ブログ
BLOG


以前紹介したAdobe MAX Japan 2019に参加してきましたよっ!
参加したセッションの感想や写真など色々書いてこうと思います。
朝9時、会場到着

気合で早起きし、みなとみらい駅に到着。
会場近くが海だからめちゃくちゃ寒い。
震えながらそそくさとパシフィコ横浜の入口に向かうと……

人混みでめっちゃあったかいわ~~~~……
開場直後でこの人の量。そりゃwebサイトの事前受付も予定より早く終了しますわ。
列に並んであったまっている間に、スタッフからノベルティをもらいました。

Adobe Stockのロゴが入ったトートバッグ。意外と生地が厚くてしっかりした作り。
トートバッグに入っていたチラシを眺めていること数十分。
ようやく会場の中に入ることが出来ました。

そこにはネオンがまぶしいクリエイティブ感(?)のある空間が!!
予約したセッションまでには少し時間があるので、周辺の展示を見て回りました。
会場内をぐるぐる見て回ってみる
■巨大な「あ」のオブジェが目立つモリサワの展示ブースに
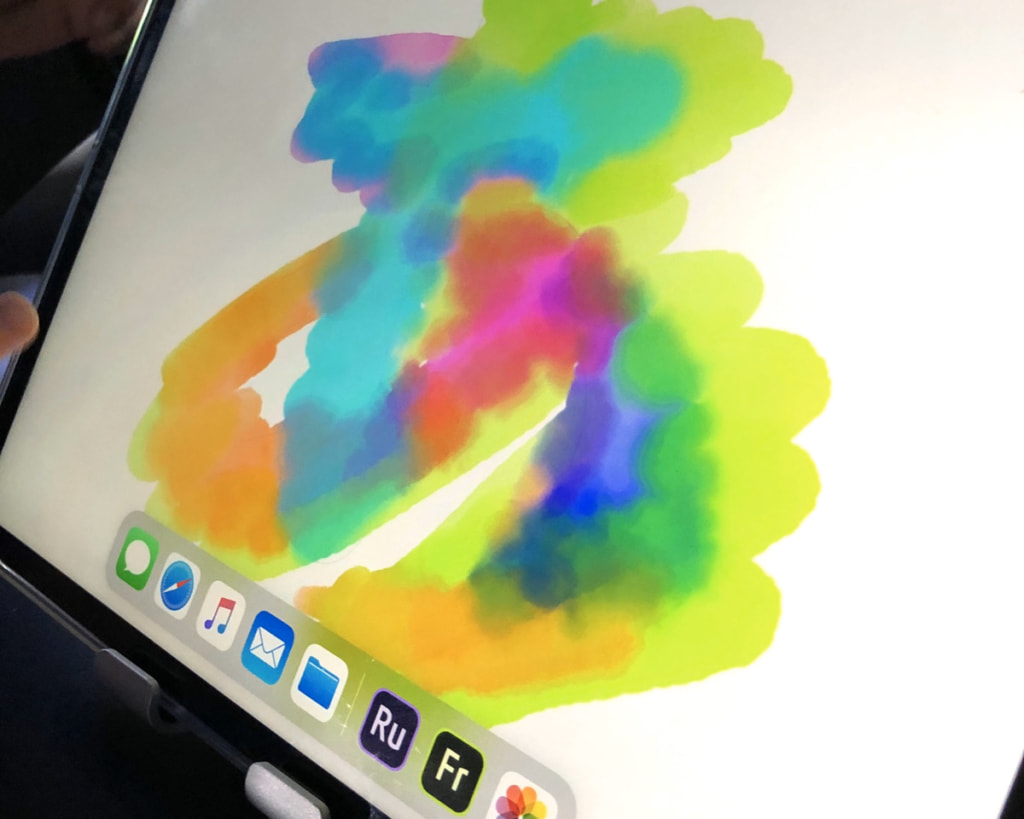
Adobe Frescoで書いた絵がこの「あ」に反映されるそうで……

とにかく何も考えずに色を塗ってゆきます。
何気に色のにじみ方のアナログ水彩感がすばらしいです。
そして「あ」のオブジェに目をやると……

あっ!色が反映されてる!!
どうやらただのオブジェではなく、「あ」型のモニターだったようです。
モリサワフォントとAdobeソフトのちょっと変わったコラボレーションに驚きつつ、次の展示ブースへ。
■お次はTooの展示ブースに

これはなんか……見覚えがあるぞ…!
そう、以前ブログ記事にしたAdobe Character Animatorで作られたキャラクターですね。
自分が作った生首ぬこマネと比べると関節がしっかり設定されていてグリグリ動きまくっていました。
どこかで機会があればこのカワウソみたいに全身作りたいな。バーチャルぬこマネ……
■参加者が自由に書き込めるスペースで一筆

会場の真ん中あたりにあった、参加者が自由に書き込めるスペースです。
カラフルなアートの中でさりげなくAdobeへの要望が書かれているのがジワジワときますね。
私も記念に書いてきました。

誰が何と言おうとも、Webデザイン3種の神器を抱えている(フォトショ・イラレ・XD)愛犬です。
■MAX Storeを覗いてみる
入場した時点でショップで買い物できる整理券の配布が終わっていたので、眺めるだけ眺めてきました。

アイコン型のクッションがいい感じ。
ちなみにステッカーとワッペンが欲しかったのですが、真っ先に売り切れていました。
そして、面白いなと思ったのが右のマネキン。よく見て下さい。

この人、足が透過されてる!!!!
これぞAdobe製品触ったこと無い人にしか見えない靴下…!
この靴下も今回発売されていた商品です。
買えた人は今頃足元をスケスケにしている事でしょう…。
1つずつ紹介していくととんでもない長さになりそうなので、残りは写真でお送りします。
どのブースも面白く何回も訪れてはじっくり眺めてしまいました。




午後からセッションスタート
セッションを聞きに来た人が入場して会場内の人口密度が一気に上がり、まさにこれから盛り上がるぞ!という雰囲気に。
■12:50~ デザインツール最新情報! 現場で使えるスーパーテクニック徹底解説
※こちらのセッションは撮影許可を頂いております。
2020年版Illustratorの紹介やPhotoshopの最新機能について説明をしていただきました。
まずはPhotoshopの新機能について。
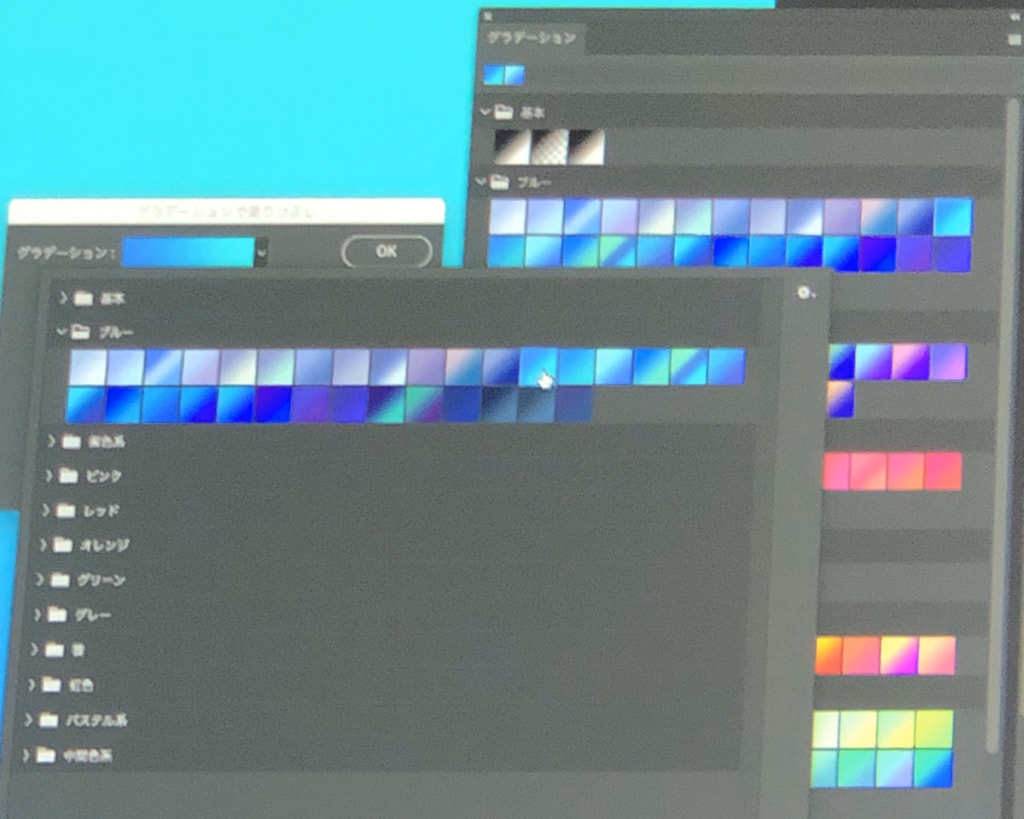
最近Photoshopを触った人なら気づいているかもですが、グラデーションのプリセットが最近になってめちゃくちゃ増えましたよね。
以前は黒白と虹色と謎のメタリック系のグラデーションだけだったのが…

今風のグラデーションがいっぱい!これは多用したくなってしまいますね…
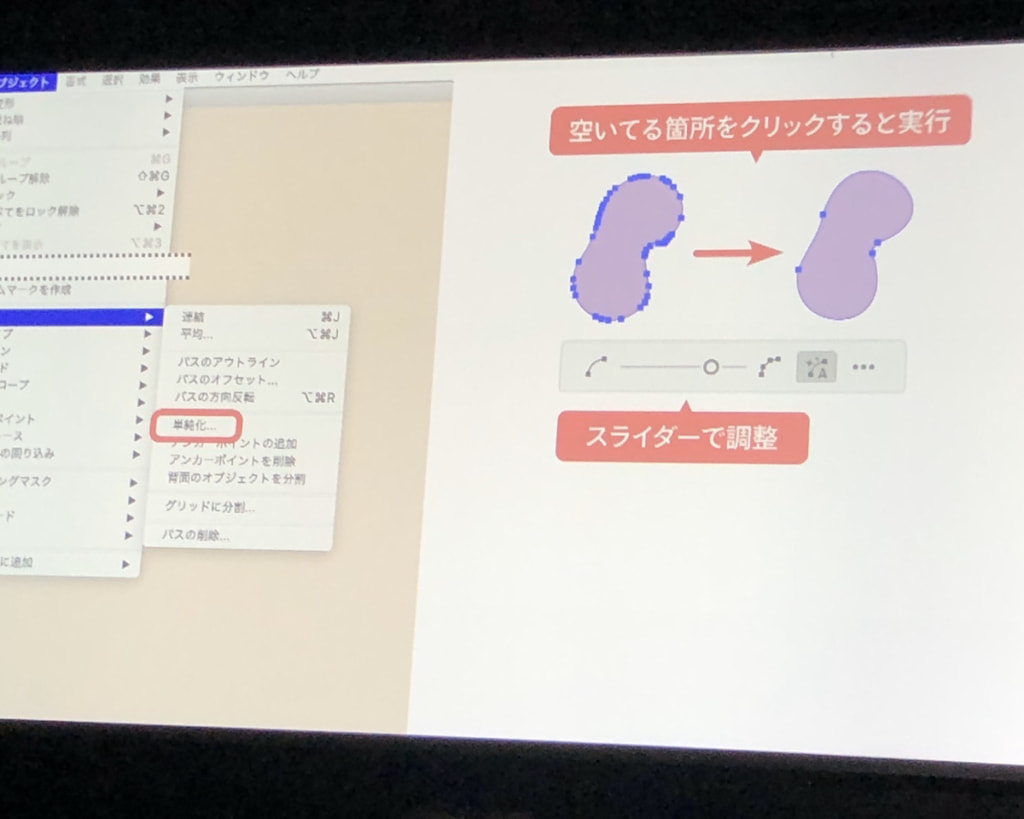
次に2020年版Illustratorについてご説明いただきました。
2020年版Illustratorではパスの単純化機能がパワーアップし、より再現度が高くスライダーで調整しやすくなったとの事。
単純化適用後には「そこにアンカーポイントがあると助かる!」という位置にアンカーポイントがつきやすくなったらしいです。

次にカスタムブラシの紹介をしていただきました。
影やハイライト等複数のブラシが入ったカスタムブラシが実装されるとの事で、カスタムブラシのみで制作されたイラストを例として見せていただきました。(下の画像)
葉っぱの部分の影なんかも、1ストロークでニュッとまとめて出てきていました。
ちまちまと色をつける手間が減り、Illustratorでのイラスト制作がもっと手軽になっていきそうです。

それともう一つ、個人的に大ニュースだったのが・・・・
Illustratorでのアセット切り出しが大改善!!!
今までIllustratorでマスク付きの画像を切り出すと、
マスクしている画像のサイズが基準になり余白のついた画像に書き出されていたかと思いますが、
やっとPhotoshopと同じようにマスクを基準に書き出してくれるようになるそうです。
同じAdobe製品で出力結果に差があったのも謎ですが…とにかく朗報です。助かりました。
■14:10~ 今年もやります! 「DTP &印刷スーパーしくみ辞典」MAX 2019スペシャル。 仕事に役立つDTP&POD最新情報
こちらはデザインを入稿した後の印刷工程についての説明をしていただきました。
最近ではグラフィックデザインのボーダーレス化が進んでおり、
紙・webひとまとめで作る案件が多いため汎用性の高いデータを
意識して作ることが求められてきているとの事です。
紙とwebの違う点は沢山ありますが、
RGBとCMYKの違いで困らされた人は少なくないんじゃないでしょうか。
基本的にはRGBで制作し、最終デバイスにあわせて作ることで違いを最小限に抑えられることができるんだとか。
■15:30~ 夢見た世界が創れちゃうかも!Dimensionで簡単に2Dから3D、そしてARへ
Dimentionでモデルを編集し、AR表示させる手順の解説や、
WebデザイナーがDimentionを使うメリットについての紹介をしていだきました。
3Dというと映像やゲームなどの方が縁が深いイメージなのですが、
Dimentionはソフトに内蔵されているモデルを組み合わせるだけなので、
3Dツールを普段触らないWebデザイナーでも扱えるようになっています。
例えば、ネットのフリー素材はイメージと違う…という時に
Dimentionで画像素材を作ってしまえばイメージ通りの画像素材を用意することができます。
さらにオリジナリティのあるモデルを用意したい時のために、
photoshopでのモデリング方法(シェイプを3D→押し出しだけでできるとか。すごい)や
svgを3Dモデル化するWebサービスについても教えていただきました。
■16:50~手間をかけずにコーディングを効率化するデザインシステムの活用法|Adobe XDのコンポーネント機能とBootstrapの連携
Bootstrapなどのデザインシステムを使ったメリット・デメリットや
コーディング効率化についての説明をしていただきました。
また、Boostrapは不向きとされている小規模なサイトで使う時に
効率のいい方法についても説明していただきました。
小規模なサイトの時は最低限カラーパレット・タイポグラフィー・ボタン・ヘッダーを
用意しておけばいいそうですよっ!
ここがよかったAdobe MAX Japan 2019
■最新機能を目の前で紹介してくれる
いつも使い慣れてるソフトだと、新しい機能が追加されてもよく分からなかったり、普段使ってる機能で済ましてしまったりと無意識にスルーしがちなところがあったので助かりました。
■すごいぞiPad
展示も新機能の紹介もiPad一色で、セッションの時も大体の講師がiPadを使って説明していました。
お恥ずかしながらタブレットに対して「PCよりスペック低いんでしょ?」「スマホが大きくなっただけでしょ?」という印象を持っていたのですが(Webデザイナーにあるまじき価値観…)、
今回のイベント参加で今までのイメージががらりと変わったように感じました。
追記:熱が冷めないうちにiPad Pro注文しました。
ここが気になったAdobe MAX Japan 2019
■グッズの販売体制
これに関してはオタクの血が騒いで延々と書き続けそうになるので省略しますが、
事前に予約しないと参加できないイベントだからこそ、販売体制や在庫管理はもっとしっかりしてほしかったですね。
Adobe~~~~見てるか~~~~!!!
いまメルカリで『Adobe MAX』で検索すると激アツな事になってるぞ~~!!
何はともあれ、良い刺激をもらえたので来年以降も参加できたら参加したいな~と思いました!

会場出てすぐの所から見えた観覧車のライトアップがキレイだったので1枚パシャリ。