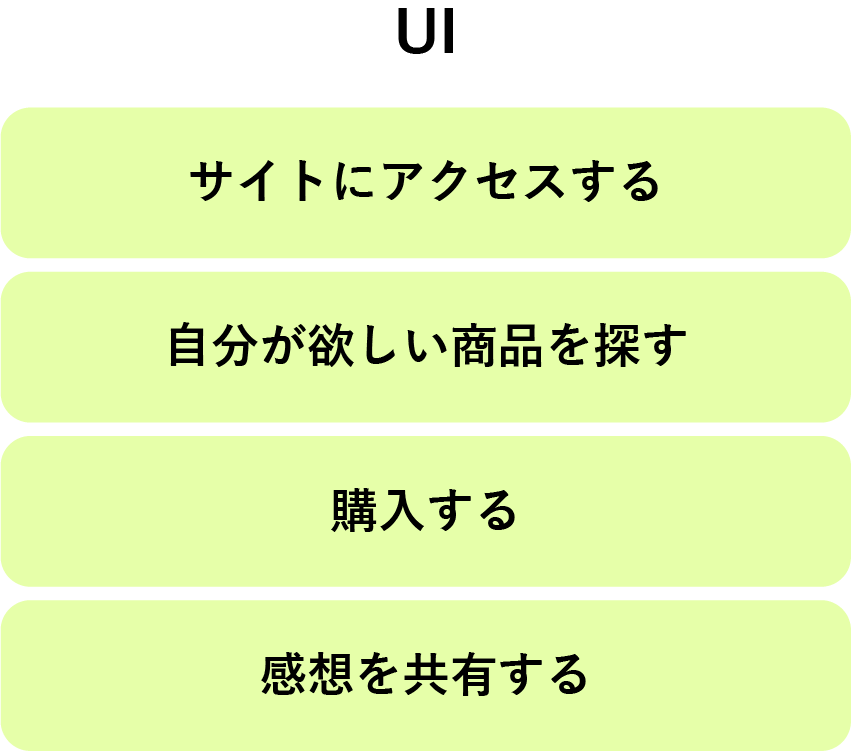
先ほど挙げた購入プロセスの中だと、

がサイト上で行われます。
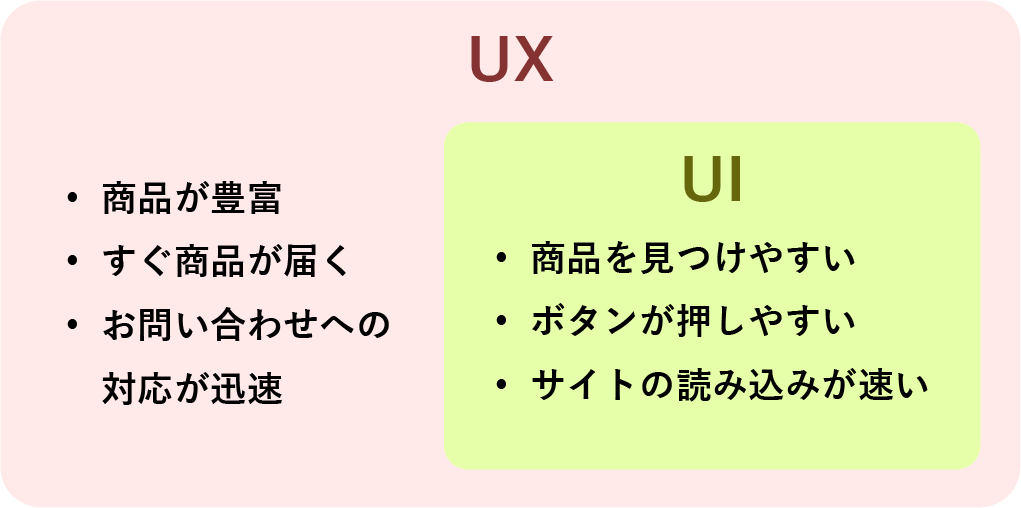
つまり、UIはUXの一部に含まれるということですね。
良いUXを実現させるための要素としてUIがあるのです。

良いUIとは?
ユーザーに正しく情報が伝わり、快適に利用できることが非常に重要です。
ECサイトの場合、以下のような場合が挙げられます。
- サイトの読み込み速度が速い
- その商品の詳細が記載されている
- 目的の商品を見つけやすい
- ボタンやスライドなどが直感的に操作しやすい
- 購入までの導線がシンプル
これらのことからユーザーのストレスが減るようなサイトデザイン等を考えることが必要ですね。
また、良いUIは良いUXにも繋がるので、ユーザーの立場になって考慮することが大切です。
まとめ
意味を理解することで円滑にコミュニケーションもできますね!
ただ、企業や人によって多少使い方が変わるので、多用しすぎず、誤解がないように確認することも重要ですね。
サイトを見る際はUXとUIを意識すると違った見方ができるかもしれません。
また、過去の記事でより実践的にUXUIについて解説されているので、ぜひそちらもご覧ください。
LPデザインから学ぶ「AIDMA」の法則について
ではまた!