ブログ
BLOG


みなさん、テキストエディタは何を使っていますか??
社内だとBracketsの名前をよく聞きます。
私は前職の頃にコーディング環境をWindowsからMacに変えたのですが、
移行してしばらくはテキストエディタ難民になっており、
Adobe Edge code → Brackets → Atom → Vim(一瞬) → Atom とうろうろしました。
ここ2〜3年ほどはAtomで落ち着いています。
入社したての頃にMacでの開発環境備忘録!というブログ記事を書いたのですが、
“社内でよく「Atomってどう?」と聞かれるので、そのうちAtomの記事を書きます。
という一文を入れていました。
すっかり忘れてまだ書いていなかったので、AtomについてWebサイトコーディングの際に便利なオススメのパッケージ、設定しているテーマ、コマンドパレットの使い方などをご紹介します。
Atomとは

「Atom使ってます」って言うと「クールじゃん!」と言われること間違いない。 ※個人の感想です
AtomはWindows・Mac・Linuxで使えるGithub謹製のテキストエディタです。
この超クールなエディタ、なんと無料で使えます。
どの辺りがクールかというと、配色テーマやパッケージを自分でも開発できるのです。 ※Bracketsもできる
Githubが作っているだけあり、Gitとの連携もスムーズです。 ※Bracketsもできる
よく比較されるAtomとBracketsですが、機能的には近いのかなーと感じるので、私はUIの好みでAtomを使っています。
最近のBracketsは使用していないので、使っている人に機能を詳しく聞いてみたいですね。
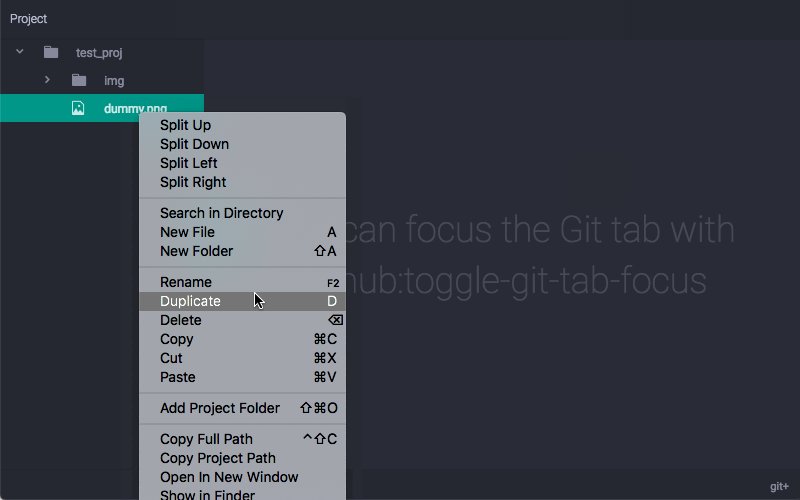
サイドバーのディレクトリツリーからファイルのドラッグ&ドロップ等の操作が可能だったりするのは、地味に便利ですよ!

Atomおすすめパッケージ10選
Atomといえば、パッケージ(拡張機能)が豊富なことでも有名です。
ただし、便利そうだなーと片っ端から入れていくと挙動が重くなる原因になります。
使わないパッケージはDisable(無効化)かアンインストールしましょう。
数年Atomを使ってきた中で、これは重宝する!と感じたパッケージをご紹介します!
ちなみにパッケージのインストール方法はこちら。
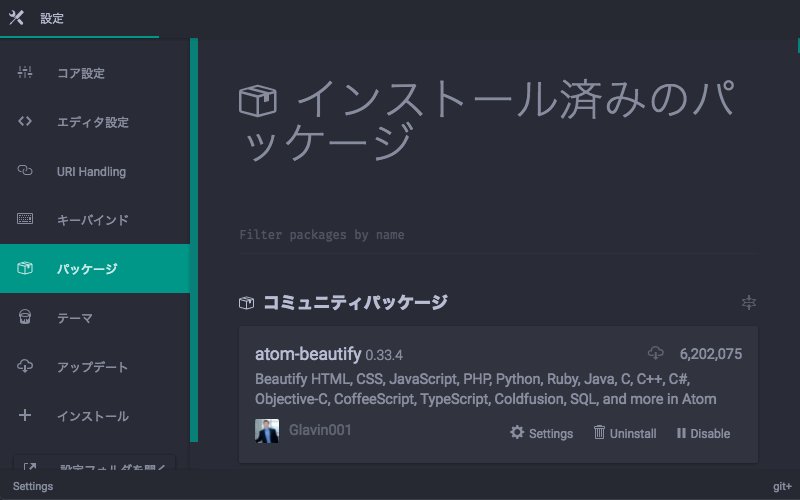
1.設定画面を表示
Windows:[Ctrl + , ]
Mac:[command + , ]
2.インストールタブを開く
3.ほしいパッケージ名を入力
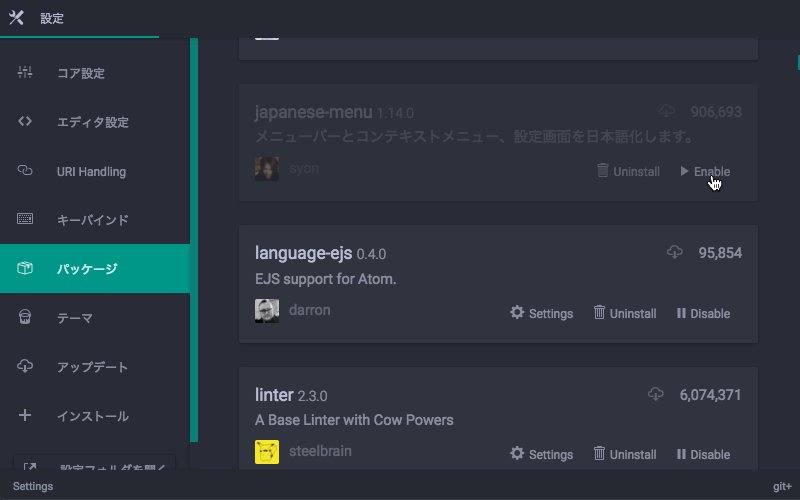
japanese-menu
「japanese-menu」はメニューを日本語化してくれます。
英語が超絶得意なら不要ですが、初期設定の時だけでも入れておくと安心です!
emmet
「emmet」は省略記法のEmmetを利用するためのパッケージです。
Emmetはとても便利なので、もし使ったことがないなら是非導入してみてください。

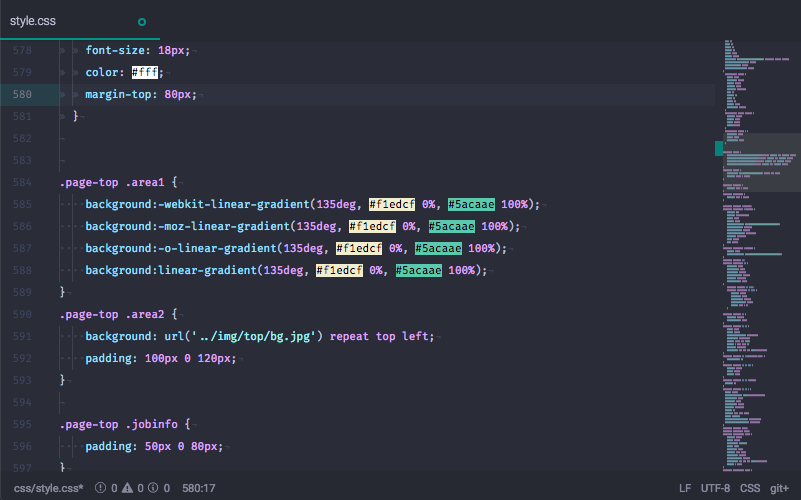
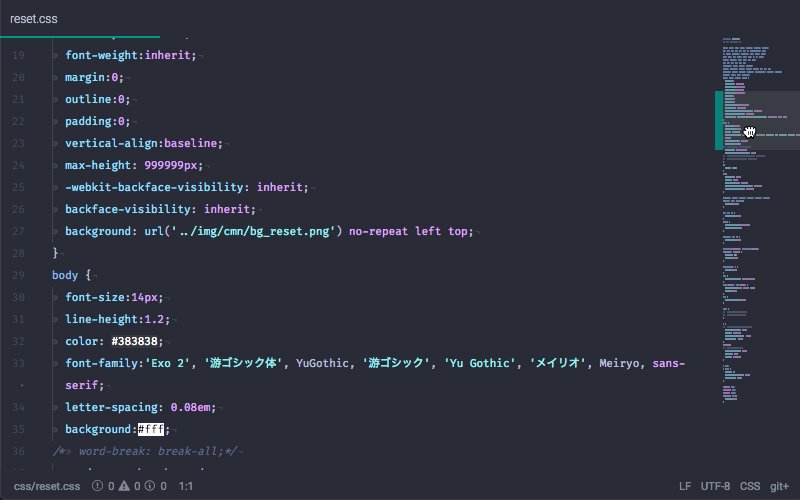
pigments
「pigments」を入れておくとカラーコードに色をつけてくれます。
どこでどんな色を設定したか一目で分かるので便利です。

※色系パッケージだとcolor-pickerもよく紹介されていますが、
弊社だとカンプの時点で色が決まっているため使っていません。
エディタ上での調整が必要な方には便利だと思います。
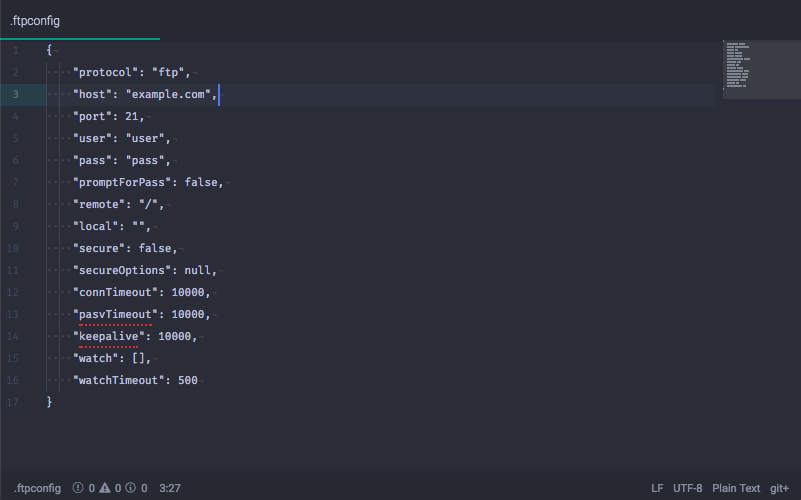
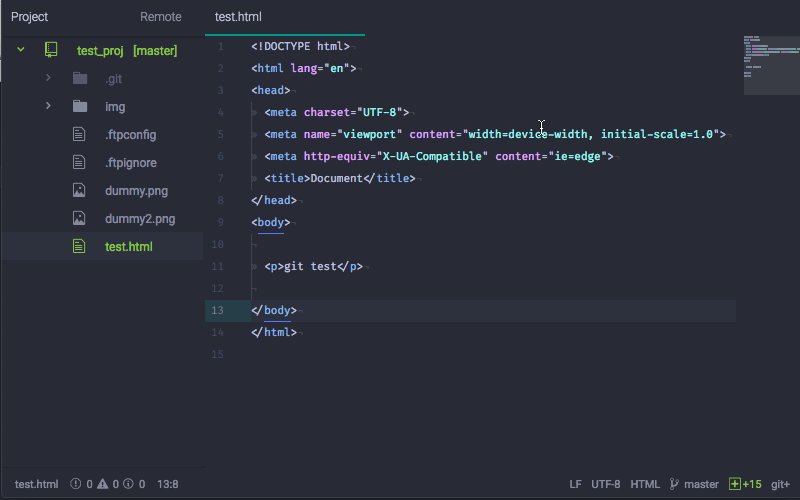
remote-ftp
「remote-ftp」はFTP / FTPS / SFTPクライアントです。
Atom上でアップロード作業が完結するので、入れておくと便利です。
設定ファイルの作り方はこちら。
メニューバーのPackages
→ Remote-FTP
→ Create FTP/SFTP config file
もしくは後述のコマンドパレットで「create」と打ち込むと、作成が簡単です。
適宜、hostなどの接続情報を書きかえてください。

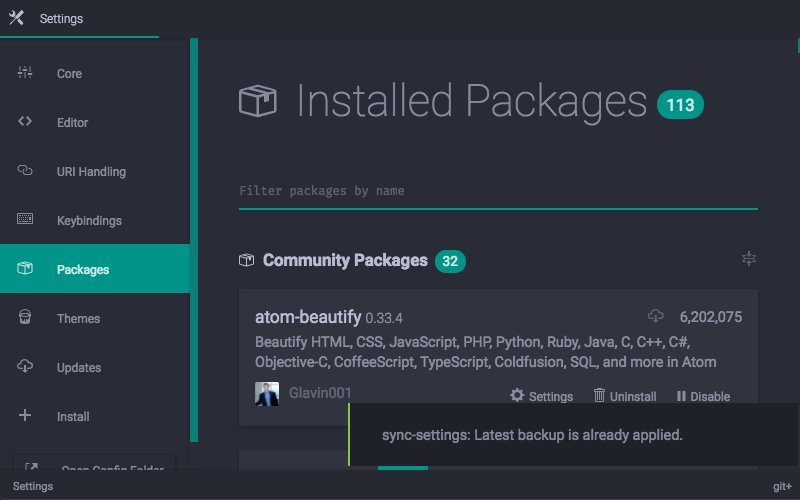
sync-settings
「sync-settings」はAtomの設定をGitHub経由で同期してくれます。
作業環境の移行時や、作業PCが複数台ある場合に便利です。
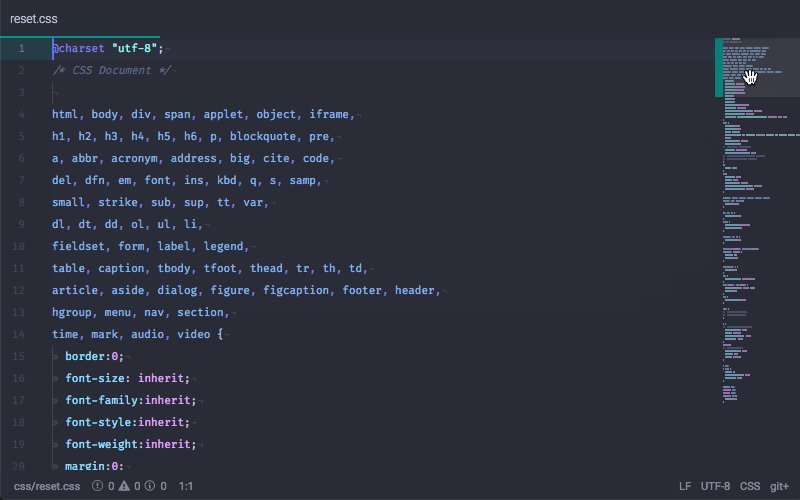
minimap
「minimap」は、ものすごく縮小されたソースを右端に表示してくれます。
全体像を把握するのに便利ですし、大きなスクロールバー感覚で使っています。

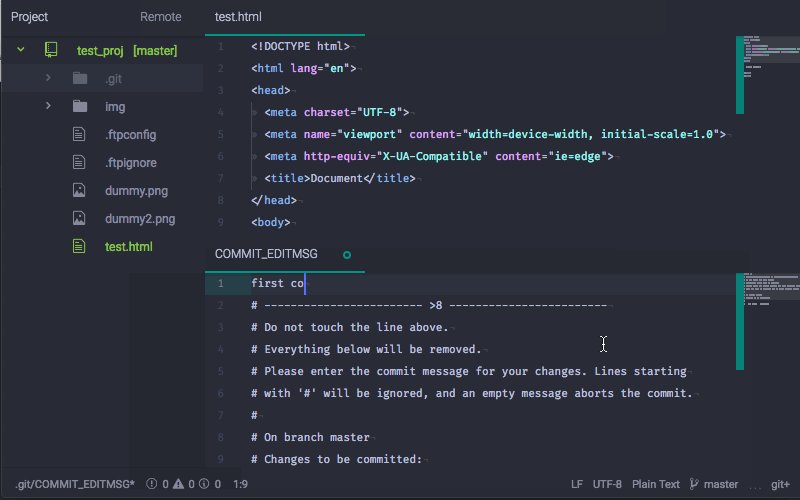
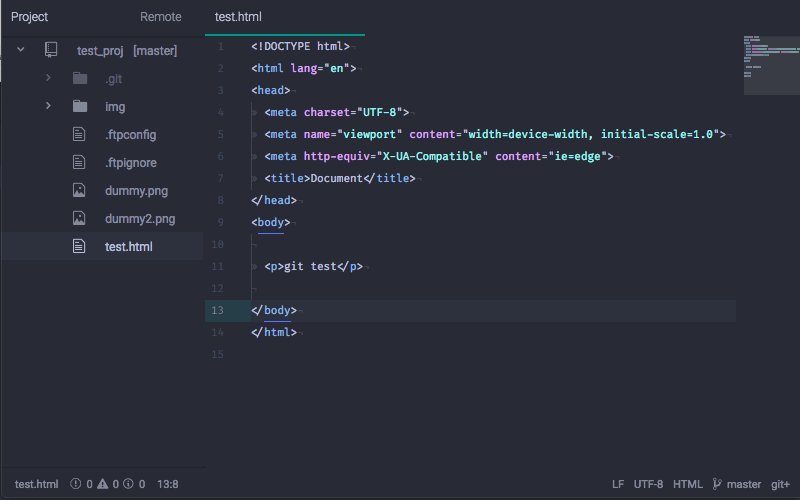
git-plus
「git-plus」はGitを使う際にatomの画面上だけで作業が完結するので便利です。
後述のコマンドパレットと連携すると強いです。
コマンドパレットでAdd All〜Commitしてみたgifがこちら。すごく楽〜!

atom-beautify
「atom-beautify」はファイルの種類に応じて、自動的にインデントしてくれます。
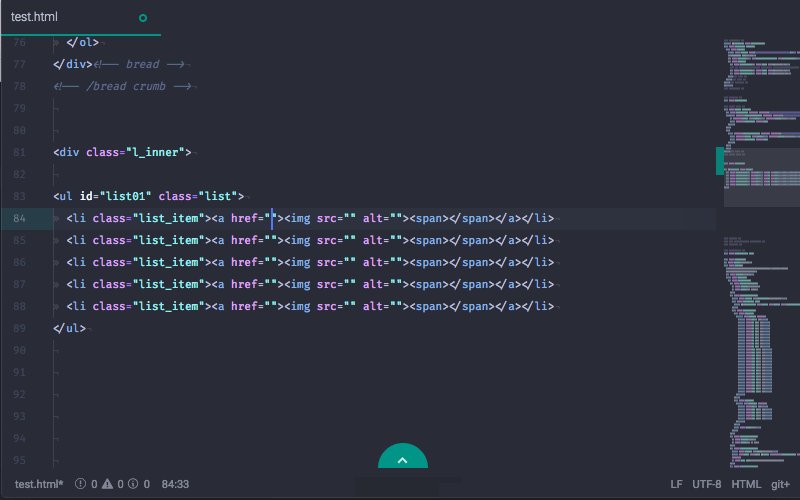
tag
「tag」は </ を入力した時に、自動で閉じタグを挿入してくれます。
linter
コードに記述ミスが無いかチェックするために使用します。※各言語ごとのパッケージも必要です。
project-manager
プロジェクト管理用のパッケージです。
便利なのですが、大体履歴から開いているので最近はあまり使ってないです…。
Atomおすすめ設定
Atomは初期状態だと英語ですが、おすすめパッケージで紹介した「japanese-menu」を入れると
設定画面などは大体日本語化されますので、お好みで設定しましょう。
私のおすすめ設定を紹介します。
コア設定
- プレビュータブを使う (Allow Pending Pane Items)
false
ふと画像ファイルをクリックしたときにプレビューがタブで表示され、いちいち消すのが面倒なため。
これをオフにした場合、シングルクリックではファイルが開かないため注意!ダブルクリックして開いてください。 - 起動時に前回のウインドウ表示状態を復元する (Restore Previous Windows On Start)
Yes
誤ってアプリを閉じたときも安心なので、デフォルト(Yes)のままが良いです。
エディタ設定
-
- フォント (font-family)
'Fira Code', '源真ゴシック等幅', sans-serif
元々MacbookProで作業していた名残で、小さい文字サイズでも読みやすいフォントを設定しています。FiraCode:「!=」を「≠」のようにリガチャ(合字)する、プログラミング用の英字フォントです。
源真ゴシック等幅:線が太めで読みやすい等幅日本語フォントです。 - フォントサイズ (font-size)
11 (px)
元々MacbookProで作業していた名残で、小さい文字サイズでも読みやすいフォントを設定しています。
いま使っているモニターは大きいですが、文字は小さめが好きなので。 - 行の高さ (line-height)
2 (em)
文字が小さめなので、広めに。 - 最終行を超えてスクロール (Scroll Past End)
true
カーソルが下の方にあると読みにくいし、打ちにくいため。 - インデントガイドを表示 (Show Indent Guide)
true
htmlやcssタグの親子関係や対応関係が分かりやすくなります。 - 不可視文字を表示 (Show Invisibles)
true
デフォルトでfalseなので、チェックを入れておいたほうが良いです。
これにチェックを入れるのを忘れると、上の方で不可視文字の設定をしても反映されません…。 - ソフトラップ (Soft Wrap)
true
これもなぜかデフォルトでfalseなのですが、チェックを入れておいたほうが良いです。
falseだと、長文を改行せずに入力した際にそのまま突き抜けて、横スクロールが必要になります…。
- フォント (font-family)
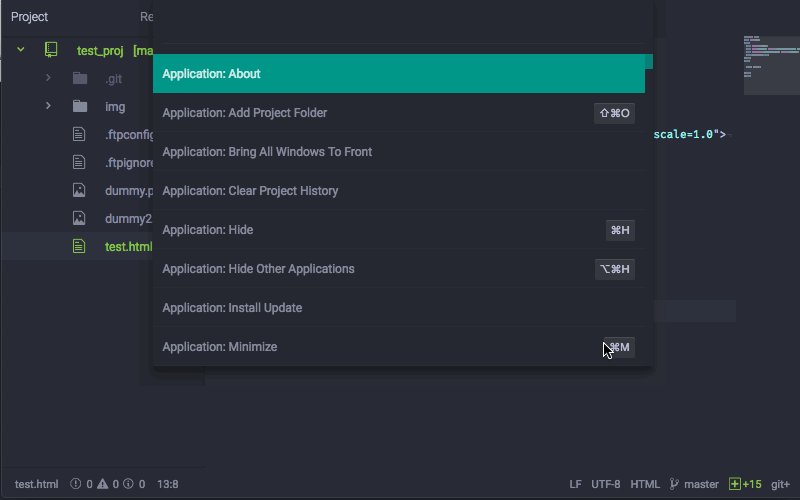
覚えておくと100倍はかどるコマンドパレット
コマンドパレットを使えば、各パッケージのショートカットをいちいち覚えずともスピーディに操作が可能です。
各コマンドの一部を入力すると自動で補完されるので、動かしたい機能を適当に英単語で入れてみると、何とかなったりします。
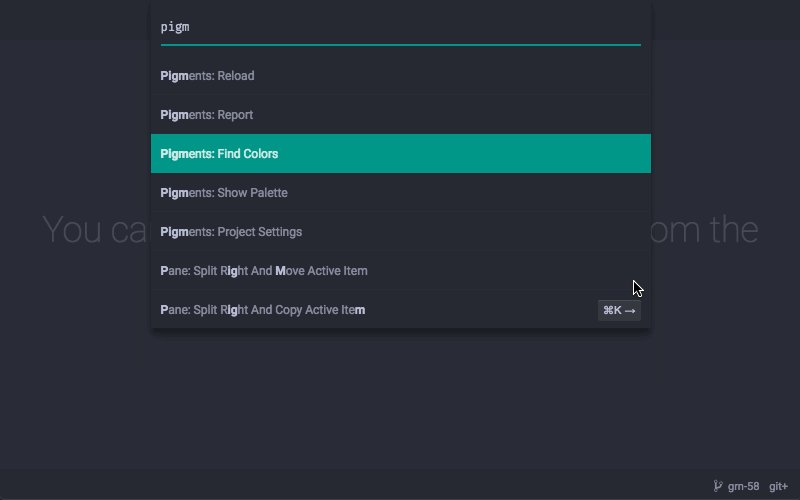
コマンドパレットを表示するショートカットだけは覚えてください!
コマンドパレットを表示
Windows:[Ctrl + Shift + p ]
Mac:[Command + Shift + p]
私が頻繁に使っているコマンドをご紹介します。
Window:Reload
パッケージの追加、有効/無効化、削除、また設定の変更をした場合、反映するためにはAtomの再起動が必要です。
いちいちアプリを閉じて開きなおすのは非常に面倒なので、コマンドパレットに「reload」と入力してみましょう。
変更した設定がすぐに反映されます。

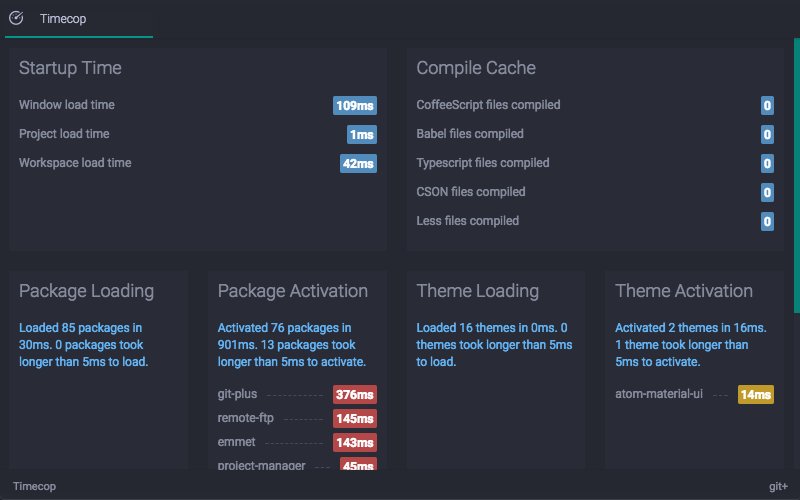
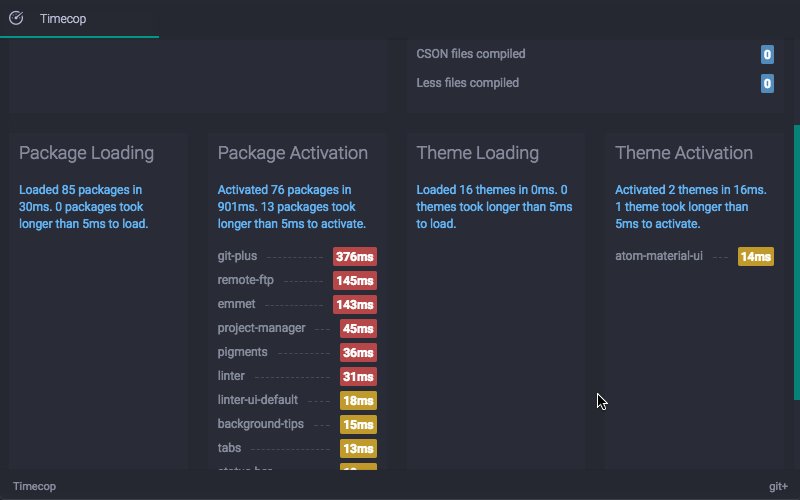
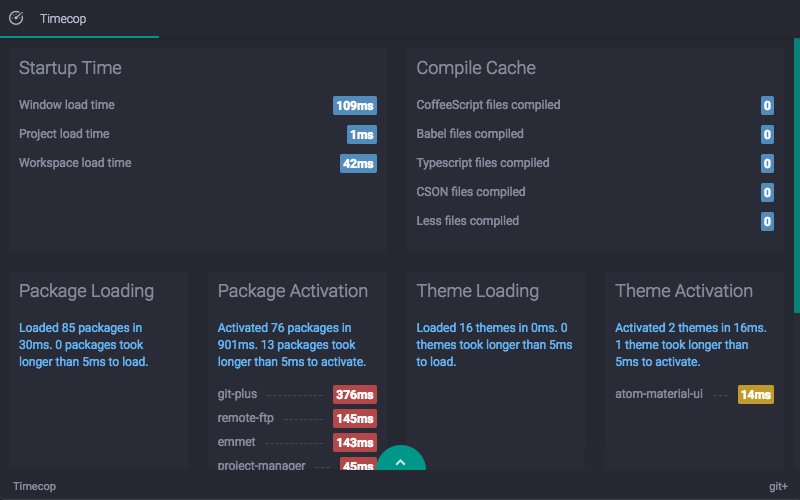
Timecop:view
他のエディタと比較したとき「Atomは動作が重い」とよく言われています。
パッケージを入れすぎると重くなります。
重いな〜と思ったらコマンドパレットから「timecop」を呼んでみましょう。
重くなっている原因のパッケージが表示されますので、あまり使っていないパッケージだったらDisableしちゃいましょう。
たとえば私の場合、Markdown記法自体はメモを取る際に使うのですが、プレビュー機能は不要なため
markdown-previewはDisableにしてます。

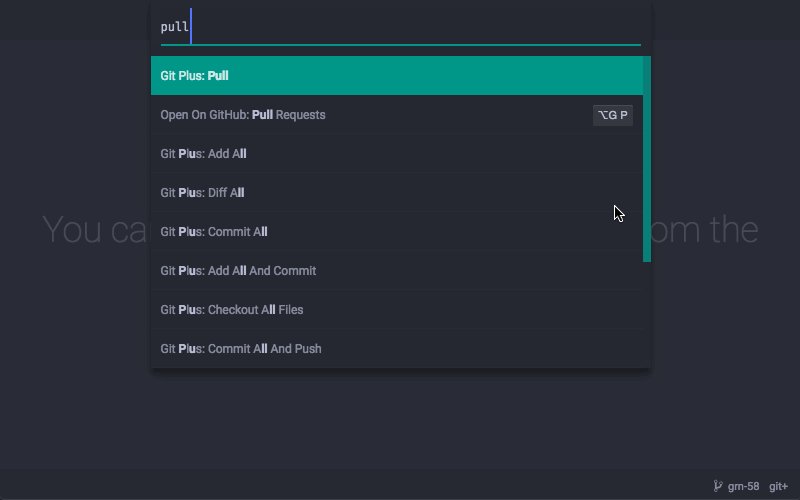
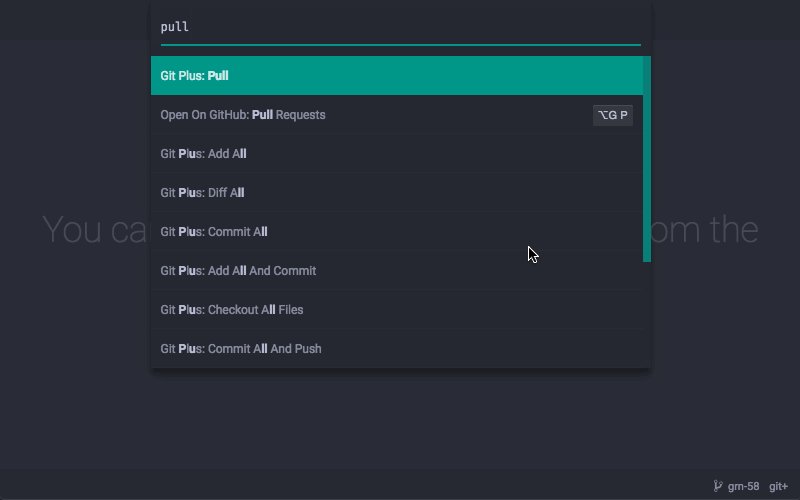
Git Plus:add / add all/ commit / pull / push
-
- おすすめパッケージでもgifでご紹介しましたが、git-plusを使うならコマンドパレットは必須!!というくらい便利です。
-
- pullしてみたgifもご覧ください。

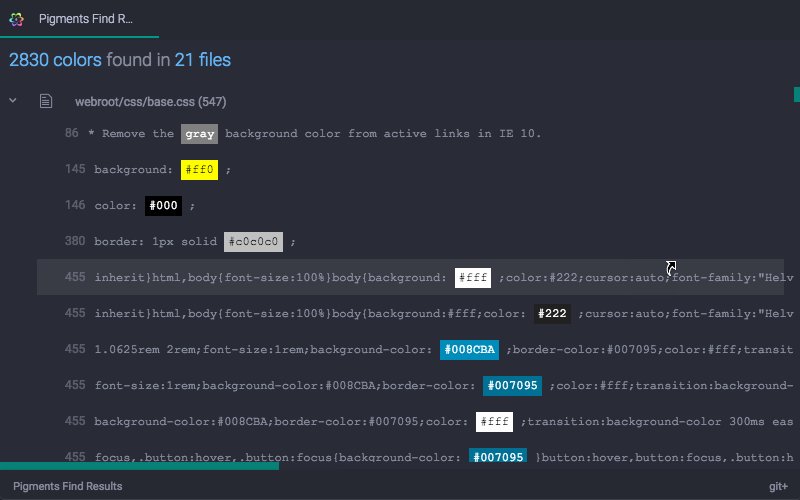
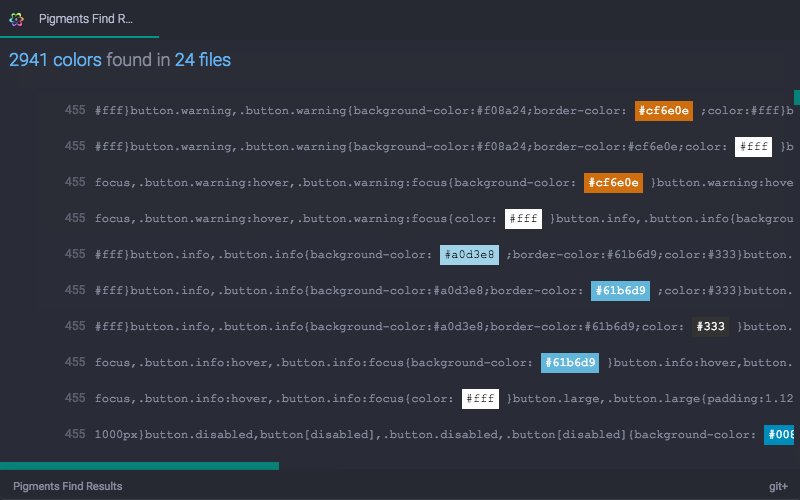
Pigments: Find Colors
Pigmentsパッケージの機能です。
プロジェクト内で使われている色コードをまとめて表示してくれます。

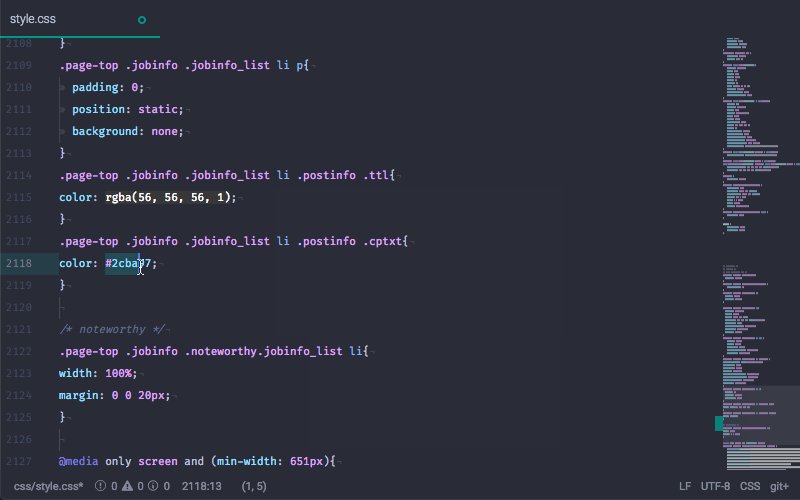
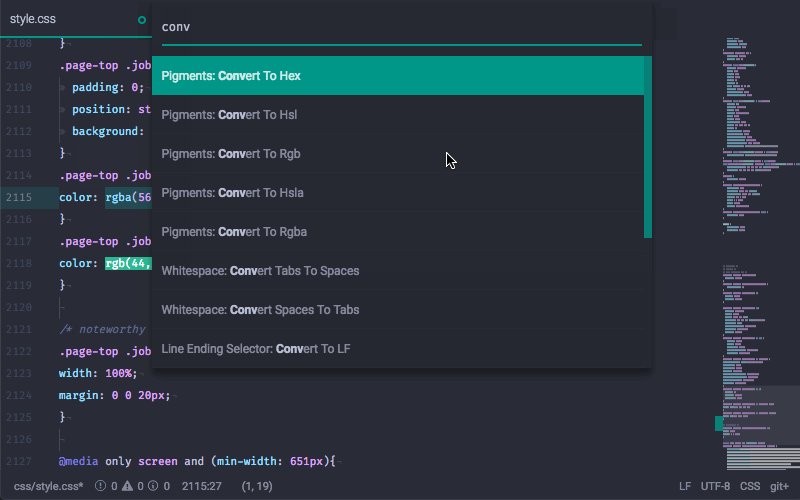
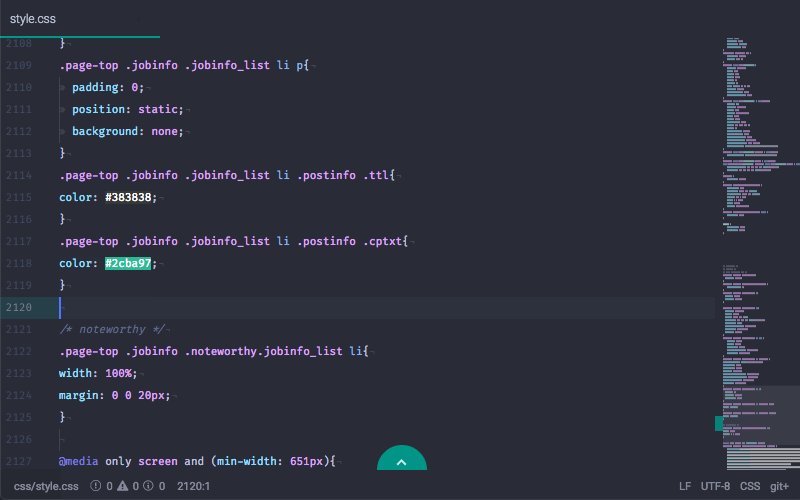
Pigments: Convert To Hex / RGBA
こちらもPigmentsパッケージの機能です。
色コードを選択した状態でコマンドパレットに「convert」などと入力すると、Hex・RGBAなどに変換してくれます。

おすすめテーマ
最後に私が設定しているテーマをご紹介します。是非試してみてください!
インターフェーステーマ:Atom Material
タブの背景色が疲れ目にツライため、Tinted tab barはfalseにしてます。
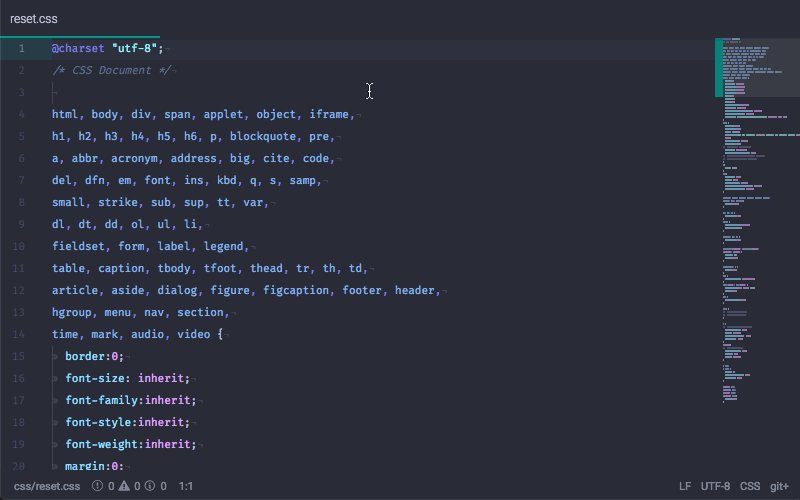
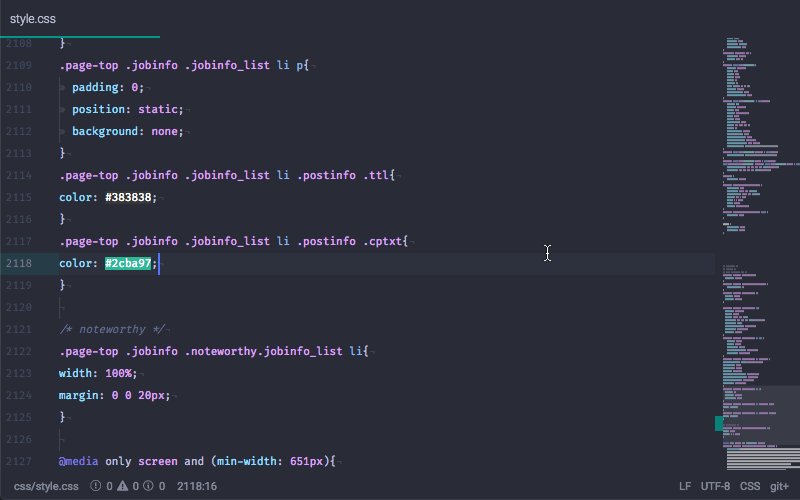
シンタックステーマ:Ariake Dark
これは良い配色。ダーク系の落ち着いたテーマです。
ちなみにAtomを使っている人は「Atomer」と呼ばれるそうです。
Atomer増えろ〜!!!